Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
Unerwartete Layoutverschiebungen können die Nutzererfahrung in vielerlei Hinsicht stören. Sie können beispielsweise beim Lesen ihren Platz verlieren, wenn sich der Text plötzlich bewegt, oder sie klicken auf den falschen Link oder die falsche Schaltfläche. In einigen Fällen kann dies schwerwiegende Schäden verursachen.
<ph type="x-smartling-placeholder">Unerwartetes Verschieben von Seiteninhalten tritt normalerweise auf, wenn Ressourcen asynchron geladen werden oder DOM-Elemente vor dem vorhandenen Inhalt dynamisch zur Seite hinzugefügt werden. Die Ursache für Layoutverschiebungen können Bilder oder Videos mit unbekannten Abmessungen sein, Schriftarten, die größer oder kleiner als das ursprüngliche Fallback gerendert werden, oder Anzeigen oder Widgets von Drittanbietern, deren Größe dynamisch angepasst wird.
Unterschiede zwischen der Funktionsweise einer Website in der Entwicklung und der User Experience verschlimmern dieses Problem. Beispiel:
- Personalisierte Inhalte oder Inhalte von Drittanbietern verhalten sich in der Entwicklung und in der Produktion oft unterschiedlich.
- Testbilder befinden sich oft bereits im Browser-Cache des Entwicklers, das Laden für den Endnutzer dauert jedoch länger.
- API-Aufrufe, die lokal ausgeführt werden, sind oft so schnell, dass unbemerkte Entwicklungsverzögerungen in der Produktion erheblich werden können.
Der CLS-Messwert (Cumulative Layout Shift) hilft Ihnen, dieses Problem zu beheben. Sie misst, wie oft es bei echten Nutzenden auftritt.
Was ist CLS?
Die CLS ist ein Maß für die größten Bursts von Layout Shift-Werten für jede unerwartete Layoutverschiebung, die während des gesamten Lebenszyklus einer Seite auftritt.
Eine Layoutverschiebung findet immer dann statt, wenn die Position eines sichtbaren Elements von einem gerenderten Frame zum nächsten wechselt. Details zur Berechnung einzelner Layout Shift-Werte finden Sie weiter unten in diesem Leitfaden.
Ein Burst von Layout Shifts, das auch als Sitzungsfenster bezeichnet wird, tritt auf, wenn eine oder mehrere einzelne Layoutverschiebungen schnell hintereinander mit weniger als 1 Sekunde zwischen den Verschiebungen und maximal 5 Sekunden für die gesamte Fensterdauer auftreten.
Der größte Burst ist das Sitzungsfenster mit dem maximalen kumulativen Wert aller Layout Shifts innerhalb dieses Fensters.
<ph type="x-smartling-placeholder">Was ist ein guter CLS-Wert?
Für eine gute Nutzerfreundlichkeit sollten Websites einen CLS-Wert von 0, 1 oder weniger anstreben. Damit Sie dieses Ziel bei den meisten Nutzern erreichen, eignet sich zur Messung das 75. Perzentil der Seitenaufbauvorgänge, segmentiert nach Mobil- und Desktopgeräten.
<ph type="x-smartling-placeholder">Weitere Informationen zur Forschung und Methodik hinter dieser Empfehlung finden Sie unter Grenzwerte für Core Web Vitals-Messwerte definieren.
Layout Shifts im Detail
Layout Shifts werden von der Layout Instability API definiert, die layout-shift-Einträge immer dann meldet, wenn sich ein im Darstellungsbereich sichtbares Element zwischen zwei Frames seine Startposition ändert (z. B. seine obere und linke Position im standardmäßigen Schreibmodus). Solche Elemente gelten als instabile Elemente.
Beachten Sie, dass Layoutverschiebungen nur auftreten, wenn vorhandene Elemente ihre Startposition ändern. Wenn ein neues Element zum DOM hinzugefügt wird oder sich die Größe eines vorhandenen Elements ändert, wird dies nicht als Layout Shift gewertet, solange die Änderung nicht dazu führt, dass sich ihre Startposition durch andere sichtbare Elemente ändert.
Layout-Shift-Ergebnis
Zur Berechnung des Layout Shifts berücksichtigt der Browser die Größe des Darstellungsbereichs und die Bewegung instabiler Elemente im Darstellungsbereich zwischen zwei gerenderten Frames. Der Layout Shift ist das Produkt zweier Maße dieser Bewegung: der Auswirkungsanteil und der Entfernungsanteil (beide unten definiert).
layout shift score = impact fraction * distance fraction
Anteil der Auswirkungen
Mit dem Aufschlagsanteil wird gemessen, wie sich instabile Elemente auf den Darstellungsbereich zwischen zwei Frames auswirken.
Der Aufschlagsanteil eines bestimmten Frames ist eine Kombination der sichtbaren Bereiche aller instabilen Elemente für diesen Frame und den vorherigen Frame, angegeben als Bruchteil der Gesamtfläche des Darstellungsbereichs.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
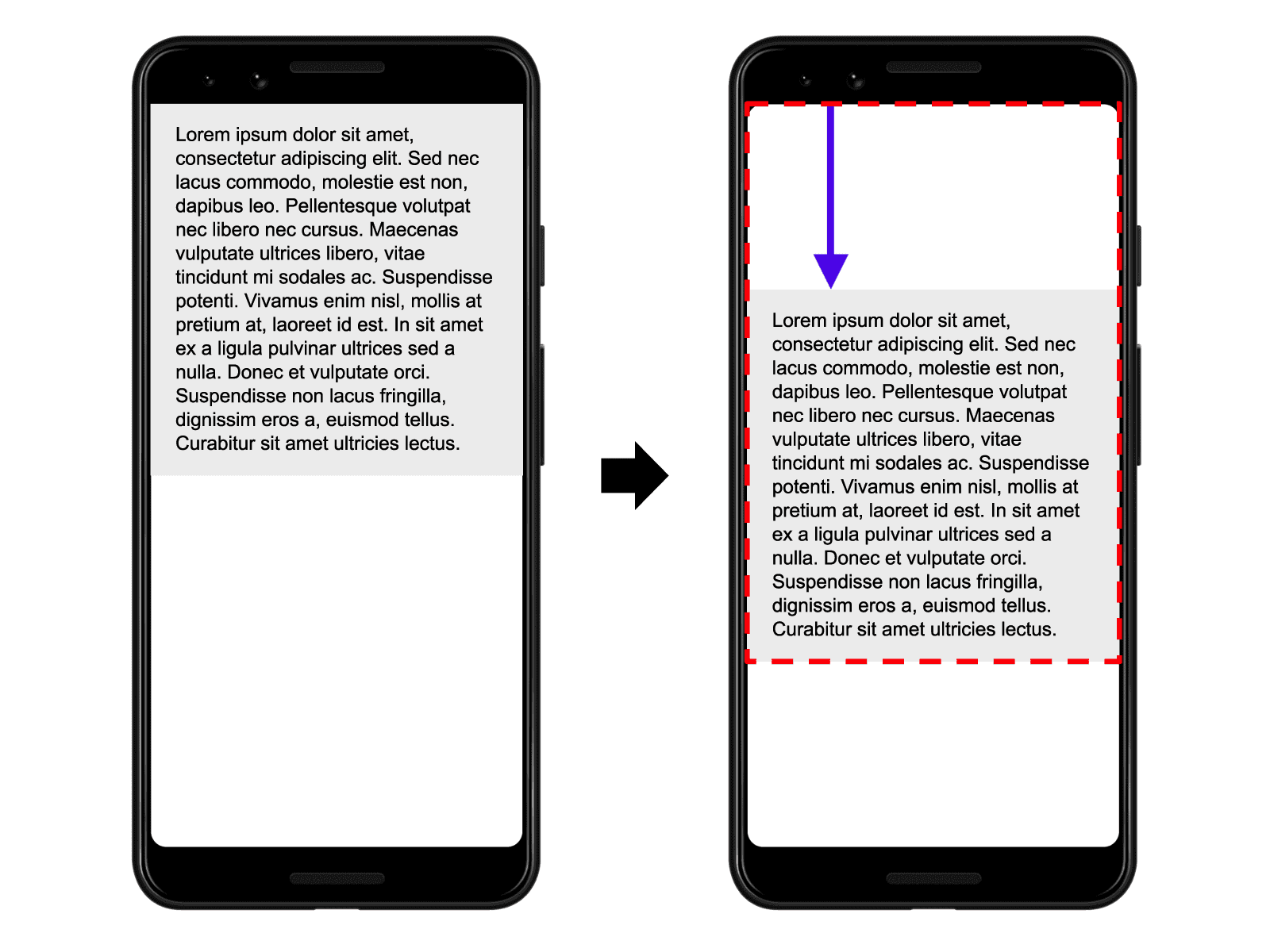
<ph type="x-smartling-placeholder">Im vorherigen Bild gibt es ein Element, das die Hälfte des Darstellungsbereichs in einem Frame einnimmt. Im nächsten Frame verschiebt sich das Element um 25% der Höhe des Darstellungsbereichs nach unten. Das rote, gepunktete Rechteck zeigt die Gesamtheit des sichtbaren Bereichs des Elements in beiden Frames an, was in diesem Fall 75% des gesamten Darstellungsbereichs ausmacht. Der Aufschlagsanteil beträgt also 0.75.
Streckenanteil
Der andere Teil der Gleichung für den Layout Shift Score misst die Entfernung, die instabile Elemente relativ zum Darstellungsbereich verschoben wurden. Der Entfernungsanteil ist die größte horizontale oder vertikale Entfernung, die ein instabiles Element im Frame bewegt hat, geteilt durch die größte Dimension des Darstellungsbereichs (Breite oder Höhe, je nachdem, welcher Wert größer ist).
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Im vorherigen Beispiel ist die größte Dimension des Darstellungsbereichs die Höhe und das instabile Element wurde um 25% der Höhe des Darstellungsbereichs verschoben.Der Entfernungsanteil beträgt also 0,25.
In diesem Beispiel ist der Auswirkungsanteil 0.75 und der Entfernungsanteil 0.25, sodass der Layout-Shift-Wert 0.75 * 0.25 = 0.1875 ist.
Beispiele
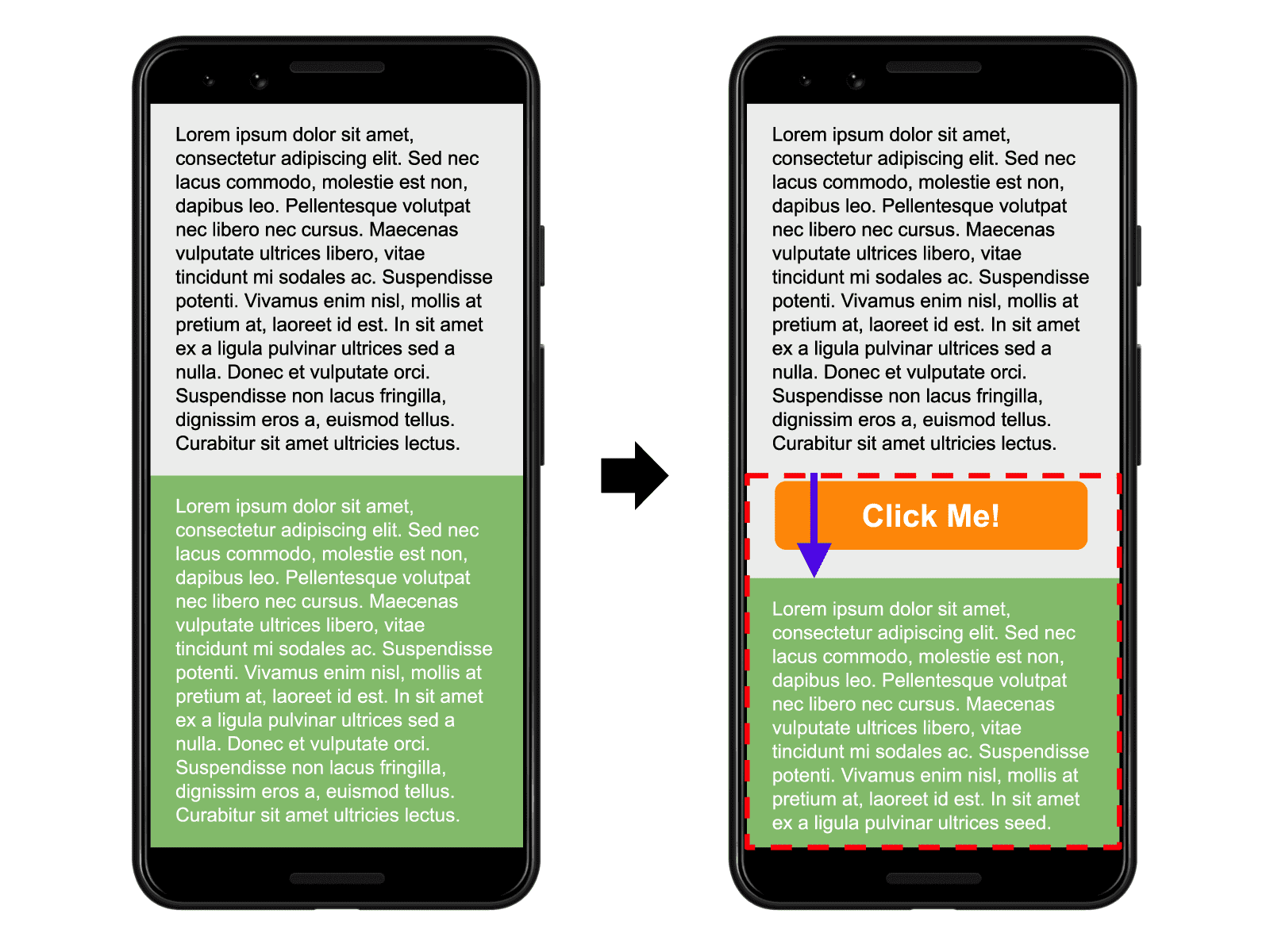
Das nächste Beispiel zeigt, wie sich das Hinzufügen von Inhalten zu einem vorhandenen Element auf den Layout Shift-Wert auswirkt:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">In diesem Beispiel ändert sich die Größe des grauen Kastens, aber seine Startposition ändert sich nicht. Es handelt sich also nicht um ein instabiles Element.
Die Schaltfläche "Click Me!" Schaltfläche war zuvor nicht im DOM. Daher ändert sich auch ihre Startposition nicht.
Die Startposition der grünen Box ändert sich jedoch. Da sie jedoch teilweise aus dem Darstellungsbereich verschoben wurde, wird der unsichtbare Bereich bei der Berechnung des Aufschlagsanteils nicht berücksichtigt. Die Gesamtheit der sichtbaren Bereiche für die grüne Box in beiden Frames (illustriert durch das rote, gepunktete Rechteck) entspricht dem Bereich der grünen Box im ersten Frame, also 50% des Darstellungsbereichs. Der Auswirkungsanteil ist 0.5.
Der Anteil der Entfernung wird durch einen lila Pfeil dargestellt. Die grüne Box wurde um etwa 14% des Darstellungsbereichs nach unten verschoben, sodass der Entfernungsanteil 0.14 beträgt.
Layout Shift-Wert beträgt 0.5 x 0.14 = 0.07.
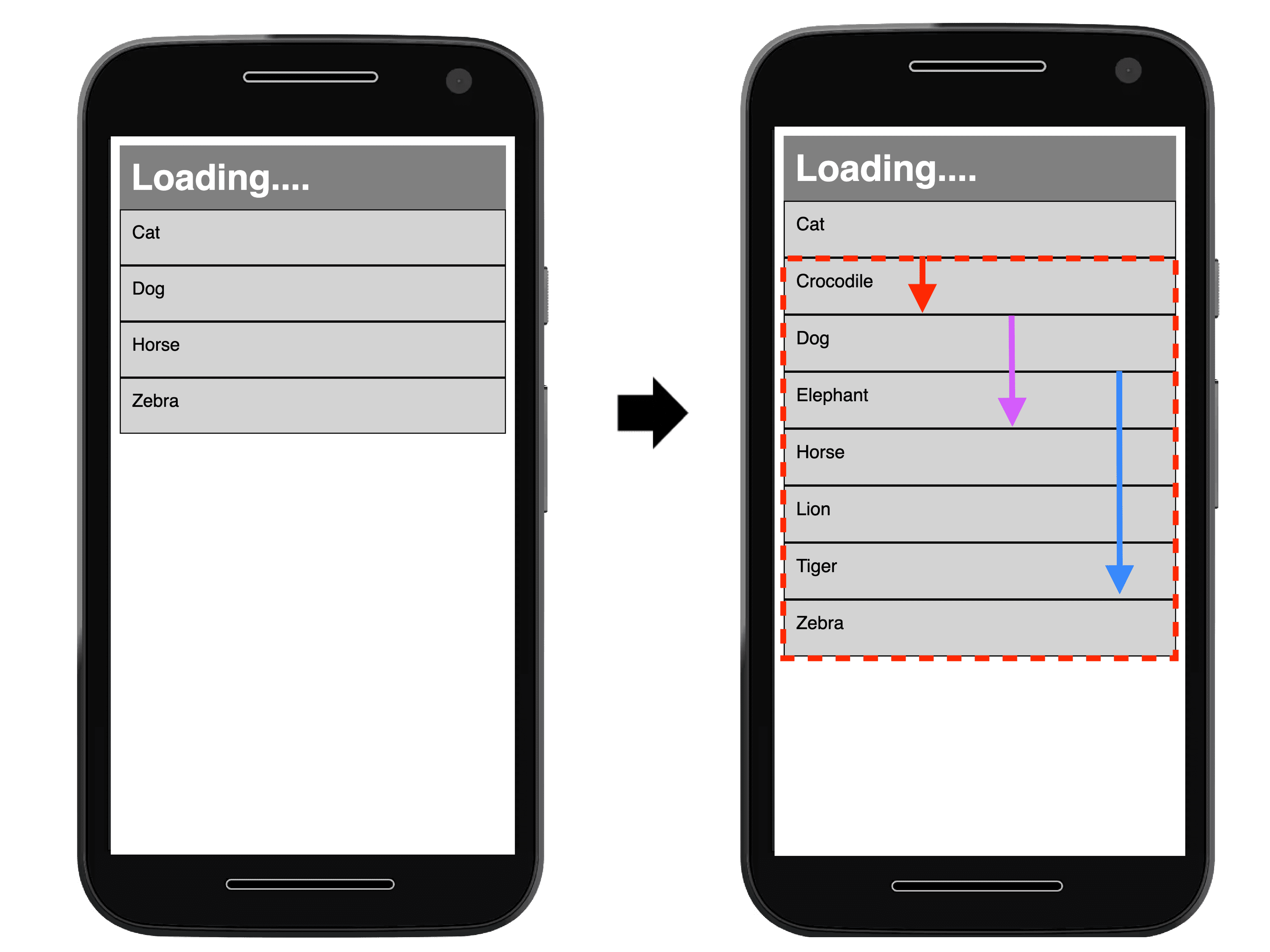
Das folgende Beispiel zeigt, wie sich mehrere instabile Elemente auf den Layout Shift-Wert einer Seite auswirken:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Im ersten Frame im vorherigen Bild befinden sich vier Ergebnisse einer API-Anfrage für Tiere, sortiert in alphabetischer Reihenfolge. Im zweiten Frame werden der sortierten Liste weitere Ergebnisse hinzugefügt.
Das erste Element in der Liste ("Katze") ändert seine Startposition zwischen den Frames nicht und ist daher stabil. Ebenso waren die der Liste neu hinzugefügten Elemente zuvor nicht im DOM. Daher ändern sich auch ihre Startpositionen nicht. Die Artikel mit den Bezeichnungen „Hund“, „Pferd“ und „Zebra“ alle ihre Startpositionen verschieben, wodurch sie instabile Elemente werden.
Die roten, gepunkteten Rechtecke stellen die Verbindung dieser drei instabilen Elemente dar. Vor- und Nachher-Bereichen, die in diesem Fall etwa 60% des Darstellungsbereichs ausmachen (Aufschlagsanteil von 0.60).
Die Pfeile stellen die Entfernungen dar, die instabile Elemente von ihren Startpositionen verschoben haben. Das „Zebra“ -Element, dargestellt durch den blauen Pfeil, wurde am stärksten verschoben, und zwar um etwa 30% der Höhe des Darstellungsbereichs. Damit ist der Entfernungsanteil in diesem Beispiel 0.3.
Layout Shift-Wert beträgt 0.60 x 0.3 = 0.18.
Erwartete und unerwartete Layoutverschiebungen
Nicht alle Layout Shifts sind schlecht. Tatsächlich ändern viele dynamische Webanwendungen häufig die Startposition von Elementen auf der Seite. Ein Layout Shift ist nur dann schlecht, wenn der Nutzer das nicht erwartet.
Vom Nutzer initiierte Layout Shifts
Layoutverschiebungen, die als Reaktion auf Nutzerinteraktionen (wie Klicken oder Tippen auf einen Link, Drücken einer Schaltfläche oder Eingabe in ein Suchfeld) auftreten, sind in der Regel in Ordnung, solange die Verschiebung so nah an der Interaktion erfolgt, dass die Beziehung für den Nutzer klar erkennbar ist.
Wenn beispielsweise durch eine Nutzerinteraktion eine Netzwerkanfrage ausgelöst wird, die einige Zeit in Anspruch nehmen kann, sollten Sie am besten sofort Platz schaffen und eine Ladeanzeige einblenden, um unangenehme Layoutverschiebungen nach Abschluss der Anfrage zu vermeiden. Wenn der Nutzer nicht merkt, dass etwas geladen wird, oder er nicht weiß, wann die Ressource bereit ist, versucht er möglicherweise, während des Wartens auf etwas anderes zu klicken – etwas, das sich unter der Ressource verschieben könnte.
Bei Layout Shifts, die innerhalb von 500 Millisekunden nach Nutzereingabe erfolgen, wird das Flag hadRecentInput gesetzt, sodass sie von Berechnungen ausgeschlossen werden können.
Animationen und Übergänge
Gute Animationen und Übergänge sind eine gute Möglichkeit, Inhalte auf der Seite zu aktualisieren, ohne den Nutzer zu überraschen. Inhalte, die sich auf der Seite abrupt und unerwartet bewegen, verursachen fast immer eine schlechte Nutzererfahrung. Inhalte, die sich allmählich und natürlich von einer Position zur nächsten bewegen, können den Nutzenden jedoch oft helfen, die Situation besser zu verstehen und sie zwischen Statusänderungen zu führen.
Achten Sie darauf, die prefers-reduced-motion-Browsereinstellungen zu beachten, da bei einigen Websitebesuchern durch Animationen Beeinträchtigungen oder Aufmerksamkeitsprobleme auftreten können.
Mit der CSS-Eigenschaft transform können Sie Elemente animieren, ohne Layout Shifts auszulösen:
- Anstatt die Properties
heightundwidthzu ändern, verwendetransform: scale(). - Wenn du Elemente verschieben möchtest, solltest du die Eigenschaften
top,right,bottomoderleftnicht ändern und stattdessentransform: translate()verwenden.
CLS messen
Die CLS kann im Lab oder im Feld gemessen werden und ist in den folgenden Tools verfügbar:
<ph type="x-smartling-placeholder">Feld-Tools
- Chrome-Nutzererfahrung Melden
- PageSpeed Insights
- Search Console (Core Web Vitals) Bericht)
web-vitals-JavaScript-Bibliothek
Lab-Tools
Layoutverschiebungen in JavaScript messen
Um Layout Shifts in JavaScript zu messen, verwenden Sie die Layout Instability API.
Das folgende Beispiel zeigt, wie Sie ein PerformanceObserver erstellen, um layout-shift-Einträge in der Console zu protokollieren:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('Layout shift:', entry);
}
}).observe({type: 'layout-shift', buffered: true});
CLS in JavaScript messen
Zum Messen der CLS in JavaScript müssen Sie diese unerwarteten layout-shift-Einträge in Sitzungen gruppieren und den maximalen Sitzungswert berechnen. Der Quellcode der JavaScript-Bibliothek von web vitals enthält eine Referenzimplementierung für die Berechnung von CLS.
In den meisten Fällen ist der aktuelle CLS-Wert zu dem Zeitpunkt, zu dem die Seite entladen wird, der letzte CLS-Wert für diese Seite. Es gibt jedoch einige wichtige Ausnahmen, die im nächsten Abschnitt beschrieben werden. Die JavaScript-Bibliothek von web vitals berücksichtigt diese so weit wie möglich im Rahmen der Einschränkungen der Web-APIs.
Unterschiede zwischen dem Messwert und der API
- Wenn eine Seite im Hintergrund geladen wird oder wenn sie im Hintergrund geladen wird, bevor der Browser Inhalte darstellt, sollte sie keinen CLS-Wert melden.
- Wenn eine Seite aus dem Back-Forward-Cache wiederhergestellt wird, sollte ihr CLS-Wert auf null zurückgesetzt werden, da dies für Nutzer als eigenständiger Seitenbesuch gilt.
- Die API meldet keine
layout-shift-Einträge für Verschiebungen innerhalb von iFrames. Der Messwert tut dies jedoch, da sie Teil der Nutzererfahrung der Seite sind. Dies kann sich als Unterschied zwischen CrUX und RUM anzeigen lassen. Sie sollten sie berücksichtigen, um die CLS richtig messen zu können. Subframes können die API verwenden, um ihrelayout-shift-Einträge für die Aggregation an den übergeordneten Frame zu melden.
Zusätzlich zu diesen Ausnahmen ist CLS etwas komplexer, da die gesamte Lebensdauer einer Seite gemessen wird:
- Nutzer können einen Tab sehr lange geöffnet lassen – Tage, Wochen oder Monate. Tatsächlich kann es vorkommen, dass ein Nutzer niemals einen Tab schließt.
- Bei mobilen Betriebssystemen führen Browser in der Regel keine Seiten-Unload-Callbacks für Hintergrund-Tabs aus, sodass es schwierig ist, die "letzten" Wert.
In solchen Fällen sollte der CLS immer dann gemeldet werden, wenn eine Seite im Hintergrund ist und wann sie entladen wird. Das visibilitychange-Ereignis deckt beide Szenarien ab. Analysesysteme, die diese Daten empfangen, müssen dann den endgültigen CLS-Wert im Back-End berechnen.
Entwickler können die web-vitals-JavaScript-Bibliothek zur Messung von CLS verwenden, um alle oben genannten Fälle mit Ausnahme des iFrame-Falls zu berücksichtigen, anstatt sich alle diese Fälle selbst zu merken und sich damit zu befassen:
import {onCLS} from 'web-vitals';
// Measure and log CLS in all situations
// where it needs to be reported.
onCLS(console.log);
CLS verbessern
Weitere Informationen dazu, wie Sie Layout Shifts in diesem Bereich identifizieren und diese mithilfe von Labdaten optimieren können, finden Sie in unserem Leitfaden zur CLS-Optimierung.
Zusätzliche Ressourcen
- Anleitung für Google Publisher-Tags zur Minimierung von Layout Shifts
- Understanding Cumulative Layout Shift von Annie Sullivan und Steve Kobes bei #PerfMatters (2020)
Änderungsprotokoll
Gelegentlich werden Fehler in den APIs, die zum Messen von Messwerten verwendet werden, und manchmal in den Definitionen der Messwerte selbst entdeckt. Daher müssen manchmal Änderungen vorgenommen werden, die sich als Verbesserungen oder Regressionen in Ihren internen Berichten und Dashboards zeigen können.
Alle Änderungen an der Implementierung oder der Definition dieser Messwerte werden in diesem Änderungsprotokoll veröffentlicht, um Ihnen die Verwaltung zu erleichtern.
In der Google-Gruppe „web-vitals-feedback“ können Sie uns Feedback zu diesen Messwerten geben.

