只需一張圖即可製作動畫!
介紹
哈嘍,這裡是麒麟!
動畫是最先進的藝術形式之一,因為它是多種技能的結合 - 它顯示了對空間、運動、表演的理解 - 更不用說它非常困難,因為你需要繪製每一幀。這可能意味著一秒鐘的動畫要繪製 24 幅完整的圖畫。儘管如此,手繪動畫的辛勤工作卻給出瞭如此令人滿意的結果,並且令人難以置信的鼓舞人心。
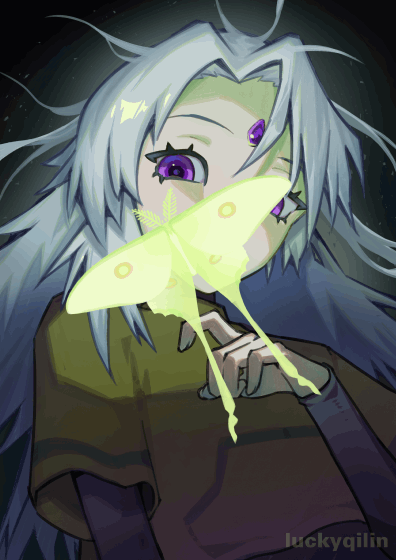
如果我告訴您我在 Clip Studio Paint 中僅使用一張繪圖製作了以下動畫,該怎麼辦?

在本教程中,我將分享我的創建過程和技巧!
請查看下面我的影片,因為影片格式的動畫過程總體上更加清晰。
影片
✱ 為動畫做準備的繪圖
我從最初的草圖想法開始,我的角色臉上有一隻飛蛾。我的第一步是簡單地查看我的草圖,並弄清楚我想要在最終插圖中包含哪些類型的動畫元素。
以下是我對動畫的思考:
► 飛蛾扇動翅膀
► 一些眼球運動
► 一些頭髮移動
► 一些手臂運動
► 脈衝光
所有這些想像的運動意味著可能會有許多運動部件。這就是關鍵! **繪製插圖時,不要害怕使用大量圖層。
這允許您對插圖元素進行分離和分組,這將使準備動畫插圖變得更加容易。
僅供參考,我將向您展示在繪圖過程中如何組織和分組圖層。
例如,對於手臂 - 在繪圖時,我將其分為線條、平面顏色和陰影層。這些組件將組合成一層,用於動畫。
每個可用於動畫的「部分」都被分成自己的圖層。您可以透過下圖看到我如何將角色的所有部分分開。
會有更多移動部件的區域包括眼睛和頭髮,不會動畫的區域包括頭部和身體。
總的來說,我為每個大組都有圖層資料夾,主要是“蛾”,“角色”和“背景”,在這些圖層組中還有較小的子組,例如“頭” ,“頭髮頂部”,“頭髮底部” , ETC。
在製作動畫之前對圖層進行相應的分組將有助於使時間軸工作區變得更加整潔,並且使查找內容變得更容易。您不必重命名所有圖層,但追蹤它們確實有很大幫助!
這個階段非常注重組織,但也不要因為讓事情變得「完美」而承受太大壓力,或覺得你需要像我一樣進行組織。在動畫過程中你很可能需要調整一些東西或克服意想不到的障礙,這正是我所經歷的,所以根據你認為正確的、對你有幫助的來繪製和分組圖層!
✱ 設定動畫時間軸
讓我們設定動畫工作區。在「視窗」→「時間軸」下開啟動畫時間軸。
從那裡開始,讓我們制定一個新的時間表。
1 ► 建立新的時間軸。
2 ► 對於幀速率,12 或 24 是動畫的標準,但為了簡單起見,我會選擇 12。 *注意:如果要將動畫匯出為 GIF,最大為 12 幀。
3 ► 您可以切換動畫的長度。如果您的幀速率為 12,則 12 幀 = 1 秒。如果您還沒有決定,我建議將其設定為更長的數字,因為使用下圖中所示的藍色開關可以更輕鬆地減少時間軸中的總幀數。
4 ►我會將其他所有內容保留為預設值。
1, 2 ► 建立時間軸後,您可以看到所有圖層的順序與圖層視窗中的順序相同!
3 ► 時間軸兩側有 兩個藍色開關,您可以使用它們來調整動畫的長度,如前所述。
現在一切都已準備就緒!
為飛蛾製作動畫(+關鍵影格動畫簡介)
我將從為飛蛾製作動畫開始。在本節中,我將介紹我將在本教程的其餘部分中使用的主要動畫技術 - **關鍵影格動畫。
我總共有 7 層飛蛾 - 翅膀的每個部分都有 4 層,觸角有 2 層,身體有 1 層。
我將首先通過在關鍵幀內旋轉和重新定位它們來準備飛蛾層。
1 ► 在我的第一個機翼圖層上,我將點擊「在此圖層上啟用關鍵影格」。
2 ►然後,我會選擇起點(第 1 格),由時間軸中的紅色標記指示。
3 ► 我將按一下「新增關鍵影格」。
4 ► 您應該會看到時間軸上出現一個菱形 - 那是您的關鍵影格!
1 ► 我將使用「物件」工具 (O),並確保選擇了正確的圖層。
2 ► 您應該會看到畫布周圍會彈出一個帶有變換控制的藍色框。
3 ► 請注意「工具屬性」視窗如何變化,以便您可以切換各種變換控制項。
由於我想旋轉飛蛾,因此我將在「工具屬性」視窗中的「旋轉角度」參數下鍵入 (-30)。
現在圖層以我想要的角度旋轉,我將對每個蛾圖層執行完全相同的操作:啟用關鍵幀,添加關鍵幀,然後旋轉 (-30)。保持價值一致很重要。
當所有 7 個飛蛾圖層都旋轉到我想要的角度時,我只需選擇圖層群組,然後使用「移動圖層」工具 (K) 調整其位置。
飛蛾被重新定位到角色臉部邊緣周圍。
在做任何其他事情之前,我回到每一層並調整機翼和觸角層的錨點。錨點將指示任何變換調整的中心位置,並以一個小“+”號表示。
4 個「翅膀」層錨點重新定位到飛蛾身體的中心,而 2 個「天線」層錨點重新定位到飛蛾頭部的中心。
您可能想知道為什麼我不旋轉整個圖層群組,而是旋轉每個單獨的圖層。這可能看起來很乏味,因為我有 7 個蛾層,但我發現這是一個必要的步驟。這是因為當旋轉一組使用比例調整的圖層時(我稍後將使用它),會發生奇怪的事情,並且我發現這是獲得我需要的結果的最佳方法。

這就是當您旋轉使用比例調整的群組圖層時發生的情況,這些比例調整用於為下一部分中解釋的折疊機翼設定動畫。
翅膀
現在所有圖層都已準備好,我現在將開始實際製作翅膀動畫。我有 4 個翼層,分為右上、左上、右下和左下。
在左上角的翼層上,我將在時間軸中向前點擊並添加另一個關鍵影格。在“工具屬性”中,取消選取“保持縱橫比”,並將寬度變更為 (2)。當我點擊播放時,機翼看起來像是折疊起來的!
1 ► 點選時間軸中的前方。
2 ► 新增關鍵影格。
3 ► 取消選取工具屬性中的「保持縱橫比」。
4 ► 將寬度改為「2」。
為了使其完成運動,我只需選擇第一個關鍵影格。當您看到它以紅色突出顯示時,請按一下左鍵並按住 [ALT] 鍵,這樣您就可以複製並拖曳關鍵影格。只需將其在時間軸中向前拖曳即可。
現在翅膀已經完成撲動動作了!

我將對每個機翼層執行完全相同的操作:建立新關鍵幀,並將寬度變更為 (2)。
我將翅膀分成 4 層而不是 2 層的原因是我可以調整動畫的時間,這樣翅膀的下半部分會有一點延遲,以獲得更自然的外觀。您可以透過點擊並拖曳關鍵影格輕鬆調整時間。
與「左上翼」相比,「左下翼」的某些關鍵影格有所延遲。
這是最終的翅膀動畫!

天線
我也希望飛蛾的觸角能夠移動,所以我使用了相同的技術。我有兩層觸角,一層位於左側,一層位於右側。
這次,我不再調整寬度,而是轉到“旋轉角度”參數,並調整值以使兩個天線向下移動。
我複製了必須填充整個時間軸的兩個關鍵幀,確保最後一個關鍵幀與第一個關鍵幀相同,以便動作能夠連接。
在第 7 格中,「天線 l」(左)的旋轉角度為 (-40),而「天線 r」(右)的旋轉角度為 (-20)。
這是帶有翅膀的天線動畫的樣子!

塵埃
我想嘗試製作一些效果動畫,當飛蛾拍打翅膀時,會掉落一些閃亮的灰塵。
我首先使用效果筆刷在新圖層上繪製一些閃亮的灰塵。一探究竟!
然後,我使用套索工具從圖章中選取部分並製作 4 個灰塵層。這樣我就可以製作在不同時間掉落的不同灰塵顆粒的動畫,使其看起來更自然。
這次,我使用關鍵幀來更改“位置”參數,方法是向下拖動灰塵,使其看起來像是正在掉落。

為了增強效果,我讓灰塵在落下時消失,因此我還操縱「不透明度」參數。請注意,您必須點擊時間軸中圖層上的 [+] 符號才能查看不透明度關鍵影格!
以下是完成的灰塵動畫的外觀:

您可能會注意到這裡有一個新的關鍵影格顏色。綠色菱形表示「線性插值」關鍵影格。您可以透過點擊「建立新關鍵影格」按鈕旁的箭頭來變更使用的關鍵影格類型。
本質上它改變的是灰塵落下的方式。當使用預設的“平滑插值”時,速度開始緩慢,然後快速,然後再次緩慢。當使用“線性插補”時,它以恆定速度移動。
平滑插值關鍵影格非常適合用於我的所有角色動畫,但在有東西掉落的情況下,以恆定速度掉落會更自然。

請注意「平滑」如何在動畫開始時顯示出更多的停頓,使得下落動作看起來更加不自然。
動畫眼睛
讓眼睛動起來是賦予角色生命最簡單的方法,所以接下來是這些。我想讓她環顧四周,在放鬆的表情和驚訝的表情之間變換。
鳶尾花
當你觀察一個人的眼睛時,你會發現虹膜快速移動且不穩定。相反,如果它們以緩慢的弧線移動,那就很奇怪了。考慮到這一點,我非常小心關鍵影格中虹膜的精確定位,以模仿那種「起伏不定」的外觀。
當關鍵影格彼此相鄰時(即關鍵影格 1 → 2),CSP 沒有空間自動加入中間運動。這有助於我獲得「不穩定」的運動。我小心翼翼地避免動作太突然,因為它會回到不自然的領域。
當虹膜穩定在一個不移動的位置時,我確保複製相同的關鍵影格並在它們之間留出空間,以便虹膜可以保持其位置。
我還將大部分虹膜動畫放在飛蛾不移動翅膀的部分,因此給人的印像是眼睛正在對飛蛾的運動做出反應。
為了使虹膜保持在正確的邊界,虹膜層被設定為剪貼蒙版,以便將其限制在「眼白」層內。
這是虹膜的樣子!

眼睛的其餘部分
我將創建兩種眼睛“位置”,一種是她睜大眼睛,另一種是她放鬆眼睛。
我有四個睫毛層,兩個用於頂部睫毛,兩個用於底部睫毛,並且我分別為兩隻眼睛設定動畫,因為她的臉不是筆直向前的角度。
和以前一樣,從頂部睫毛開始,我啟用關鍵幀,將錨點設置在眼睛的中心,並使用變換框操縱睫毛的定位和縮放,確保關鍵幀對齊在時間線中。
透過調整外部變換框來改變位置。
為了讓大眼睛運動看起來更自然,我在動畫中使用了一種稱為overshooting 的技術。並賦予動畫效果更多快照。你可以在這裡看到比較。

這是一個小的添加,只需要一個額外的關鍵影格。
完成睫毛/眼瞼後,我將使用相同的關鍵影格變換技術來對齊眼白,這樣就不會重疊。
這是完成的眼睛動畫的樣子!

手臂動畫
越來越多的小動畫被添加到我的插圖中。我有一個想法,就是讓她的手臂、手和食指稍微移動。
不幸的是,我在繪圖時沒有提前計劃這麼遠,所以我需要將手臂分成三部分。我透過使用套索工具並分割手臂層來完成此操作。為了防止動畫中可能出現間隙,我向手臂和手指添加了額外的色塊,並將它們隱藏在手層後面。
選擇並將手與手臂分成兩層,並填滿手臂孔以防止間隙。
選擇手指並將其與手分開成兩層,並伸展手指以防止間隙出現。
現在我可以重複與以前相同的關鍵影格動畫技術:啟用關鍵影格、調整錨點(想像球形關節娃娃的關節)以及調整旋轉參數。
我不希望運動太不穩定,所以我只稍微改變位置和角度,並將關鍵影格分佈在整個時間軸上,這樣運動就會緩慢而不會太分散注意力。事實上,我在這裡只製作了 2 個新關鍵影格——開始位置和結束位置。最後一個關鍵影格只是開始的重複,因此動畫可以流暢地重複。
最後,我將相同的關鍵影格旋轉動畫套用到整個圖層群組上,以便我已經完成的手部動畫將跟隨整個手臂的旋轉。總而言之,整個手臂的動畫製作(包括切割碎片)只花了不到 10 分鐘!

頭髮動畫
我把頭髮大部分留到了最後,因為它佔據了我角色的大部分部分。我將較大的圖層組分成頭頂、中部、背部和那些漂浮的髮絲——其中一半位於整個角色的後面,另一半位於所有頭髮層的最頂部。
與手臂類似,我意識到我需要切割並創建更多零件。我希望頭髮能夠飄動,就像微風徐徐吹過一樣。

頭髮中部
我從中部開始。我將圖層分成兩部分,這可以透過選擇和剪下/貼上輕鬆完成。

在開始任何動畫之前,我會進行一些額外的繪製來填充間隙,並重新排列圖層順序,以便右側的頭髮隱藏在頭部後面。
我正在執行與之前相同的關鍵幀動畫技術:啟用關鍵幀、調整錨點並使用旋轉關鍵幀,使頭髮產生搖擺運動。
中間關鍵影格指示我正在調整旋轉的位置。它們沒有對齊,因此動畫中可能會有一些不同步的情況。
我會在調整動畫時間和重畫之間來回切換,以確保所有間隙都被填充,並檢查我對一切是否滿意。
髮頂
我發現最好將所有髮絲分成單獨的層,並將頭髮的頂部分成三個部分——左側、右側和「頂部」。這將使每個部分的動畫變得更容易。

和以前一樣,我啟用關鍵幀,調整錨點,並使用旋轉關鍵幀,檢查所有間隙是否已填充和連接。再次,我確保調整關鍵影格位置,以便有一些視覺興趣的錯位。
4 個髮絲層的關鍵影格。我給了它們不同的時間,並通過添加更多關鍵幀給底部的一個更快的移動速度。
頭髮頂部的關鍵影格。最後一個不需要任何關鍵幀,因為它將保持靜止。
只需使用液化工具即可輕鬆修復動畫過程中出現的任何間隙!

頭髮向後
像以前一樣,我將後面的頭髮分成兩部分,並將每根頭髮分成自己的層。

背面則基本上相同——我將頭髮分成兩部分,並使用旋轉動畫。如果這聽起來很重複,那是因為它確實是重複的!
如果您有一組部件將以與髮絲相同的方式進行動畫處理,您還可以更改參數編號,以便有一系列更小和更大的運動。
所有後發片的關鍵影格。
現在整個角色和飛蛾已經完成動畫化了!

額外效果+完成
哇!我的剪輯檔案變得越來越大。但我只想添加最後一項——來自飛蛾的脈衝光。我認為我的電腦無法處理越來越大的 .clip 文件,因此我必須使其變得簡單。
我使用低不透明度的大噴槍來繪製一些光線。
然後,使用更硬的畫筆,在她的臉部、頭髮和肩膀上畫出一些更精確的形狀。
作為最後的潤色,我使用了與為掉落的蛾塵製作動畫時相同的效果畫筆,並將其慷慨地繪製到插圖上。
為了對燈光進行動畫處理,使其看起來像是在脈動,我更改了關鍵影格中的不透明度,然後在整個時間軸上重複關鍵影格。
現在整個動畫已經完成了,這次是有光的!

本教程比我預期的要長得多,所以我感謝所有堅持這麼長時間的人!
請記得在 Youtube 上查看我的教程視頻,讓我知道您對本教程的看法,您是否親自嘗試過這些技術,感謝您的觀看!
























留言