أول سؤال ينبغي أن تطرحه على نفسك هو ما إذا كانت الصورة في الواقع، مطلوبة لتحقيق التأثير الذي تسعى إليه. إذا كان بإمكانك إزالة أحد موارد الصور، والتي غالبًا ما تتطلب عددًا كبيرًا من وحدات البايت الخاصة بـ HTML وCSS وJavaScript وغيرها من مواد العرض الموجودة على الصفحة، فهذه دائمًا أفضل استراتيجية للتحسين. ومع ذلك، يمكن أن تنقل الصورة الموضوعة بشكل جيد أيضًا معلومات أكثر من ألف كلمة، لذا، الأمر متروك لك للعثور على هذا التوازن.
بعد ذلك، ينبغي أن تفكر فيما إذا كانت هناك تقنية بديلة يمكن أن تحقق نتائج أفضل، ولكن بطريقة أكثر كفاءة:
- تأثيرات CSS (مثل الظلال أو التدرجات) والرسوم المتحركة في CSS لإنتاج أصول مستقلة عن الدقة وتبدو دائمًا واضحة في كل مستوى دقة ومستوى تكبير، غالبًا في جزء من وحدات البايت التي يتطلبها ملف الصورة.
- خطوط الويب تتيح استخدام الخطوط الطباعية الجميلة مع الحفاظ على إمكانية الاختيار والبحث وتغيير حجم النص - وهو تحسن كبير في سهولة الاستخدام.
إذا وجدت نفسك في أي وقت أن تشفّر النص في أحد مواد عرض الصور، فتوقف عنه وأعد التفكير فيه. ويعد أسلوب الخط الجيد أمرًا بالغ الأهمية للتصميم الجيد والعلامة التجارية وسهولة القراءة، ولكن النص في الصور يوفر تجربة سيئة للمستخدم: النص غير قابل للتحديد أو البحث أو التكبير أو التصغير ولا يمكن الوصول إليها، كما أنّها غير مناسبة للأجهزة التي تحقق نقاط لكل بوصة (DPI). ويتطلب استخدام خطوط الويب مجموعة التحسينات الخاصة به. ولكنه يعالج كل هذه المخاوف ويشكّل دائمًا خيارًا أفضل لعرض النص.
اختيار التنسيق الصحيح للصورة
إذا كنت متأكدًا من أن إحدى الصور هي الخيار الصحيح، يجب عليك تحديد نوع الصورة المناسب للمهمة بعناية.

- الرسومات المتّجهة استخدام الخطوط والنقاط والمضلّعات لتمثيل الصورة.
- الرسومات النقطية لتمثيل صورة من خلال ترميز القيم الفردية لكل وحدة بكسل داخل شبكة مستطيلة.
ولكل تنسيق مجموعة من المزايا والعيوب. تعد تنسيقات المتجهات مناسبة بشكل مثالي للصور التي تتكون من أشكال هندسية أقل تعقيدًا مثل الشعارات أو النصوص أو الرموز. فهي توفر نتائج واضحة بكل دقة ودقة إعداد، ما يجعلها تنسيقًا مثاليًا للشاشات عالية الدقة ومواد العرض التي يلزم عرضها بأحجام مختلفة.
ومع ذلك، تكون تنسيقات المتجهات قصيرة عندما يكون المشهد معقدًا (على سبيل المثال، صورة): يمكن أن يكون مقدار ترميز SVG الذي يصف جميع الأشكال عاليًا بشكل غير مصرَّح به وقد لا يبدو الناتج "واقعيًا". في هذه الحالة، يجب استخدام تنسيق صورة نقطية مثل PNG أو JPEG أو WebP أو AVIF.
الصور النقطية لا تتمتع بنفس الخصائص اللطيفة للدقة أو تكبير/تصغير بشكل مستقل —عند تكبير حجم الصورة النقطية، ستظهر لك رسومات مسنَّنة ومموّهة. ونتيجةً لذلك، قد تحتاج إلى حفظ نُسخ متعددة من الصورة النقطية بدرجات دقة مختلفة. لتقديم أفضل تجربة للمستخدمين
الآثار المترتبة على الشاشات عالية الدقة
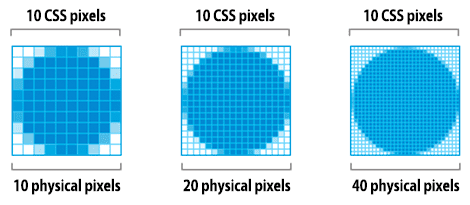
هناك نوعان مختلفان من وحدات البكسل: وحدات بكسل CSS ووحدات بكسل الجهاز. قد تتوافق وحدة بكسل CSS واحدة مباشرة مع وحدة بكسل واحدة لجهاز، أو قد تكون مدعومة بعدة وحدات بكسل للأجهزة. ما المشكلة؟ حسنًا، كلما زاد عدد وحدات البكسل في الأجهزة، كانت تفاصيل المحتوى المعروض على الشاشة أكثر دقة.

تحقق شاشات DPI العالية (HiDPI) نتائج رائعة، ولكن هناك مفاضلة واضحة: تتطلب مواد عرض الصور مزيدًا من التفاصيل للاستفادة من أعداد وحدات البكسل الأعلى في الأجهزة. والخبر السار هو أن صور المتجه تكون مناسبة بشكل مثالي لهذه المهمة، إذ يمكن عرضها باستخدام أي درجة دقة وبنتائج دقيقة، فقد تتحمل تكلفة معالجة أعلى لعرض التفاصيل الأكثر دقة، ولكن الأصل الأساسي هو نفسه وهو مستقل عن الحل.
من ناحية أخرى، تمثل الصور النقطية تحديًا أكبر بكثير لأنها ترمّز بيانات الصور على أساس كل بكسل. وبالتالي، كلما زاد عدد البكسل، زاد حجم ملف الصورة النقطية. ضَع في اعتبارك الفرق بين مادة عرض الصورة التي تظهر بدقة 100x100 بكسل (CSS):
| درجة دقة الشاشة | إجمالي وحدات البكسل | حجم الملف غير المضغوط (4 بايت لكل بكسل) |
|---|---|---|
| 1x | 100 × 100 = 10,000 | 40000 بايت |
| 2x | 100 × 100 × 4 = 40,000 | 160,000 بايت |
| 3x | 100 × 100 × 9 = 90,000 | 360000 بايت |
عندما نضاعف دقة الشاشة الفعلية، يزداد إجمالي عدد وحدات البكسل بعامل أربعة: ضعف عدد البكسل الأفقي، مضروبًا في عدد وحدات البكسل الرأسية. وبالتالي، يمكن أن تكون العلامة "2x" إلى مضاعفة حجم الشاشة فحسب، بل إلى مضاعفة عدد وحدات البكسل المطلوبة.
إذًا، ماذا يعني هذا عمليًا؟ تتيح لك الشاشات عالية الدقة تقديم صور جميلة، ويمكن أن تكون ميزة رائعة للمنتج. ومع ذلك، تتطلب الشاشات عالية الدقة أيضًا صورًا عالية الدقة، وبالتالي:
- تفضيل الصور المتجهة كلما أمكن ذلك، نظرًا لأنها مستقلة عن الدقة وتقدم نتائج دقيقة دائمًا.
- إذا كانت الصورة النقطية مطلوبة، اعرض صورًا متجاوبة.
ميزات التنسيقات المختلفة للصور النقطية
بالإضافة إلى خوارزميات الضغط المختلفة مع فقدان البيانات وبدون فقدان البيانات، تتيح تنسيقات الصور المختلفة ميزات مختلفة مثل قنوات الرسوم المتحركة وقنوات الشفافية (الإصدار الأولي). ونتيجة لذلك، فإن اختيار "التنسيق الصحيح" لصورة معينة مزيج من النتائج المرئية المناسبة والمتطلبات الوظيفية.
| التنسيق | الشفافية | Animation | المتصفح |
|---|---|---|---|
| PNG | نعم | نعم (APNG) | الكل |
| JPEG | لا | لا | الكل |
| WebP | نعم | نعم | وجميع المتصفحات الحديثة راجع هل يمكنني استخدام؟ |
| AVIF | نعم | نعم | وجميع المتصفحات الحديثة راجع هل يمكنني استخدام؟ |
هناك تنسيقان متوافقان للصور النقطية بشكل عام: PNG وJPEG. بالإضافة إلى هذه التنسيقات، تتيح المتصفّحات الحديثة استخدام تنسيقات الصور الجديدة WebP وAVIF. يقدم كل من التنسيقين الجديدين ضغطًا عامًا أفضل ويوفر المزيد من الميزات. إذن، ما التنسيق الذي يجب أن تستخدمه؟
وبوجه عام، يوفّر تنسيق WebP وAVIF ضغطًا أفضل من التنسيقات القديمة. ويجب استخدامه حيثما أمكن يمكنك استخدام صور WebP أو AVIF مع صورة بتنسيق JPEG أو PNG كإجراء احتياطي. راجِع استخدام صور WebP للحصول على مزيد من التفاصيل.
بالنسبة إلى تنسيقات الصور القديمة، يجب أخذ ما يلي في الاعتبار:
- هل تحتاج إلى صور متحركة؟ استخدِم عناصر
<video>.- ماذا عن ملف GIF؟ ملف GIF يقصر لوحة الألوان على 256 لونًا كحد أقصى،
وينشئ أحجام ملفات أكبر بكثير من عناصر
<video>. APNG يعرض ألوانًا أكثر من GIF، ولكنه أيضًا أكبر بكثير من الفيديو ذات جودة مرئية مكافئة بشكل معقول. عرض استبدال ملفات GIF المتحرّكة بالفيديو
- ماذا عن ملف GIF؟ ملف GIF يقصر لوحة الألوان على 256 لونًا كحد أقصى،
وينشئ أحجام ملفات أكبر بكثير من عناصر
- هل تحتاج إلى الاحتفاظ بالتفاصيل الدقيقة بأعلى دقة؟ يجب استخدام تنسيق PNG أو WebP بدون فقدان البيانات.
- لا يطبق تنسيق PNG أي خوارزميات ضغط مع فقدان البيانات بخلاف اختيار حجم لوحة الألوان. وبالتالي، ستنتج الصورة الأعلى جودة، ولكن بتكلفة أكبر بكثير من التنسيقات الأخرى استخدمها بحكمة.
- يتضمّن تنسيق WebP وضع ترميز لا يؤدي إلى فقدان البيانات وقد يكون أكثر فعالية من تنسيق PNG.
- إذا كانت مادة عرض الصور تحتوي على صور تتألف من أشكال هندسية، ننصحك بتحويلها إلى تنسيق متجه (SVG).
- إذا كانت مادة عرض الصورة تحتوي على نص، توقَّف وأعِد النظر. لا يمكن اختيار النص في الصور ولا يمكن البحث عنه أو "تكبيره". إذا كنت بحاجة إلى إبراز مظهر مخصص (لأغراض العلامة التجارية أو لأسباب أخرى)، فاستخدم خط ويب بدلاً من ذلك.
- هل تعمل على تحسين صورة أو لقطة شاشة أو مادة عرض صورة مشابهة؟ استخدِم JPEG أو WebP مع فقدان البيانات أو AVIF.
- يستخدم ملف JPEG مزيجًا من التحسين مع فقدان البيانات وبدون فقدان البيانات لتقليل حجم ملف مادة عرض الصورة. جرِّب مستويات جودة متعددة بتنسيق JPEG للعثور على أفضل جودة مقابل حجم الملف لمادة العرض.
- إنّ عدم استخدام تنسيق WebP أو استخدام ملفات AVIF مع فقدان البيانات هما بدائل رائعة لملفات JPEG للصور بجودة الويب، ولكن عليك الانتباه إلى أنّ وضع "فقدان الجهاز" يتجاهل بعض المعلومات لعرض صور أصغر حجمًا. وهذا يعني أنّ اختيار الألوان قد لا يكون مطابقًا لملف JPEG المكافئ.
أخيرًا، يُرجى ملاحظة أنّه إذا كنت تستخدم WebView لعرض المحتوى في التطبيق الخاص بالنظام الأساسي، عندها ستتحكّم في العميل بشكل كامل ويمكنك استخدام تنسيق WebP حصريًا. يستخدم Facebook والعديد من الجهات الأخرى تنسيق WebP لعرض جميع الصور داخل تطبيقاتهم، المدخرات تستحق ذلك بالتأكيد.
التأثير في سرعة عرض أكبر محتوى مرئي (LCP)
قد تكون الصور مرشحة لـ LCP. وهذا يعني أن حجم الصورة يؤثر في وقت التحميل. عندما تكون الصورة من ضمن مرشّحَي سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)، يكون ترميز تلك الصورة فعّالاً أمرًا بالغ الأهمية لتحسين مقياس LCP.
ويجب أن تسعى إلى تطبيق النصائح الواردة في هذا الدليل حتى يكون الأداء الملاحظ للصفحة في أسرع وقت ممكن لجميع المستخدمين. إنّ مقياس LCP هو جزء من الأداء الإدراكي، فهو يقيس مدى سرعة عرض أكبر عنصر (وبالتالي أكثر ملاحظة) على الصفحة.