پشتیبانی از HTTPS برای وب سایت شما یک گام مهم برای محافظت از سایت و کاربران شما در برابر حمله است، اما محتوای ترکیبی می تواند این محافظت را بی فایده کند. همانطور که در محتوای مختلط چیست؟
در این راهنما، تکنیکها و ابزارهایی را برای رفع مشکلات محتوای مختلط موجود و جلوگیری از بروز موارد جدید نشان خواهیم داد.
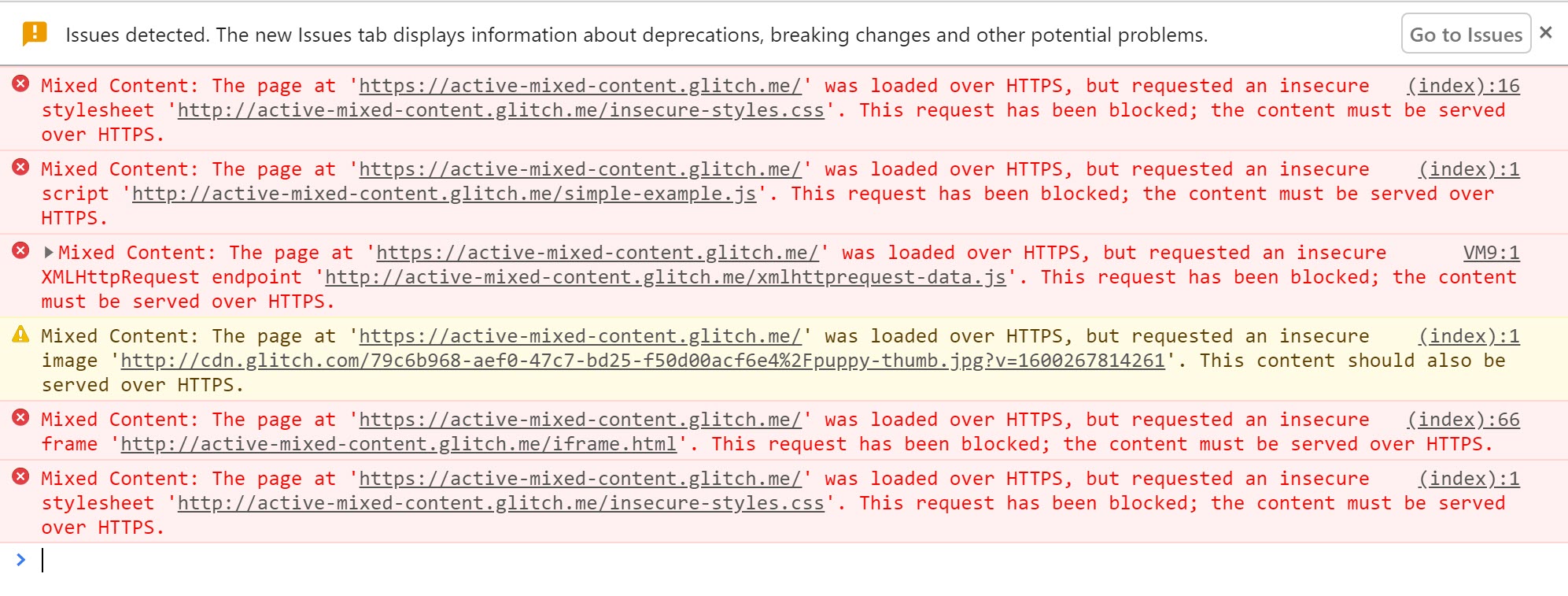
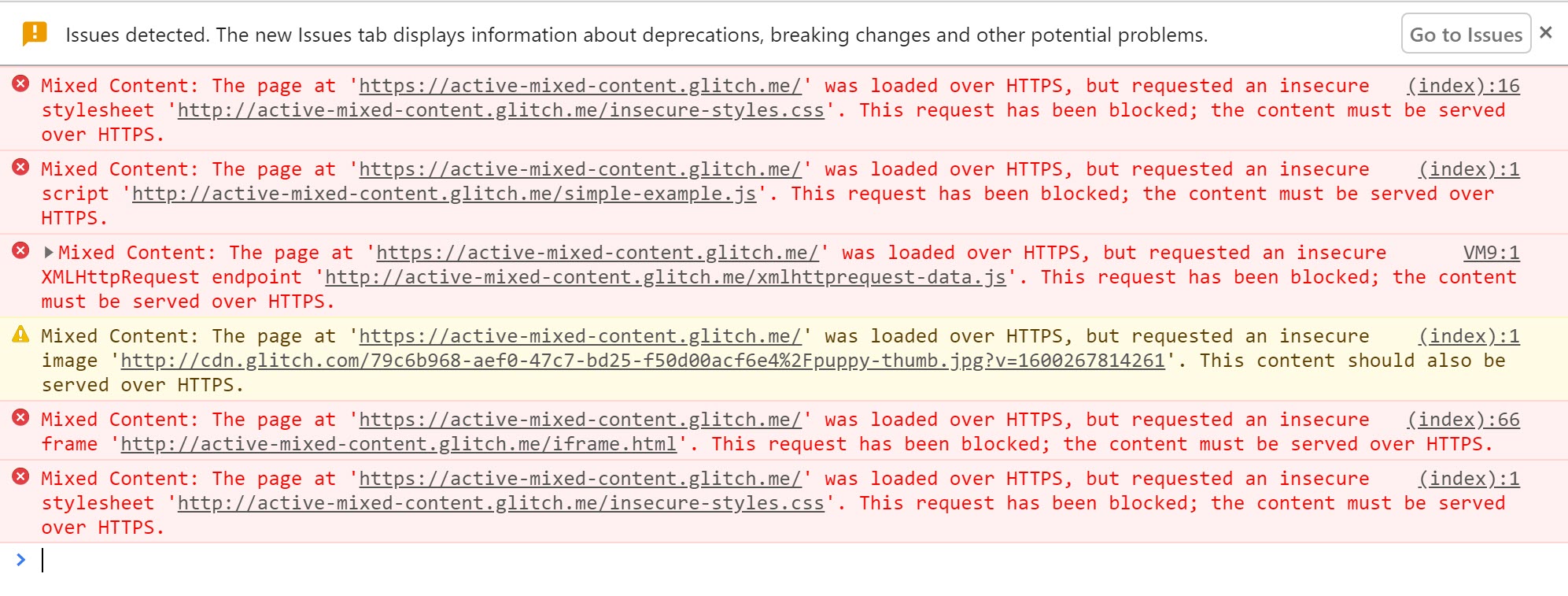
هنگام بازدید از یک صفحه HTTPS در Google Chrome، مرورگر به شما در مورد محتوای مختلط به عنوان خطا و هشدار در کنسول جاوا اسکریپت هشدار می دهد.
در محتوای ترکیبی چیست؟ ، می توانید تعدادی مثال پیدا کنید و ببینید که چگونه مشکلات در Chrome DevTools گزارش می شوند.
مثال محتوای ترکیبی غیرفعال هشدارهای زیر را ارائه می دهد. اگر مرورگر بتواند محتوا را در یک URL https پیدا کند، به طور خودکار آن را ارتقا می دهد، سپس پیامی را نشان می دهد.

محتوای ترکیبی فعال مسدود شده است و یک هشدار نمایش می دهد.

اگر اخطارهایی مانند این را برای آدرس های http:// در سایت خود پیدا کردید، باید آنها را در منبع سایت خود برطرف کنید. تهیه لیستی از این URL ها، همراه با صفحه ای که آنها را در آن پیدا کرده اید، برای استفاده در هنگام تعمیر آنها مفید است.
می توانید محتوای ترکیبی را مستقیماً در کد منبع خود جستجو کنید. http:// را در منبع خود جستجو کنید و به دنبال برچسب هایی بگردید که دارای ویژگی های URL HTTP هستند. توجه داشته باشید که داشتن http:// در ویژگی href تگهای لنگر ( <a> ) اغلب یک مسئله محتوای مختلط نیست، با برخی استثناهای قابل توجه که بعداً مورد بحث قرار میگیرند.
اگر سایت شما با استفاده از سیستم مدیریت محتوا منتشر شده باشد، ممکن است هنگام انتشار صفحات، لینک هایی به URL های ناامن درج شود. به عنوان مثال، تصاویر ممکن است با یک URL کامل به جای یک مسیر نسبی گنجانده شوند. شما باید اینها را در محتوای CMS پیدا و رفع کنید.
هنگامی که محتوای ترکیبی را در منبع سایت خود پیدا کردید، می توانید این مراحل را برای رفع آن دنبال کنید.
اگر یک پیام کنسول دریافت کردید که یک درخواست منبع به طور خودکار از HTTP به HTTPS ارتقا یافته است، میتوانید با خیال راحت http:// URL منبع موجود در کد خود را به https:// تغییر دهید. همچنین می توانید با تغییر http:// به https:// در نوار URL مرورگر و تلاش برای باز کردن URL در برگه مرورگر، بررسی کنید که آیا منبعی به طور ایمن در دسترس است یا خیر.
اگر منبع از طریق https:// در دسترس نیست، باید یکی از گزینه های زیر را در نظر بگیرید:
- در صورت موجود بودن، منبعی را از یک میزبان دیگر وارد کنید.
- اگر از نظر قانونی مجاز به انجام این کار هستید، مستقیماً محتوا را در سایت خود دانلود و میزبانی کنید.
- منبع را به طور کلی از سایت خود حذف کنید.
پس از رفع مشکل، صفحه ای را که در آن خطا را در ابتدا پیدا کرده اید مشاهده کنید و بررسی کنید که خطا دیگر ظاهر نشود.
مراقب استفاده از برچسب غیر استاندارد در سایت خود باشید. به عنوان مثال، نشانیهای اینترنتی تگ لنگر ( <a> ) منجر به خطاهای محتوایی مختلط نمیشوند، زیرا باعث میشوند مرورگر به صفحه جدیدی حرکت کند. این بدان معنی است که آنها معمولاً نیازی به تعمیر ندارند. با این حال، برخی از اسکریپتهای گالری تصاویر، عملکرد تگ <a> را نادیده میگیرند و منبع HTTP مشخصشده توسط ویژگی href را در صفحه نمایش لایتباکس در صفحه بارگذاری میکنند و باعث ایجاد مشکل محتوای مختلط میشوند.
مراحل دستی بالا برای وب سایت های کوچکتر به خوبی کار می کنند. اما برای وبسایتهای بزرگ یا سایتهایی که تیمهای توسعه مجزای زیادی دارند، پیگیری همه محتوای بارگذاری شده میتواند دشوار باشد. برای کمک به این کار، میتوانید از خطمشی امنیت محتوا استفاده کنید تا به مرورگر دستور دهد تا در مورد محتوای ترکیبی به شما اطلاع دهد و اطمینان حاصل کند که صفحات شما هرگز بهطور غیرمنتظره منابع ناامن بارگیری نمیشوند.
سیاست امنیتی محتوا (CSP) یک ویژگی مرورگر چند منظوره است که میتوانید از آن برای مدیریت محتوای ترکیبی در مقیاس استفاده کنید. مکانیسم گزارش CSP می تواند برای ردیابی محتوای ترکیبی در سایت شما و ارائه سیاست های اجرایی برای محافظت از کاربران با ارتقا یا مسدود کردن محتوای ترکیبی استفاده شود.
میتوانید این ویژگیها را برای یک صفحه با قرار دادن سربرگ Content-Security-Policy یا Content-Security-Policy-Report-Only در پاسخ ارسال شده از سرور خود فعال کنید. علاوه بر این، میتوانید Content-Security-Policy (البته نه Content-Security-Policy-Report-Only ) را با استفاده از تگ <meta> در بخش <head> صفحه خود تنظیم کنید.
شما می توانید از خط مشی امنیت محتوا برای جمع آوری گزارش های محتوای ترکیبی در سایت خود استفاده کنید. برای فعال کردن این ویژگی، دستورالعمل Content-Security-Policy-Report-Only را با اضافه کردن آن به عنوان سرصفحه پاسخ برای سایت خود تنظیم کنید.
سربرگ پاسخ:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
هر زمان که کاربر از صفحهای در سایت شما بازدید میکند، مرورگر او گزارشهایی با قالب JSON در مورد هر چیزی که خطمشی امنیت محتوا را نقض میکند به https://example.com/reportingEndpoint ارسال میکند. در این حالت، هر زمان که یک منبع فرعی از طریق HTTP بارگیری می شود، یک گزارش ارسال می شود. این گزارشها شامل نشانی وب صفحهای است که در آن نقض خطمشی رخ داده است و نشانی اینترنتی منبع فرعی که خطمشی را نقض کرده است. اگر نقطه پایانی گزارش خود را برای ثبت این گزارشها پیکربندی کنید، میتوانید محتوای ترکیبی سایت خود را بدون بازدید از هر صفحه دنبال کنید.
دو اخطار در این مورد عبارتند از:
- کاربران باید از صفحه شما در مرورگری بازدید کنند که هدر CSP را درک کند. این برای اکثر مرورگرهای مدرن صادق است.
- شما فقط برای صفحاتی که توسط کاربران خود بازدید کرده اند گزارش دریافت می کنید. بنابراین اگر صفحاتی دارید که ترافیک زیادی دریافت نمی کنند، ممکن است مدتی طول بکشد تا گزارش هایی را برای کل سایت خود دریافت کنید.
راهنمای خط مشی امنیت محتوا دارای اطلاعات بیشتر و یک نمونه پایانی است.
اگر سایت شما توسط پلتفرمی مانند بلاگر برای شما میزبانی می شود، ممکن است به اصلاح هدرها و افزودن CSP دسترسی نداشته باشید. در عوض، یک جایگزین مناسب میتواند استفاده از یک خزنده وبسایت برای یافتن مشکلاتی در سراسر سایت برای شما باشد، مانند HTTPSChecker یا Mixed Content Scan .
مرورگرها شروع به ارتقا و مسدود کردن درخواستهای ناامن کردهاند. میتوانید از دستورالعملهای CSP برای اجبار بهروزرسانی یا مسدود کردن خودکار این داراییها استفاده کنید.
دستورالعمل CSP upgrade-insecure-requests به مرورگر دستور میدهد تا قبل از درخواست شبکه، URLهای ناامن را ارتقا دهد.
به عنوان مثال، اگر صفحه ای حاوی یک برچسب تصویر با URL HTTP مانند <img src="http://example.com/image.jpg">
مرورگر در عوض یک درخواست ایمن برای https://example.com/image.jpg می کند، بنابراین کاربر را از محتوای مختلط نجات می دهد.
میتوانید این رفتار را با ارسال یک هدر Content-Security-Policy با این دستورالعمل فعال کنید:
Content-Security-Policy: upgrade-insecure-requests
یا با تعبیه همان دستورالعمل درون خطی در بخش <head> سند با استفاده از عنصر <meta> :
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
مانند ارتقاء خودکار مرورگر، اگر منبع از طریق HTTPS در دسترس نباشد، درخواست ارتقاء داده نمیشود و منبع بارگیری نمیشود. این باعث حفظ امنیت صفحه شما می شود. دستورالعمل upgrade-insecure-requests فراتر از ارتقای خودکار مرورگر خواهد بود و تلاش میکند درخواستهایی را ارتقا دهد که مرورگر در حال حاضر انجام نمیدهد.
دستورالعمل upgrade-insecure-requests به اسناد <iframe> تبدیل میشود و از محافظت از کل صفحه اطمینان میدهد.
پشتیبانی از HTTPS برای وب سایت شما یک گام مهم برای محافظت از سایت و کاربران شما در برابر حمله است، اما محتوای ترکیبی می تواند این محافظت را بی فایده کند. همانطور که در محتوای مختلط چیست؟
در این راهنما، تکنیکها و ابزارهایی را برای رفع مشکلات محتوای مختلط موجود و جلوگیری از بروز موارد جدید نشان خواهیم داد.
هنگام بازدید از یک صفحه HTTPS در Google Chrome، مرورگر به شما در مورد محتوای مختلط به عنوان خطا و هشدار در کنسول جاوا اسکریپت هشدار می دهد.
در محتوای ترکیبی چیست؟ ، می توانید تعدادی مثال پیدا کنید و ببینید که چگونه مشکلات در Chrome DevTools گزارش می شوند.
مثال محتوای ترکیبی غیرفعال هشدارهای زیر را ارائه می دهد. اگر مرورگر بتواند محتوا را در یک URL https پیدا کند، به طور خودکار آن را ارتقا می دهد، سپس پیامی را نشان می دهد.

محتوای ترکیبی فعال مسدود شده است و یک هشدار نمایش می دهد.

اگر اخطارهایی مانند این را برای آدرس های http:// در سایت خود پیدا کردید، باید آنها را در منبع سایت خود برطرف کنید. تهیه لیستی از این URL ها، همراه با صفحه ای که آنها را در آن پیدا کرده اید، برای استفاده در هنگام تعمیر آنها مفید است.
می توانید محتوای ترکیبی را مستقیماً در کد منبع خود جستجو کنید. http:// را در منبع خود جستجو کنید و به دنبال برچسب هایی بگردید که دارای ویژگی های URL HTTP هستند. توجه داشته باشید که داشتن http:// در ویژگی href تگهای لنگر ( <a> ) اغلب یک مسئله محتوای مختلط نیست، با برخی استثناهای قابل توجه که بعداً مورد بحث قرار میگیرند.
اگر سایت شما با استفاده از سیستم مدیریت محتوا منتشر شده باشد، ممکن است هنگام انتشار صفحات، لینک هایی به URL های ناامن درج شود. به عنوان مثال، تصاویر ممکن است با یک URL کامل به جای یک مسیر نسبی گنجانده شوند. شما باید اینها را در محتوای CMS پیدا و رفع کنید.
هنگامی که محتوای ترکیبی را در منبع سایت خود پیدا کردید، می توانید این مراحل را برای رفع آن دنبال کنید.
اگر یک پیام کنسول دریافت کردید که یک درخواست منبع به طور خودکار از HTTP به HTTPS ارتقا یافته است، میتوانید با خیال راحت http:// URL منبع موجود در کد خود را به https:// تغییر دهید. همچنین می توانید با تغییر http:// به https:// در نوار URL مرورگر و تلاش برای باز کردن URL در برگه مرورگر، بررسی کنید که آیا منبعی به طور ایمن در دسترس است یا خیر.
اگر منبع از طریق https:// در دسترس نیست، باید یکی از گزینه های زیر را در نظر بگیرید:
- در صورت موجود بودن، منبعی را از یک میزبان دیگر وارد کنید.
- اگر از نظر قانونی مجاز به انجام این کار هستید، مستقیماً محتوا را در سایت خود دانلود و میزبانی کنید.
- منبع را به طور کلی از سایت خود حذف کنید.
پس از رفع مشکل، صفحه ای را که در آن خطا را در ابتدا پیدا کرده اید مشاهده کنید و بررسی کنید که خطا دیگر ظاهر نشود.
مراقب استفاده از برچسب غیر استاندارد در سایت خود باشید. به عنوان مثال، نشانیهای اینترنتی تگ لنگر ( <a> ) منجر به خطاهای محتوایی مختلط نمیشوند، زیرا باعث میشوند مرورگر به صفحه جدیدی حرکت کند. این بدان معنی است که آنها معمولاً نیازی به تعمیر ندارند. با این حال، برخی از اسکریپتهای گالری تصاویر، عملکرد تگ <a> را نادیده میگیرند و منبع HTTP مشخصشده توسط ویژگی href را در صفحه نمایش لایتباکس در صفحه بارگذاری میکنند و باعث ایجاد مشکل محتوای مختلط میشوند.
مراحل دستی بالا برای وب سایت های کوچکتر به خوبی کار می کنند. اما برای وبسایتهای بزرگ یا سایتهایی که تیمهای توسعه مجزای زیادی دارند، پیگیری همه محتوای بارگذاری شده میتواند دشوار باشد. برای کمک به این کار، میتوانید از خطمشی امنیت محتوا استفاده کنید تا به مرورگر دستور دهد تا در مورد محتوای ترکیبی به شما اطلاع دهد و اطمینان حاصل کند که صفحات شما هرگز بهطور غیرمنتظره منابع ناامن بارگیری نمیشوند.
سیاست امنیتی محتوا (CSP) یک ویژگی مرورگر چند منظوره است که میتوانید از آن برای مدیریت محتوای ترکیبی در مقیاس استفاده کنید. مکانیسم گزارش CSP می تواند برای ردیابی محتوای ترکیبی در سایت شما و ارائه سیاست های اجرایی برای محافظت از کاربران با ارتقا یا مسدود کردن محتوای ترکیبی استفاده شود.
میتوانید این ویژگیها را برای یک صفحه با قرار دادن سربرگ Content-Security-Policy یا Content-Security-Policy-Report-Only در پاسخ ارسال شده از سرور خود فعال کنید. علاوه بر این، میتوانید Content-Security-Policy (البته نه Content-Security-Policy-Report-Only ) را با استفاده از تگ <meta> در بخش <head> صفحه خود تنظیم کنید.
شما می توانید از خط مشی امنیت محتوا برای جمع آوری گزارش های محتوای ترکیبی در سایت خود استفاده کنید. برای فعال کردن این ویژگی، دستورالعمل Content-Security-Policy-Report-Only را با اضافه کردن آن به عنوان سرصفحه پاسخ برای سایت خود تنظیم کنید.
سربرگ پاسخ:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
هر زمان که کاربر از صفحهای در سایت شما بازدید میکند، مرورگر او گزارشهایی با قالب JSON در مورد هر چیزی که خطمشی امنیت محتوا را نقض میکند به https://example.com/reportingEndpoint ارسال میکند. در این حالت، هر زمان که یک منبع فرعی از طریق HTTP بارگیری می شود، یک گزارش ارسال می شود. این گزارشها شامل نشانی وب صفحهای است که در آن نقض خطمشی رخ داده است و نشانی اینترنتی منبع فرعی که خطمشی را نقض کرده است. اگر نقطه پایانی گزارش خود را برای ثبت این گزارشها پیکربندی کنید، میتوانید محتوای ترکیبی سایت خود را بدون بازدید از هر صفحه دنبال کنید.
دو اخطار در این مورد عبارتند از:
- کاربران باید از صفحه شما در مرورگری بازدید کنند که هدر CSP را درک کند. این برای اکثر مرورگرهای مدرن صادق است.
- شما فقط برای صفحاتی که توسط کاربران خود بازدید کرده اند گزارش دریافت می کنید. بنابراین اگر صفحاتی دارید که ترافیک زیادی دریافت نمی کنند، ممکن است مدتی طول بکشد تا گزارش هایی را برای کل سایت خود دریافت کنید.
راهنمای خط مشی امنیت محتوا دارای اطلاعات بیشتر و یک نمونه پایانی است.
اگر سایت شما توسط پلتفرمی مانند بلاگر برای شما میزبانی می شود، ممکن است به اصلاح هدرها و افزودن CSP دسترسی نداشته باشید. در عوض، یک جایگزین مناسب میتواند استفاده از یک خزنده وبسایت برای یافتن مشکلاتی در سراسر سایت برای شما باشد، مانند HTTPSChecker یا Mixed Content Scan .
مرورگرها شروع به ارتقا و مسدود کردن درخواستهای ناامن کردهاند. میتوانید از دستورالعملهای CSP برای اجبار بهروزرسانی یا مسدود کردن خودکار این داراییها استفاده کنید.
دستورالعمل CSP upgrade-insecure-requests به مرورگر دستور میدهد تا قبل از درخواست شبکه، URLهای ناامن را ارتقا دهد.
به عنوان مثال، اگر صفحه ای حاوی یک برچسب تصویر با URL HTTP مانند <img src="http://example.com/image.jpg">
مرورگر در عوض یک درخواست ایمن برای https://example.com/image.jpg می کند، بنابراین کاربر را از محتوای مختلط نجات می دهد.
میتوانید این رفتار را با ارسال یک هدر Content-Security-Policy با این دستورالعمل فعال کنید:
Content-Security-Policy: upgrade-insecure-requests
یا با تعبیه همان دستورالعمل درون خطی در بخش <head> سند با استفاده از عنصر <meta> :
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
مانند ارتقاء خودکار مرورگر، اگر منبع از طریق HTTPS در دسترس نباشد، درخواست ارتقاء داده نمیشود و منبع بارگیری نمیشود. این باعث حفظ امنیت صفحه شما می شود. دستورالعمل upgrade-insecure-requests فراتر از ارتقای خودکار مرورگر خواهد بود و تلاش میکند درخواستهایی را ارتقا دهد که مرورگر در حال حاضر انجام نمیدهد.
دستورالعمل upgrade-insecure-requests به اسناد <iframe> تبدیل میشود و از محافظت از کل صفحه اطمینان میدهد.

