Table of Contents
Basic Usage
You can click Paragraph → Code Fences from the menu bar, or input ``` and Enter key to insert a code block in Typora.
Syntax Highlight
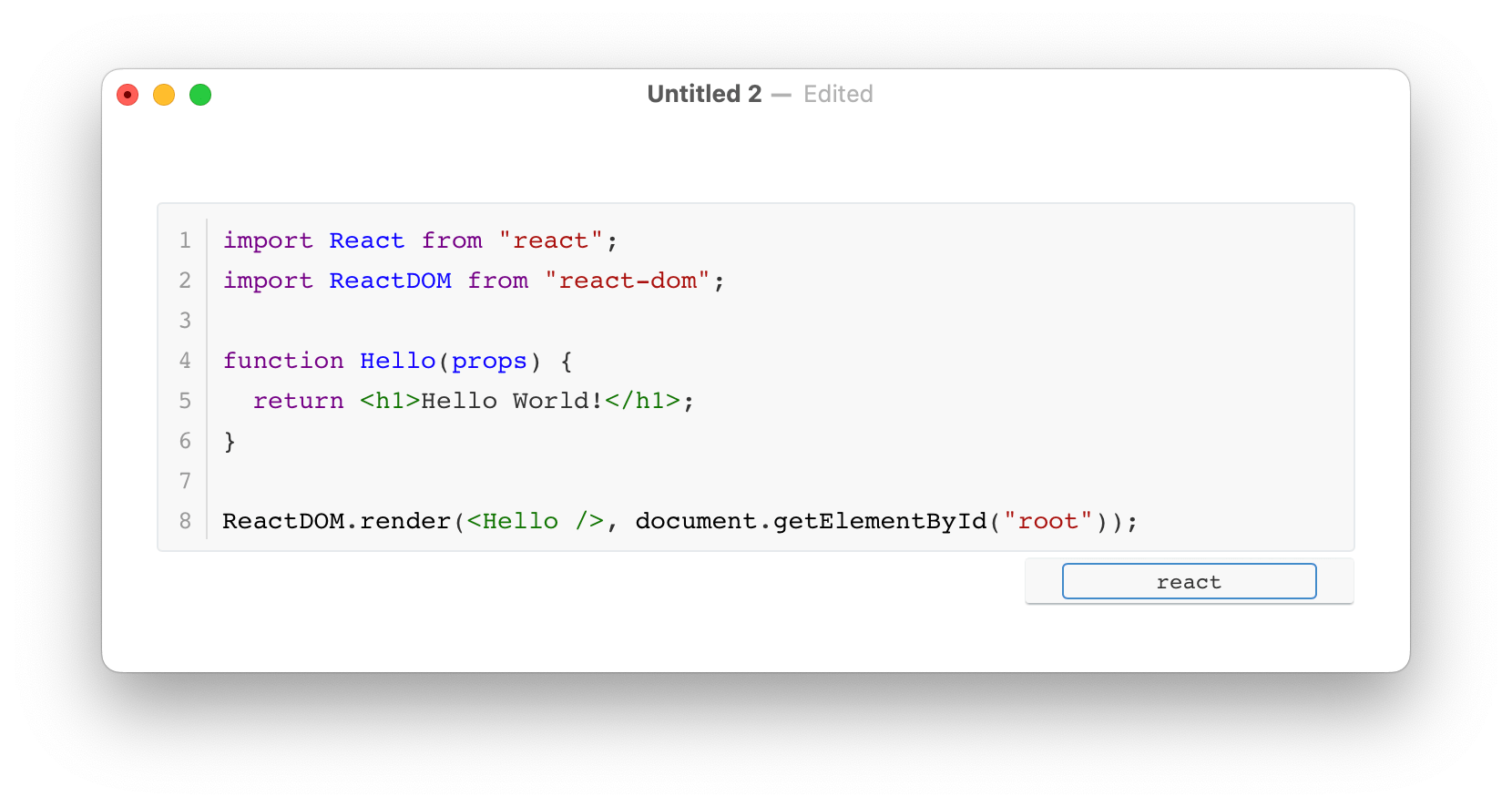
When you specify a code language for the code block, Typora will highlight the code block based on the selected language.
You can modify the code language for existing code fences in the right bottom input widget of the code block. Or, when creating code fences in markdown, add the code language after ```.

Supported Code Languages
Please check here for supported code languages.
Code Actions
Copy Code Content
You can click Ctrl / Cmd + A to select the whole code block and to copy the code contents.
Or, you can click Code Tools → Copy Code Content from the context menu, or from menubar → Paragraph to quickly copy contents inside the current code block.
Auto Indent Contents
You can auto indent a selection or the whole code block in Code Tools from the context menu or menubar.
You can also do this by pressing Shift + Tab key after configuring Shift + Tab Behavior.
Code Fences Options
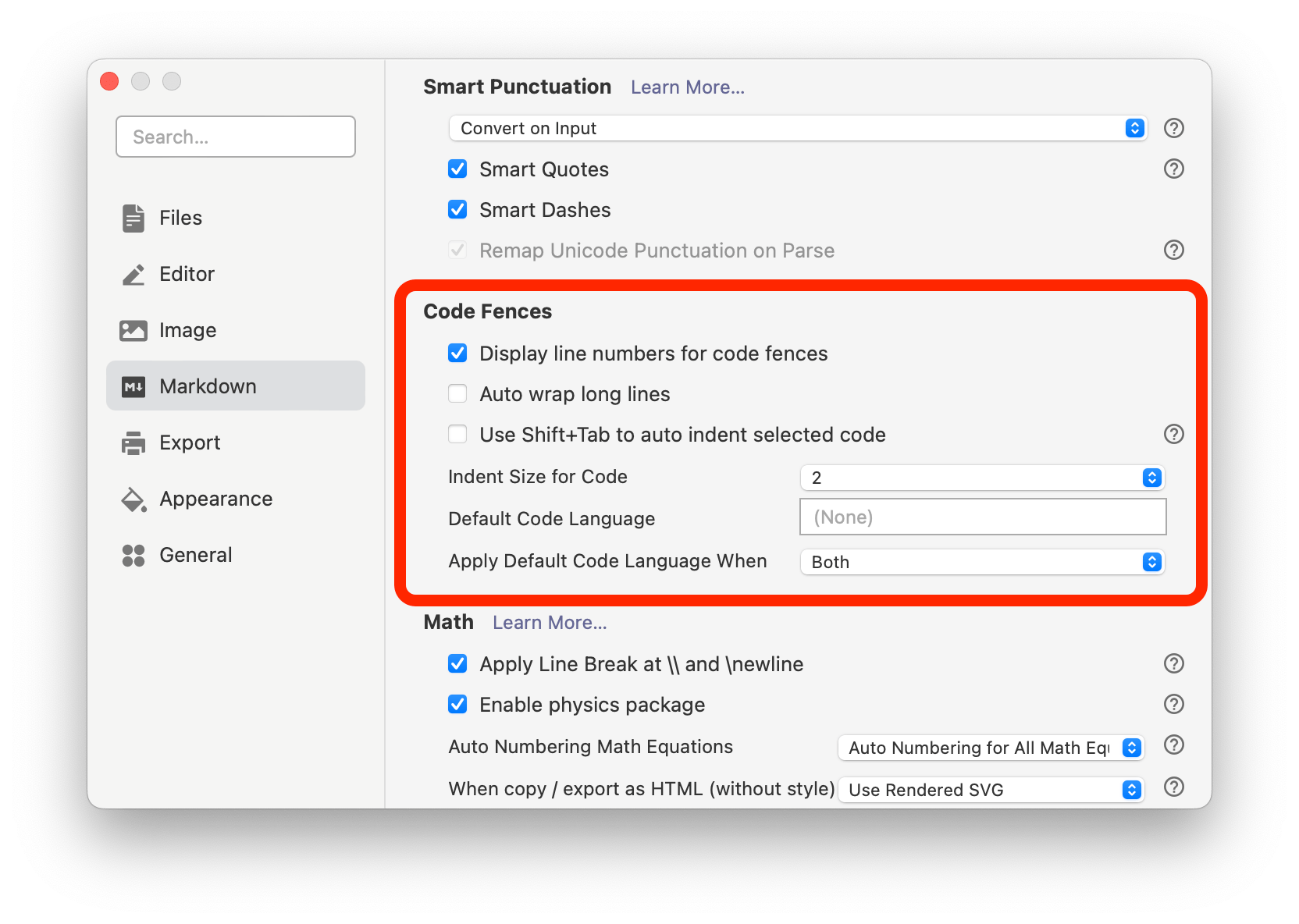
You can find configurations about code fences under Preferences Panel → Markdown → Code Fences.
Please note that these options will be applied after you restart Typora.

Show / Hide Line Numbers
You can control whether Typora should show line numbers for code blocks by changing the option Display line numbers for code fences under Preferences Panel → Markdown → Code Fences.
| Show Line Numbers | Hide Line Numbers |
|---|---|
 |
 |
Auto Wrap Long Lines
You can control whether Typora should auto wrap lines, or provide horizontal scroll, when a code block contains text lines that are longer than the width of its code block container. You can change this option from Preferences Panel → Markdown → Code Fences → Auto wrap long lines.
| Wrap Long Lines | No Wrap for Long Lines |
|---|---|
 |
 |
Please note that in exported PDF or printed pages, code blocks will always be wrapped, since there’s no scrollbars for “papers”.
Shift + Tab Behavior
After version 1.5, by default, Shift + Tab and Shift + [ will indent selected lines in code blocks.
You can change the option Use Shift+Tab to auto indent selected code to let selected lines be auto indented.
Indent Size for Code
This option controls how many Tab’s are used to render the whitespace in a code block.
Default Code Language
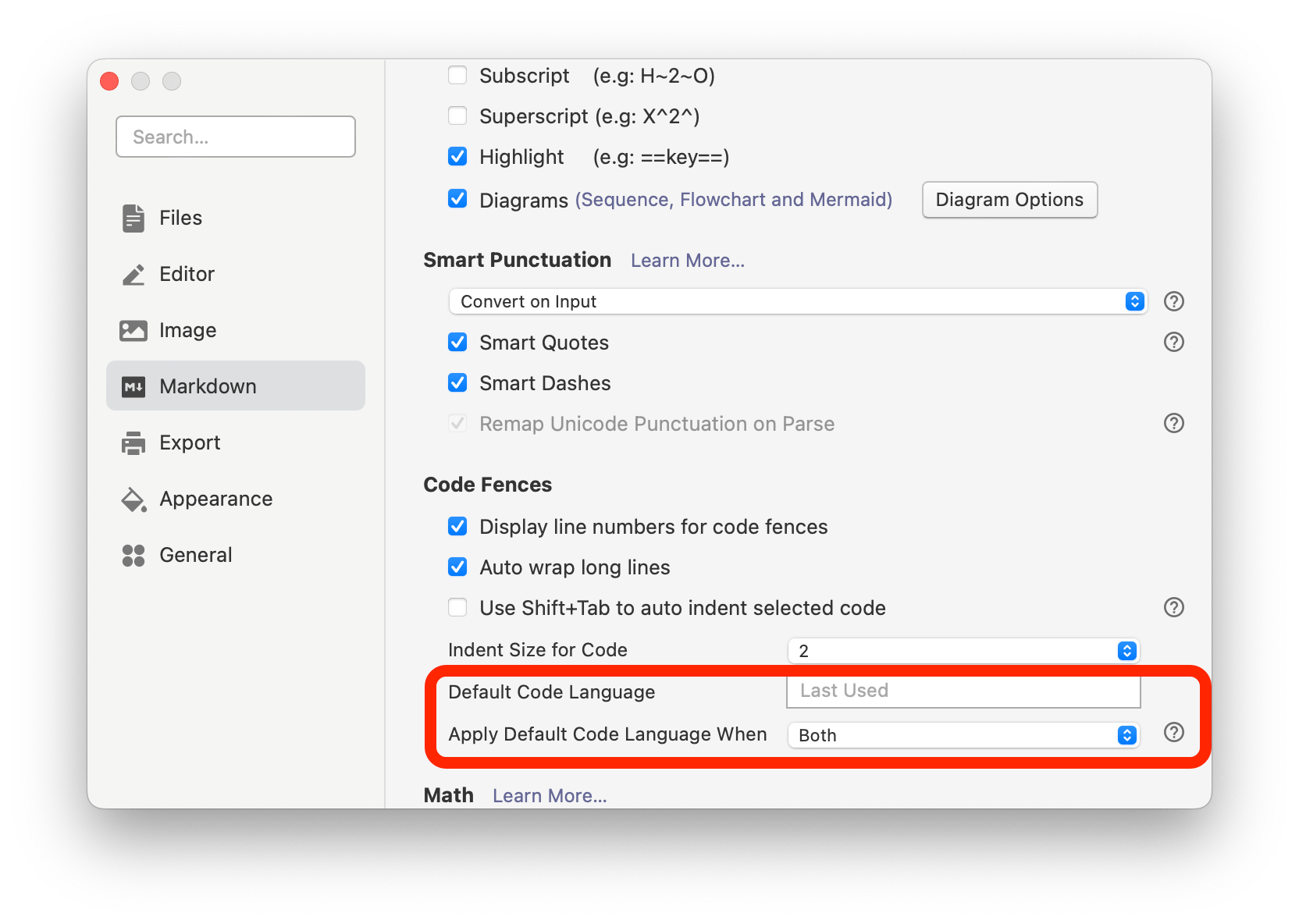
From version 1.6, you can now set a default code language for code blocks from Preferences Panel → Code Fences.

And Typora provides some apply options:
- Apply default code language when adding code fences from the menubar, context menu, or from shortcut keys.
- Apply default code language when adding code fences by inputting markdown syntax
```. You can press Backspace key or Undo to delete the auto applied code language. - Apply in both cases.
| Auto Apply Code Language for Code Blocks inserted from menu | Auto Apply Code Language for Code Blocks inserted from Markdown |
|---|---|
You can also choose Last Used to auto apply the last used code language when inserting new code blocks.
Code Block Styles/Themes
You can customize code block styles following this document.
