FCP là gì?
Hiển thị nội dung đầu tiên (FCP) đo thời gian từ khi người dùng lần đầu tiên truy cập vào trang cho đến khi bất kỳ phần nào của nội dung trên trang hiển thị trên màn hình. Đối với chỉ số này, từ khoá "nội dung" đề cập đến văn bản, hình ảnh (bao gồm cả hình nền), phần tử <svg> hoặc phần tử <canvas> không phải màu trắng.

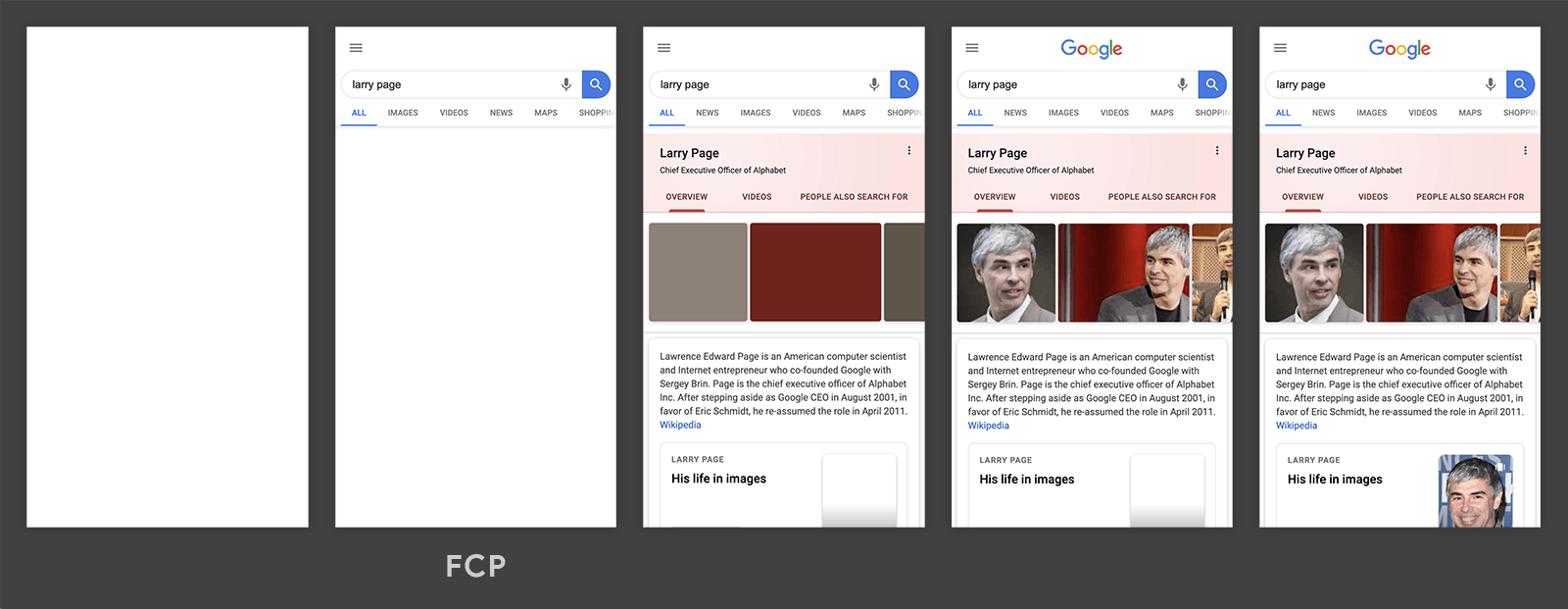
Trong tiến trình tải được mô tả trong hình ảnh trước, FCP xảy ra trong khung thứ hai, vì đó là khi phần tử văn bản và hình ảnh đầu tiên hiển thị trên màn hình.
Bạn sẽ nhận thấy rằng mặc dù một số nội dung đã hiển thị, nhưng không phải tất cả nội dung đều hiển thị. Đây là sự khác biệt quan trọng để tạo ra sự khác biệt giữa Nội dung đầu tiên hiển thị và Nội dung hiển thị lớn nhất (LCP) – nhằm đo lường thời điểm nội dung chính của trang tải xong.
Điểm FCP nào là tốt?
Để cung cấp trải nghiệm tốt cho người dùng, các trang web nên cố gắng hiển thị nội dung đầu tiên với kích thước 1,8 giây trở xuống. Để đảm bảo hầu hết người dùng của bạn đạt được mục tiêu này, ngưỡng phù hợp để đo lường là phân vị thứ 75 của lượt tải trang, được phân đoạn trên thiết bị di động và thiết bị máy tính.
Cách đo FCP
FCP có thể được đo lường trong phòng thí nghiệm hoặc trong thực địa và có sẵn trong các công cụ sau:
Công cụ tại hiện trường
- PageSpeed Insights
- Trải nghiệm người dùng trên Chrome Báo cáo
- Search Console (Tốc độ báo cáo)
- Thư viện JavaScript
web-vitals
Công cụ cho phòng thí nghiệm
Đo lường FCP trong JavaScript
Để đo lường FCP trong JavaScript, bạn có thể sử dụng Paint Timing API. Ví dụ sau cho biết cách tạo PerformanceObserver giúp theo dõi mục nhập paint có tên first-contentful-paint rồi ghi lại mục đó vào bảng điều khiển.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
Trong đoạn mã trước đó, mục first-contentful-paint đã ghi nhật ký sẽ cho bạn biết thời điểm phần tử đầu tiên có nội dung được vẽ. Tuy nhiên, trong một số trường hợp, mục này không hợp lệ để đo lường FCP.
Phần sau đây liệt kê sự khác biệt giữa nội dung API báo cáo và cách tính chỉ số.
Sự khác biệt giữa chỉ số và API
- API sẽ gửi một mục nhập
first-contentful-paintcho các trang được tải trong thẻ nền, nhưng bạn nên bỏ qua các trang đó khi tính toán FCP (chỉ nên xem xét thời gian hiển thị đầu tiên nếu trang đã chạy ở nền trước trong toàn bộ thời gian). - API không báo cáo các mục nhập
first-contentful-paintkhi trang được khôi phục từ bộ nhớ đệm cho thao tác tiến/lùi, nhưng phải đo lường FCP trong những trường hợp này vì người dùng trải nghiệm chúng dưới dạng các lượt truy cập trang riêng biệt. - API có thể không báo cáo thời gian hiển thị từ các iframe trên nhiều nguồn gốc, nhưng để đo lường FCP chính xác, bạn nên xem xét tất cả các khung hình. Các khung hình phụ có thể dùng API để báo cáo thời gian hiển thị cho khung chính để tổng hợp.
- API đo lường FCP từ khi bắt đầu điều hướng, nhưng đối với các trang được kết xuất trước, FCP phải được đo từ
activationStartvì giá trị này tương ứng với thời gian FCP mà người dùng trải nghiệm.
Thay vì ghi nhớ tất cả những khác biệt nhỏ này, nhà phát triển có thể sử dụng thư viện JavaScript web-vitals để đo lường FCP, giúp bạn xử lý những khác biệt này (nếu có thể (lưu ý rằng vấn đề iframe sẽ không được đề cập):
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
Bạn có thể tham khảo mã nguồn cho onFCP() để xem ví dụ đầy đủ về cách đo lường FCP trong JavaScript.
Cách cải thiện FCP
Để tìm hiểu cách cải thiện FCP cho một trang web cụ thể, bạn có thể chạy quy trình kiểm tra hiệu suất trên Lighthouse và chú ý đến mọi cơ hội hoặc thông tin chẩn đoán cụ thể mà quy trình kiểm tra đề xuất.
Để tìm hiểu cách cải thiện FCP nói chung (cho mọi trang web), hãy tham khảo các hướng dẫn sau về hiệu suất:
- Loại bỏ tài nguyên chặn hiển thị
- Rút gọn CSS
- Xoá CSS không dùng đến
- Xoá JavaScript không dùng đến
- Kết nối trước với những nguồn gốc bắt buộc
- Giảm thời gian phản hồi của máy chủ (TTFB)
- Tránh chuyển hướng trang nhiều lần
- Tải trước các yêu cầu chính
- Tránh tải trọng lớn trên mạng
- Phân phát tài sản tĩnh bằng chính sách bộ nhớ đệm hiệu quả
- Tránh kích thước DOM quá lớn
- Giảm thiểu mức độ nghiêm trọng của yêu cầu
- Đảm bảo văn bản vẫn hiển thị trong khi tải phông chữ web
- Duy trì số lượng yêu cầu thấp và chuyển kích thước nhỏ
Nhật ký thay đổi
Đôi khi, lỗi được phát hiện trong các API dùng để đo lường chỉ số và đôi khi trong định nghĩa của chính các chỉ số đó. Do đó, đôi khi bạn cần phải thực hiện thay đổi và những thay đổi này có thể xuất hiện dưới dạng sự cải thiện hoặc hồi quy trong báo cáo nội bộ và trang tổng quan.
Để giúp bạn quản lý việc này, tất cả các thay đổi đối với cách triển khai hoặc định nghĩa của các chỉ số này sẽ xuất hiện trong Nhật ký thay đổi này.
Nếu muốn gửi ý kiến phản hồi về các chỉ số này, bạn có thể gửi ý kiến phản hồi trong nhóm Google phản hồi web-vitals-feedback.
