La prise en charge du protocole HTTPS est une étape importante pour protéger votre site et vos utilisateurs contre les attaques. mais un contenu mixte peut rendre cette protection inutile. Les contenus mixtes de plus en plus non sécurisés seront bloqués par les navigateurs, comme expliqué dans la section Qu'est-ce que le contenu mixte ?
Ce guide présente des techniques et des outils permettant de résoudre les problèmes de contenu mixte. et d'en empêcher d'autres.
Recherche de contenu mixte sur votre site
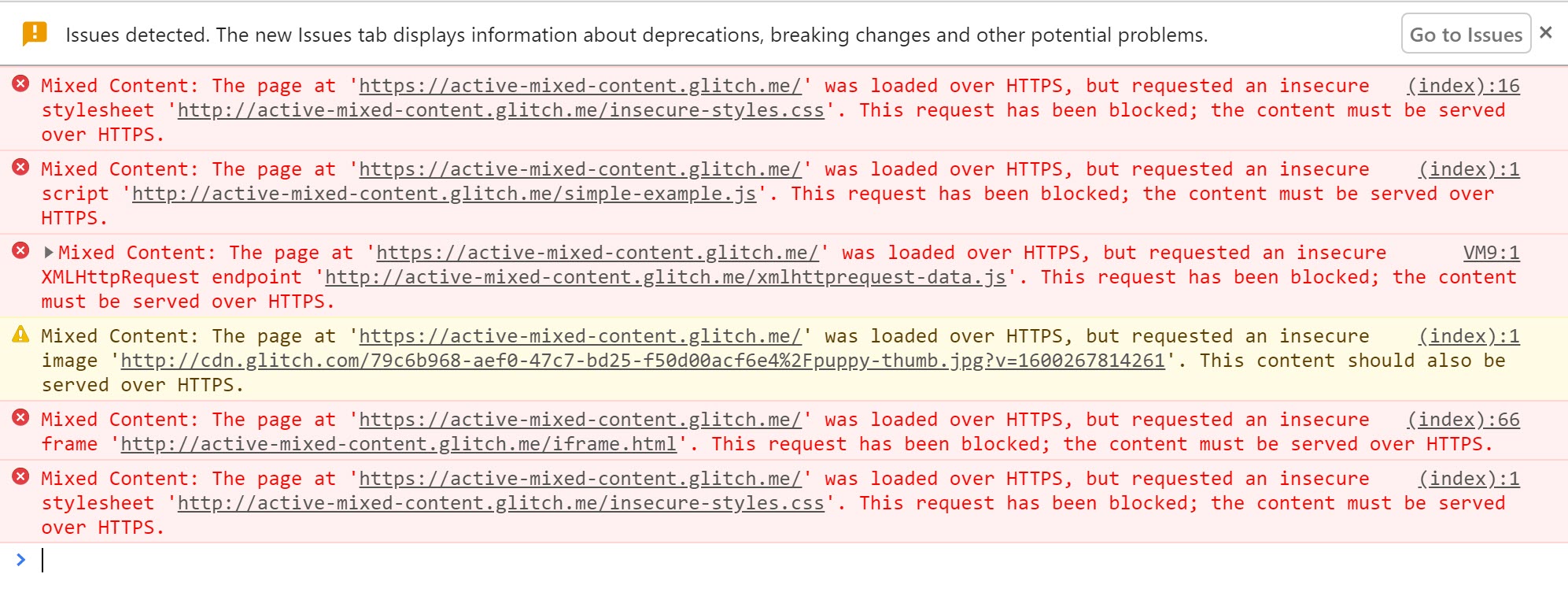
Lorsque vous consultez une page HTTPS dans Google Chrome, le navigateur vous signale le contenu mixte sous forme d'erreurs et d'avertissements dans la console JavaScript.
Dans la section Qu'est-ce que le contenu mixte ?, vous trouverez de nombreux exemples et la façon dont les problèmes sont signalés dans les outils pour les développeurs Chrome.
L'exemple de contenu mixte passif génère les avertissements suivants.
Si le navigateur parvient à trouver le contenu d'une URL https, il le met automatiquement à niveau, puis affiche un message.

Le contenu mixte actif est bloqué et affiche un avertissement.

Si vous voyez des avertissements comme ceux-ci pour http:// URL sur votre site,
vous devez les corriger
dans le code source de votre site.
Il peut être utile de dresser la liste de ces URL, ainsi que la page sur laquelle vous les avez trouvées, afin de pouvoir les corriger.
Rechercher du contenu mixte sur votre site
Vous pouvez rechercher du contenu mixte directement dans le code source.
Recherchez http:// dans votre source et repérez les balises contenant des attributs d'URL HTTP.
Notez que l'attribut href des balises d'ancrage (<a>) contient http://.
ne correspond généralement pas à un problème de contenu mixte. Nous aborderons ici quelques exceptions notables.
Si votre site est publié à l'aide d'un système de gestion de contenu, il est possible que des liens vers des URL non sécurisées soient insérés lors de la publication de pages. Par exemple, vous pouvez inclure des images avec une URL complète plutôt qu'un chemin d'accès relatif. Vous devrez les trouver et les corriger dans le contenu du CMS.
Corriger le contenu mixte
Une fois que vous avez trouvé du contenu mixte dans la source de votre site, vous pouvez suivre ces étapes pour le résoudre.
Si vous recevez un message de la console indiquant
qu'une demande de ressource est passée automatiquement de HTTP à HTTPS,
vous pouvez remplacer en toute sécurité l'URL http:// de la ressource dans votre code par https://.
Vous pouvez également vérifier si une ressource est disponible de manière sécurisée en remplaçant http:// par https:// dans la barre d'adresse du navigateur.
et en essayant d'ouvrir l'URL dans un onglet du navigateur.
Si la ressource n'est pas disponible via https://, vous devez envisager l'une des options suivantes:
- Incluez la ressource d'un hôte différent, le cas échéant.
- télécharger et héberger le contenu directement sur votre site, si la loi vous y autorise.
- Exclure complètement la ressource de votre site
Après avoir résolu le problème, Affichez la page sur laquelle vous avez trouvé l'erreur à l'origine et vérifiez qu'elle n'apparaît plus.
Méfiez-vous de l'utilisation de balises non standards
Méfiez-vous de l'utilisation de balises non standards sur votre site.
Par exemple, les URL de balise d'ancrage (<a>) n'entraînent pas d'erreurs de contenu mixte.
car ils amènent le navigateur
à accéder à une nouvelle page.
Cela signifie qu'ils n'ont généralement pas besoin d'être corrigés.
Toutefois, certains scripts de galerie d'images remplacent ceux de <a>.
et charger la ressource HTTP spécifiée par l'attribut href dans un affichage en mode Lightbox sur la page,
entraînant un problème de contenu mixte.
Gérer le contenu mixte à grande échelle
Les étapes manuelles ci-dessus fonctionnent bien pour les petits sites Web. mais pour les grands sites Web ou ceux avec de nombreuses équipes de développement distinctes, il peut être difficile de garder une trace de tout le contenu chargé. Pour vous aider dans cette tâche, vous pouvez utiliser Content Security Policy pour indiquer au navigateur de vous signaler le contenu mixte et vous assurer que vos pages ne chargent jamais de manière inattendue des ressources non sécurisées.
Règlement relatif à la sécurité du contenu
Content Security Policy (CSP, Règles de sécurité du contenu) est une fonctionnalité de navigateur multifonction qui vous permet de gérer du contenu mixte à grande échelle. Vous pouvez utiliser le mécanisme de reporting CSP pour suivre le contenu mixte sur votre site, et fournir des règles d'application pour protéger les utilisateurs en mettant à niveau ou en bloquant le contenu mixte.
Pour activer ces fonctionnalités sur une page, vous pouvez inclure le paramètre
En-tête Content-Security-Policy ou Content-Security-Policy-Report-Only dans la réponse envoyée par votre serveur.
Vous pouvez également définir Content-Security-Policy
(mais pas Content-Security-Policy-Report-Only) à l'aide d'une balise <meta> dans la section <head> de votre page.
Rechercher du contenu mixte avec Content Security Policy
Vous pouvez utiliser Content Security Policy pour collecter des rapports sur le contenu mixte sur votre site.
Pour activer cette fonctionnalité, définissez la directive Content-Security-Policy-Report-Only en l'ajoutant comme en-tête de réponse pour votre site.
En-tête de réponse:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Chaque fois qu'un utilisateur visite
une page de votre site,
son navigateur envoie des rapports au format JSON à toute infraction au règlement Content Security Policy ;
https://example.com/reportingEndpoint
Dans ce cas, un rapport est envoyé chaque fois qu'une sous-ressource est chargée via HTTP.
Ces rapports incluent l'URL de la page sur laquelle le non-respect des règles s'est produit et l'URL de la sous-ressource qui ne les respecte pas.
Si vous configurez votre point de terminaison
pour consigner ces rapports,
vous pouvez suivre le contenu mixte de votre site sans avoir à visiter chaque page vous-même.
Les deux mises en garde à ce sujet sont les suivantes:
- Les utilisateurs doivent consulter votre page dans un navigateur compatible avec l'en-tête CSP. Cela est vrai pour la plupart des navigateurs récents.
- Vous ne recevez des rapports que pour les pages consultées par vos utilisateurs. Ainsi, si certaines de vos pages génèrent peu de trafic, il peut s'écouler un certain temps avant d'obtenir des rapports pour l'ensemble de votre site.
Content Security Policy (Règles relatives à la sécurité du contenu) contient plus d'informations et un exemple de point de terminaison.
Alternatives à la création de rapports avec CSP
Si votre site est hébergé pour vous par une plateforme telle que Blogger, vous n'avez peut-être pas accès à la modification des en-têtes et à l'ajout d'une CSP. À la place, vous pouvez utiliser un robot d'exploration pour détecter les problèmes sur votre site, tels que HTTPSChecker ou Analyse de contenu mixte.
Mettre à niveau les requêtes non sécurisées
Les navigateurs commencent à être mis à niveau et bloquent les requêtes non sécurisées. Vous pouvez utiliser des directives CSP pour forcer la mise à niveau ou le blocage automatique de ces éléments.
upgrade-insecure-requests
La directive CSP demande au navigateur de mettre à jour les URL non sécurisées avant d'envoyer des requêtes réseau.
Par exemple, si une page contient un tag d'image avec une URL HTTP du type
<img src="http://example.com/image.jpg">
Le navigateur envoie à la place une demande sécurisée
https://example.com/image.jpg, ce qui évite à l'utilisateur le contenu mixte.
Vous pouvez activer ce comportement en envoyant un en-tête Content-Security-Policy avec cette instruction:
Content-Security-Policy: upgrade-insecure-requests
Vous pouvez également intégrer cette même directive dans le fichier <head> du document.
à l'aide d'un élément <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Comme pour la mise à niveau automatique du navigateur, si la ressource n'est pas disponible via HTTPS,
la requête mise à niveau échoue et la ressource n'est pas chargée.
Cela permet de maintenir la sécurité de votre page. L'instruction upgrade-insecure-requests va plus loin que la mise à niveau automatique des navigateurs.
des demandes de mise à niveau alors que le navigateur ne le fait pas actuellement.
La directive upgrade-insecure-requests est créée en cascade dans les documents <iframe>.
garantissant que l'intégralité
de la page est protégée.

