Cara menyesuaikan aplikasi pembayaran berbasis web dengan Pembayaran Web dan memberikan pengalaman pengguna yang lebih baik kepada pelanggan.
Setelah aplikasi pembayaran berbasis web menerima permintaan pembayaran dan memulai pembayaran transaksi, pekerja layanan akan bertindak sebagai hub untuk komunikasi antara penjual dan aplikasi pembayaran. Postingan ini menjelaskan bagaimana aplikasi pembayaran dapat meneruskan informasi tentang metode pembayaran, alamat pengiriman, atau informasi kontak kepada penjual menggunakan pekerja layanan.

Beri tahu penjual tentang perubahan metode pembayaran
Aplikasi pembayaran dapat mendukung beberapa instrumen pembayaran dengan metode pembayaran yang berbeda.
| Pelanggan | Metode Pembayaran | Instrumen Pembayaran |
|---|---|---|
| A | Penerbit Kartu Kredit 1 | ****1234 |
| Penerbit Kartu Kredit 1 | ****4242 |
|
| Bank X | ******123 |
|
| B | Penerbit Kartu Kredit 2 | ****5678 |
| Bank X | ******456 |
Misalnya, dalam tabel di atas, dompet berbasis web Pelanggan A memiliki dua saldo
kartu dan satu rekening bank terdaftar. Dalam hal ini, aplikasi menangani tiga
instrumen pembayaran (****1234, ****4242, ******123) dan dua pembayaran
(Penerbit Kartu Kredit 1 dan Bank X). Pada transaksi pembayaran, pembayaran
dapat memungkinkan pelanggan memilih salah satu instrumen pembayaran dan menggunakannya untuk membayar
kepada penjual.

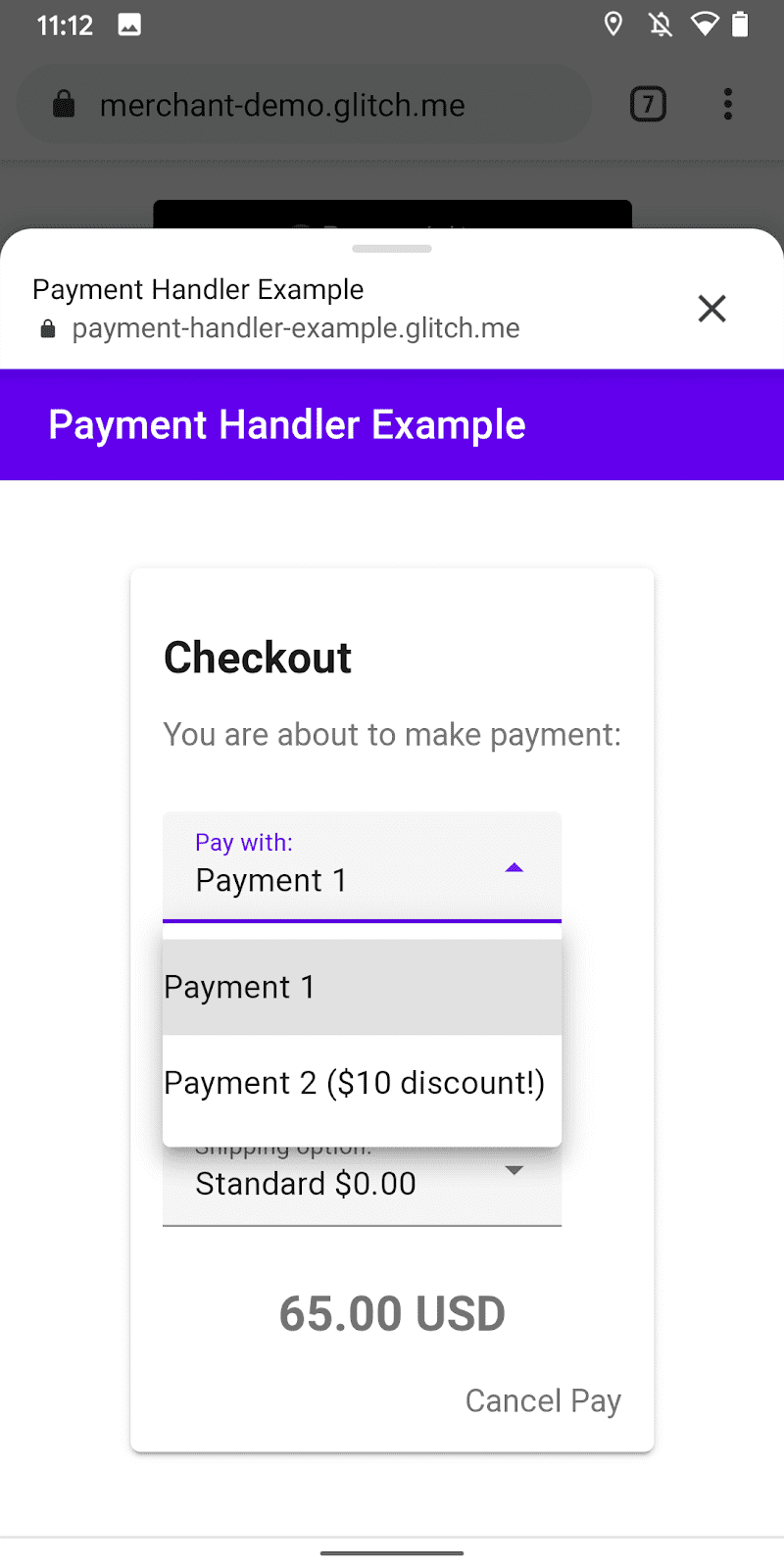
Aplikasi pembayaran dapat memberi tahu penjual metode pembayaran yang digunakan pelanggan yang dipilih sebelum mengirim respons pembayaran lengkap. Hal ini berguna saat penjual ingin menjalankan kampanye diskon untuk merek metode pembayaran tertentu, ke titik akhir pelanggan.
Dengan Payment Handler API, aplikasi pembayaran dapat mengirim "perubahan metode pembayaran"
kepada penjual melalui pekerja layanan untuk memberi tahu metode pembayaran baru
yang sesuai. Pekerja layanan harus memanggil
PaymentRequestEvent.changePaymentMethod() dengan metode pembayaran baru
tidak akurat atau tidak sesuai.

Aplikasi pembayaran dapat meneruskan objek methodDetails sebagai argumen kedua opsional
untuk PaymentRequestEvent.changePaymentMethod(). Objek ini dapat berisi
detail metode pembayaran arbitrer yang diperlukan penjual untuk memproses perubahan
peristiwa.
[pengendali pembayaran] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
Saat penjual menerima peristiwa paymentmethodchange dari Pembayaran
Request API, mereka dapat memperbarui detail pembayaran dan merespons dengan
PaymentDetailsUpdate
.
[penjual]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
Ketika penjual merespons, janji bahwa
PaymentRequestEvent.changePaymentMethod()
yang dikembalikan akan di-resolve dengan
PaymentRequestDetailsUpdate
.
[pengendali pembayaran] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Gunakan objek ini untuk mengupdate UI di frontend. Lihat Mencerminkan perubahan yang diperbarui detail pembayaran.
Beri tahu penjual tentang perubahan alamat pengiriman
Aplikasi pembayaran dapat memberikan alamat pengiriman pelanggan kepada penjual sebagai bagian atas transaksi pembayaran.
Hal ini berguna bagi penjual karena mereka dapat mendelegasikan pengumpulan alamat ke aplikasi pembayaran. Dan, karena data alamat akan diberikan dalam format data, penjual dapat menerima alamat pengiriman dalam struktur yang konsisten.
Selain itu, pelanggan dapat mendaftarkan informasi alamat mereka ke aplikasi pembayaran pilihan Anda dan menggunakannya kembali untuk penjual yang berbeda.

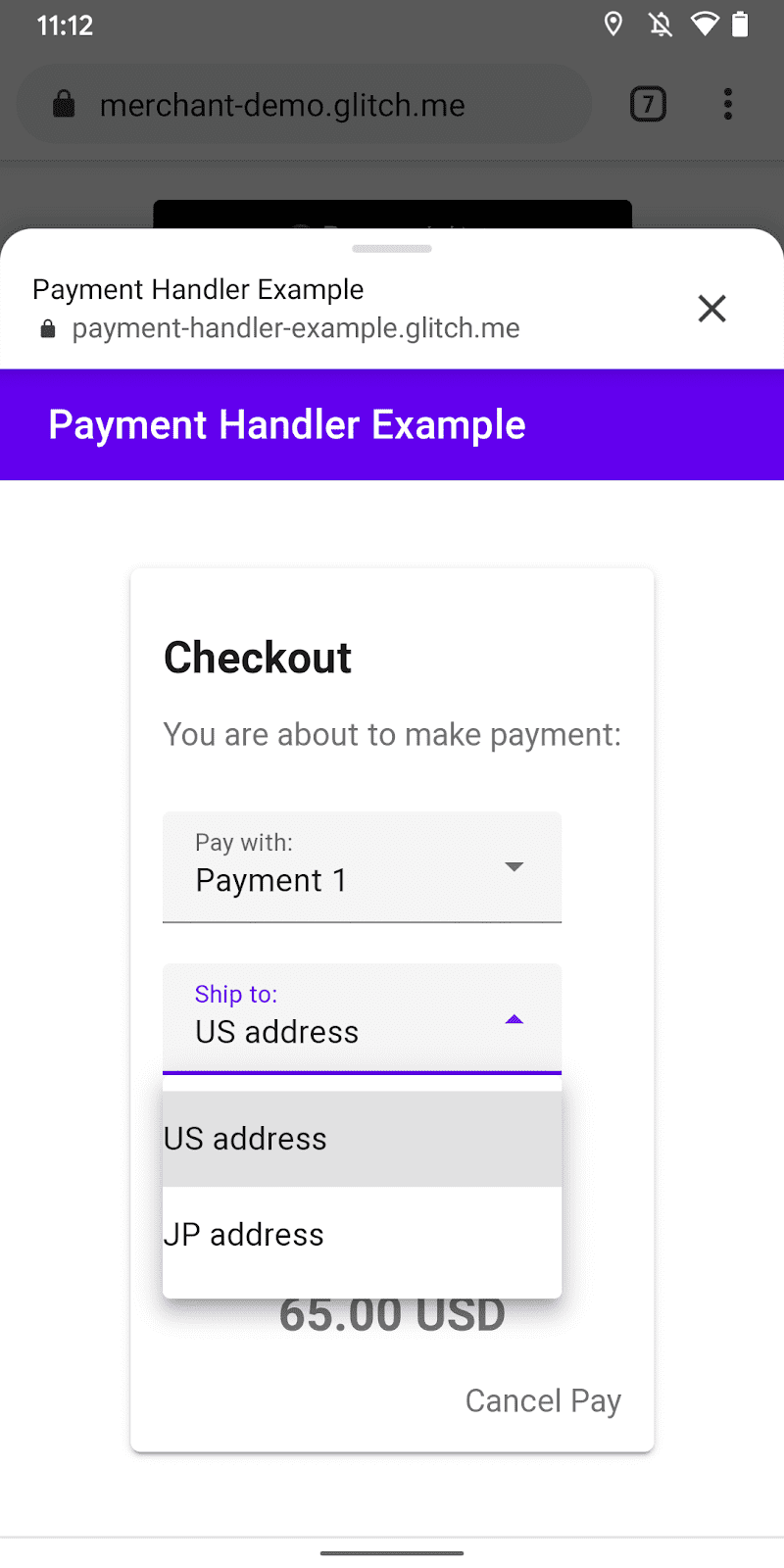
Aplikasi pembayaran dapat menyediakan UI untuk mengedit alamat pengiriman atau memilih informasi alamat pradaftar untuk pelanggan pada transaksi pembayaran. Jika alamat pengiriman ditentukan untuk sementara, aplikasi pembayaran dapat mengizinkan penjual tentang informasi alamat yang disamarkan. Proses ini memberi penjual beberapa manfaat:
- Penjual dapat menentukan apakah pelanggan memenuhi batasan wilayah untuk mengirimkan item (misalnya, khusus dalam negeri).
- Penjual dapat mengubah daftar opsi pengiriman berdasarkan wilayah alamat pengiriman (Misalnya, reguler internasional atau ekspres).
- Penjual dapat menerapkan biaya pengiriman baru berdasarkan alamat dan memperbarui total harga.
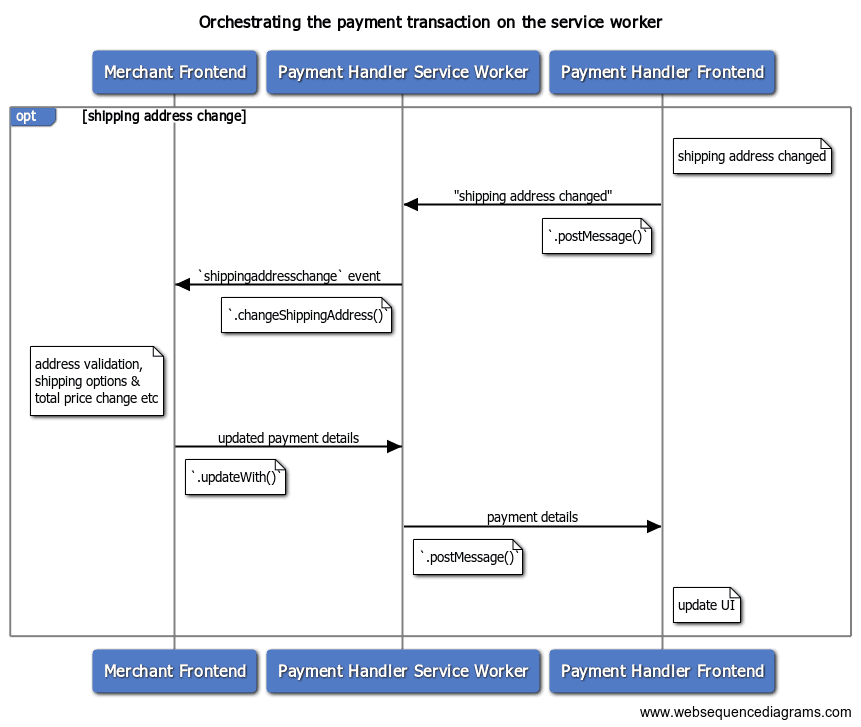
Dengan Payment Handler API, aplikasi pembayaran dapat mengirim "alamat pengiriman
ubah" kepada penjual dari pekerja layanan untuk memberi tahu informasi pengiriman yang baru
alamat IPv6 Pekerja layanan harus memanggil
PaymentRequestEvent.changeShippingAddress()
dengan alamat baru
objek.

[pengendali pembayaran] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
Penjual akan menerima peristiwa shippingaddresschange dari Pembayaran
Minta API agar aplikasi tersebut dapat merespons dengan PaymentDetailsUpdate yang telah diupdate.
[penjual]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
Ketika penjual merespons, promise
PaymentRequestEvent.changeShippingAddress()
yang dikembalikan akan di-resolve dengan
PaymentRequestDetailsUpdate
.
[pengendali pembayaran] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Gunakan objek ini untuk mengupdate UI di frontend. Lihat Mencerminkan perubahan yang diperbarui detail pembayaran.
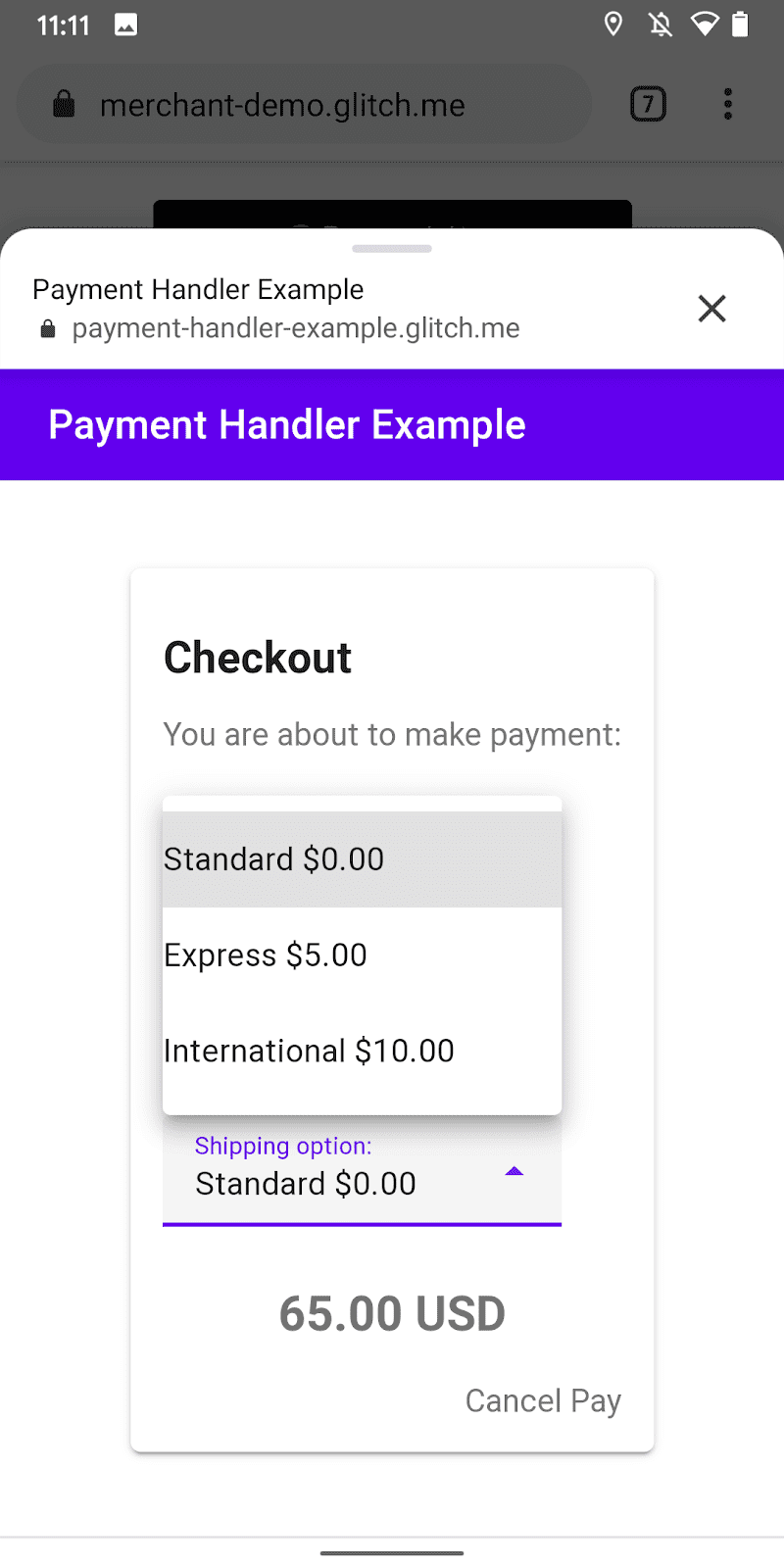
Beri tahu penjual tentang perubahan opsi pengiriman
Opsi pengiriman adalah metode pengiriman yang digunakan penjual untuk mengirimkan item yang dibeli kepada pelanggan. Opsi pengiriman yang umum meliputi:
- Gratis ongkos kirim
- Pengiriman ekspres
- Pengiriman internasional
- Pengiriman internasional premium
Masing-masing memiliki biayanya sendiri. Biasanya metode/opsi yang lebih cepat lebih mahal.
Penjual yang menggunakan Payment Request API dapat mendelegasikan pilihan ini ke pembayaran . Aplikasi pembayaran dapat menggunakan informasi tersebut untuk membuat UI dan memungkinkan pelanggan memilih opsi pengiriman.

Daftar opsi pengiriman yang ditentukan dalam Payment Request API penjual adalah
disebarkan ke pekerja layanan aplikasi pembayaran sebagai properti
PaymentRequestEvent.
[penjual]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
Aplikasi pembayaran dapat memberi tahu penjual opsi pengiriman yang dipilih dipilih. Hal ini penting bagi penjual dan pelanggan karena mengubah opsi pengiriman juga akan mengubah harga total. Penjual membutuhkan diberi tahu tentang harga terakhir untuk verifikasi pembayaran nanti dan pelanggan juga perlu mengetahui perubahan tersebut.
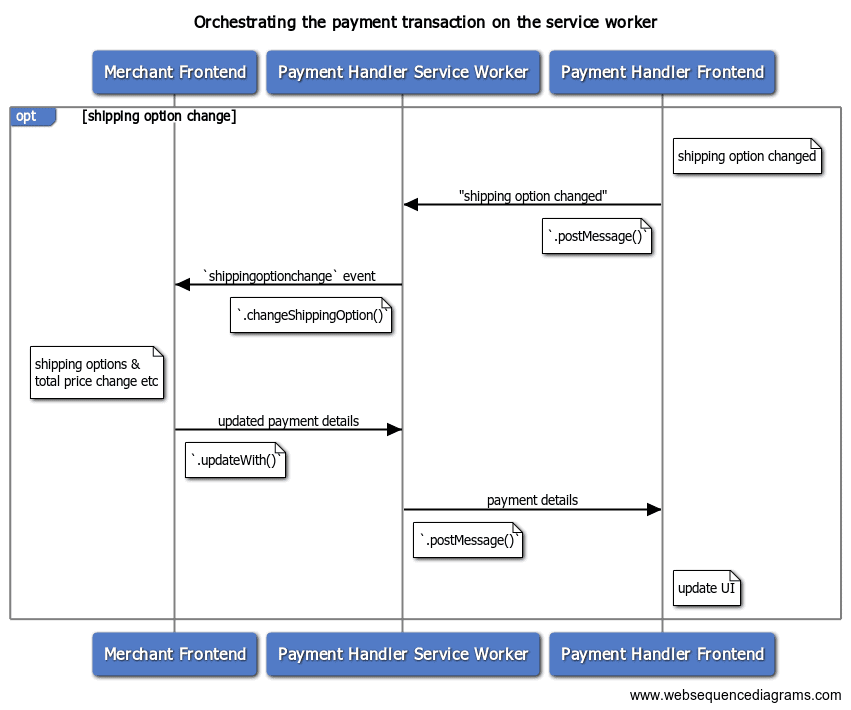
Dengan Payment Handler API, aplikasi pembayaran dapat mengirim "opsi pengiriman
ubah" kepada penjual dari pekerja layanan. Pekerja layanan harus
panggil
PaymentRequestEvent.changeShippingOption()
dengan ID opsi pengiriman yang baru.

[pengendali pembayaran] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
Penjual akan menerima peristiwa shippingoptionchange dari Pembayaran
API Permintaan. Penjual harus menggunakan informasi tersebut untuk memperbarui harga total
kemudian merespons dengan
PaymentDetailsUpdate
[penjual]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
Ketika penjual merespons, janji bahwa
PaymentRequestEvent.changeShippingOption()
yang dikembalikan akan di-resolve dengan
PaymentRequestDetailsUpdate
.
[pengendali pembayaran] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Gunakan objek ini untuk mengupdate UI di frontend. Lihat Mencerminkan perubahan yang diperbarui detail pembayaran.
Mencerminkan detail pembayaran yang diperbarui
Setelah penjual selesai memperbarui detail pembayaran, promise ditampilkan
dari .changePaymentMethod(), .changeShippingAddress(), dan
.changeShippingOption() akan di-resolve dengan
PaymentRequestDetailsUpdate
. Pengendali pembayaran dapat menggunakan hasilnya untuk mencerminkan harga total yang diperbarui
dan opsi pengiriman ke UI.
Penjual mungkin menampilkan error karena beberapa alasan:
- Metode pembayaran tidak dapat diterima.
- Alamat pengiriman berada di luar wilayah yang didukung.
- Alamat pengiriman berisi informasi yang tidak valid.
- Opsi pengiriman tidak dapat dipilih untuk alamat pengiriman yang diberikan atau beberapa alasan lain.
Gunakan properti berikut untuk menampilkan status error:
error: String error yang dapat dibaca manusia. Ini adalah {i>string<i} terbaik untuk ditampilkan kepada pelanggan.shippingAddressErrors:AddressErrorsyang berisi string error yang mendetail per properti alamat. Ini adalah berguna jika Anda ingin membuka formulir yang memungkinkan pelanggan mengedit alamat mereka dan Anda perlu mengarahkannya langsung ke {i>field<i} yang tidak valid.paymentMethodErrors: Objek error spesifik per metode pembayaran. Anda dapat bertanya penjual menyediakan error terstruktur, tetapi penulis spesifikasi Pembayaran Web sebaiknya gunakan string yang sederhana.
Kode contoh
Sebagian besar kode contoh yang Anda lihat dalam dokumen ini adalah kutipan dari berikut ini aplikasi contoh yang berfungsi:
https://paymenthandler-demo.glitch.me
[pengendali pembayaran] pekerja layanan
frontend [pengendali pembayaran]
Untuk mencobanya:
- Buka https://paymentrequest-demo.glitch.me/.
- Arahkan kursor ke bagian bawah laman.
- Tekan Tambahkan tombol pembayaran.
- Masukkan
https://paymenthandler-demo.glitch.meke kolom ID Metode Pembayaran. - Tekan tombol Pay di samping kolom.
