Shortcodes are a popular feature included in many plugins and themes. However, if you’ve never built your own shortcodes before, you may have no idea how to add them to your own WordPress projects.
Thankfully, WordPress’ Shortcode API makes it fairly simple to create your own shortcodes. Doing this will enable users to take advantage of your plugin or theme’s features from any text-based area on their WordPress site. Including shortcodes in your projects is an easy way to build on the functionality you’ve already created, so you get the most bang for your buck.
In this article, we’ll talk a bit more about how shortcodes work. Then, we’ll show you how simple it can be to program your own shortcodes for your WordPress site in three steps. Let’s get started!
Table of Contents
- An Introduction to Shortcodes and the Shortcode API
- What is a Shortcode?
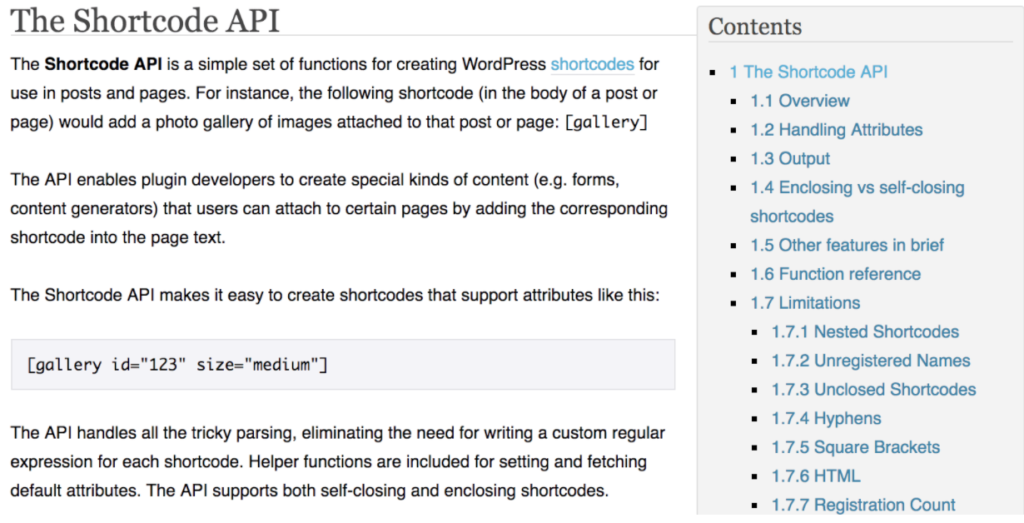
- What is the Shortcode API?
- WordPress Default Shortcodes
- Custom Shortcodes in WordPress
- How to Write Your Own Custom Short Code (in 3 Simple Steps)
- Conclusion
An Introduction to Shortcodes and the Shortcode API
What is a Shortcode?
Shortcodes look like small pieces of text within square brackets, like this: [example]. Each one represents a unique execution of predefined code, which is triggered on demand. You can use them almost anywhere text can be added in WordPress.
What is Shortcode API?

WordPress Default Shortcodes
While most shortcodes are added by themes and plugins, WordPress’ core does have a few default shortcodes you can use. Some examples of these are audio, gallery, and caption.
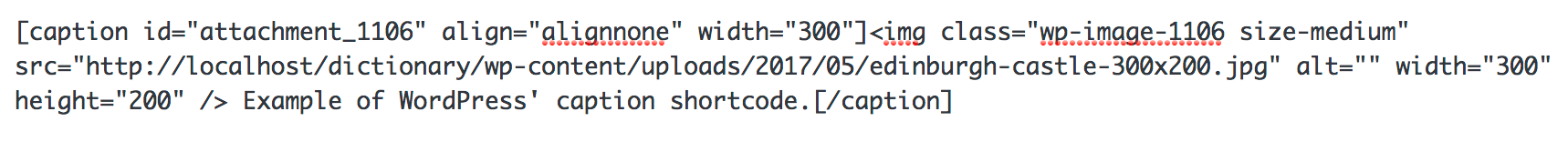
For example, when you add an image with a caption, WordPress generates a particular shortcode:

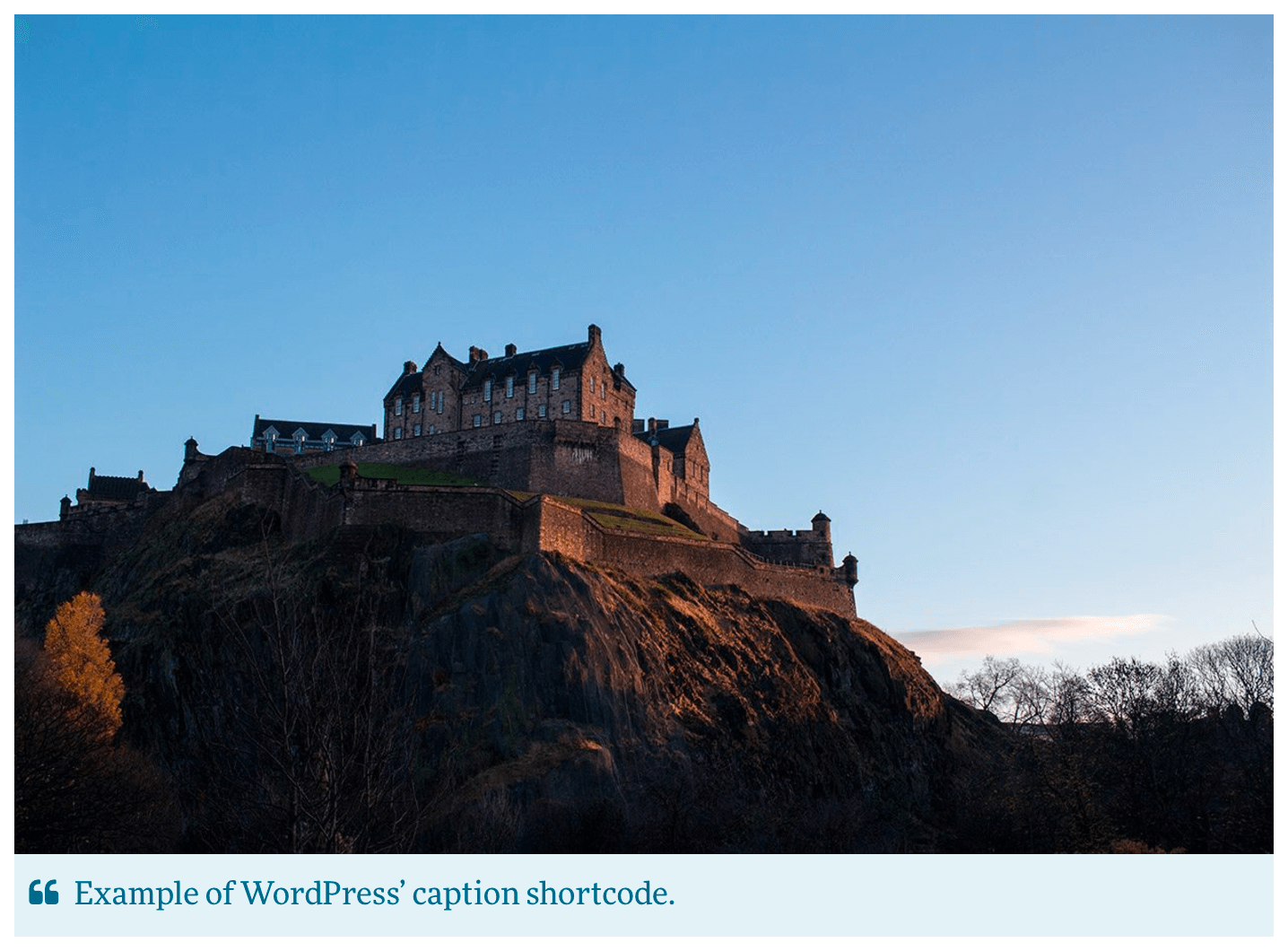
When you view this on the front end, you’ll see an image with a caption:

Custom Shortcodes in WordPress
Fortunately, the Shortcode API makes it relatively simple to create custom shortcodes for your own WordPress projects. This is often a smart idea because it makes your users’ lives easier by enabling them to use complex functionality with just a few keystrokes.
How to Write Your Own Custom Shortcode (In 3 Simple Steps)
Now that you understand how shortcodes work, let’s learn how to add WordPress shortcode to your own theme or plugin! Of course, what your shortcode does will be up to you. In this example, we’ll use a simple “Hello world!” function to get you started.
1. Write the Shortcode Function
First, you’ll want to open up a new file in a text editor. Next, write a function with a unique name, which will execute the code you’d like the shortcode to trigger:
function torque_hello_world_shortcode() {
return 'Hello world!';
}
If we were to use this function normally, it would return Hello world! as a string that could be output to HTML. This function can also take custom parameters. For example, if you want someone to be able to make it say Hello Bob! instead, you might add a name parameter. These parameters are called attributes, and they are all handled using a single array predefined as $atts by WordPress.
Here’s an example of how to use the shortcode $atts function to properly handle shortcode attributes in WordPress. You can learn more about how this works for your own needs in the WordPress codex:
function torque_hello_world_shortcode( $atts ) {
$a = shortcode_atts( array(
'name' => 'world'
), $atts );
return 'Hello ' . $a['name'] . !';
}
This defaults the name attribute to world if no other name is available. If a name is provided, the function will output that instead. Here’s an example of how this would be executed with a shortcode:
[helloworld] // Outputs "Hello world!"
[helloworld name=”Bob”]
// Outputs “Hello Bob!”
Once you’re finished, this can be used throughout any text-based areas on a WordPress site where the plugin or theme that contains this shortcode is installed.
2. Save the File and Add It to Your Project
Once your shortcode is ready, you can create a new file within your custom theme or plugin to save the function. A descriptive name will help you find this file later on (for example: shortcode-function-hello-world.php).
Now, it’s time to tell the rest of your project about this new file. If you’re working with a theme, you’ll want to include it in the functions.php file. If you’re building a plugin, you can include it in any file already loaded into the project.
Here is an example how you would load the file into a theme using get_stylesheet_directory(). Be sure to edit the path to your file to match the folder structure inside your theme:
include( get_stylesheet_directory() . 'path/to/shortcode-function-hello-world.php' );
On the other hand, this is what loading the file into a plugin looks like, using plugin_dir_url(). Again, edit the path to your file to match your plugin’s folder structure:
include( plugin_dir_url( __FILE__ ) . 'path/to/shortcode-function-hello-world.php' );
At this point, your function is now available for use! All that’s left is to actively register the shortcode within WordPress.
3. Register the Shortcode
The last step is to register your new shortcode with the Shortcode API. This is done with the add_shortcode function. It requires two arguments:
- The shortcode tag to be used within the text editor
- The name of the function handling the execution of the shortcode
Beneath your shortcode function, include this line of code and update it to match your own values:
add_shortcode( 'helloworld', 'torque_hello_world_shortcode' );
The first value will go within square brackets in the text editor. The second will match the function name you wrote in the previous two steps. Both should be unique enough so they don’t interfere with other shortcodes included by WordPress core, themes, or plugins.
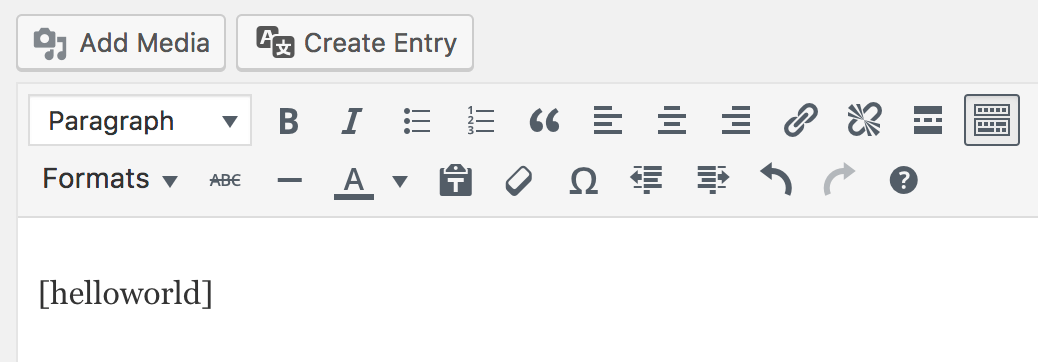
Once you’re finished, all that’s left is to test it out. Log in to the WordPress admin and try adding your shortcode to a post:

That’s all there is to it! Your shortcode can be as complicated or simple as you want – what you decide to build using this power is up to you! For advanced situations where you’d like to tweak the output for different situations, it might be worth writing a unique PHP class to handle your new shortcode.
Conclusion
To learn more about shortcodes, check out our post about 7 free shortcode plugins for WordPress. Adding complex functionality to WordPress posts and pages is easy with shortcodes. They are simple to program and add value to your existing project by making straightforward content dynamic.
In this article, you’ve learned that it only takes three simple steps to create a shortcode:
- Write a regular function that executes the desired custom code.
- Save the code to your WordPress plugin or theme.
- Register the shortcode within WordPress.
What questions do you have about using the Shortcode API? Let us know in the comments section below!
Image Credits: Anne Dorko, Lee Campbell.

31 Comments