Pixelating Live with SVG
Published 11 months, 3 days pastFor reasons I’m not going to get into here, I want be able to pixelate web pages, or even parts of web pages, entirely from the client side. I’m using ViolentMonkey to inject scripts into pages, since it lets me easily open the ViolentMonkey browser-toolbar menu and toggle scripts on or off at will.
I’m aware I could take raster screenshots of pages and then manipulate them in an image editor. I don’t want to do that, though — I want to pixelate live. For reasons.
So far as I’m aware, my only option here is to apply SVG filters by way of CSS. The problem I’m running into is that I can’t figure out how to construct an SVG filter that will exactly:
- Divide the element into cells; for example, a grid of 4×4 cells
- Find the average color of the pixels in each cell
- Flood-fill each cell with the average color of its pixels
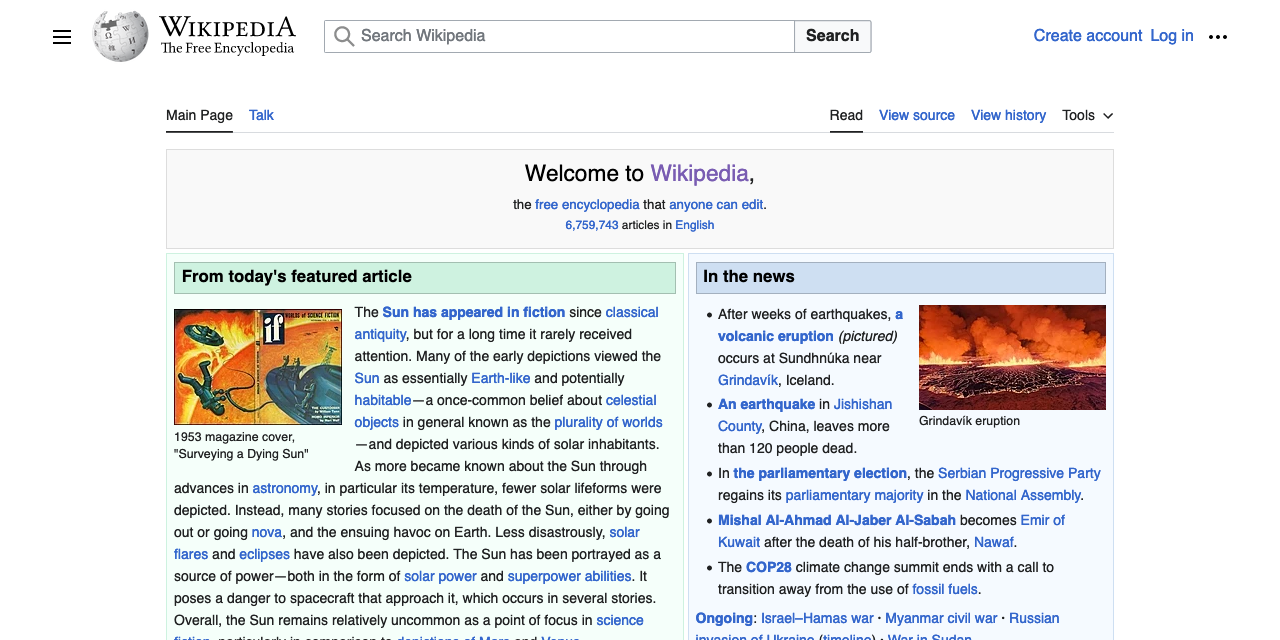
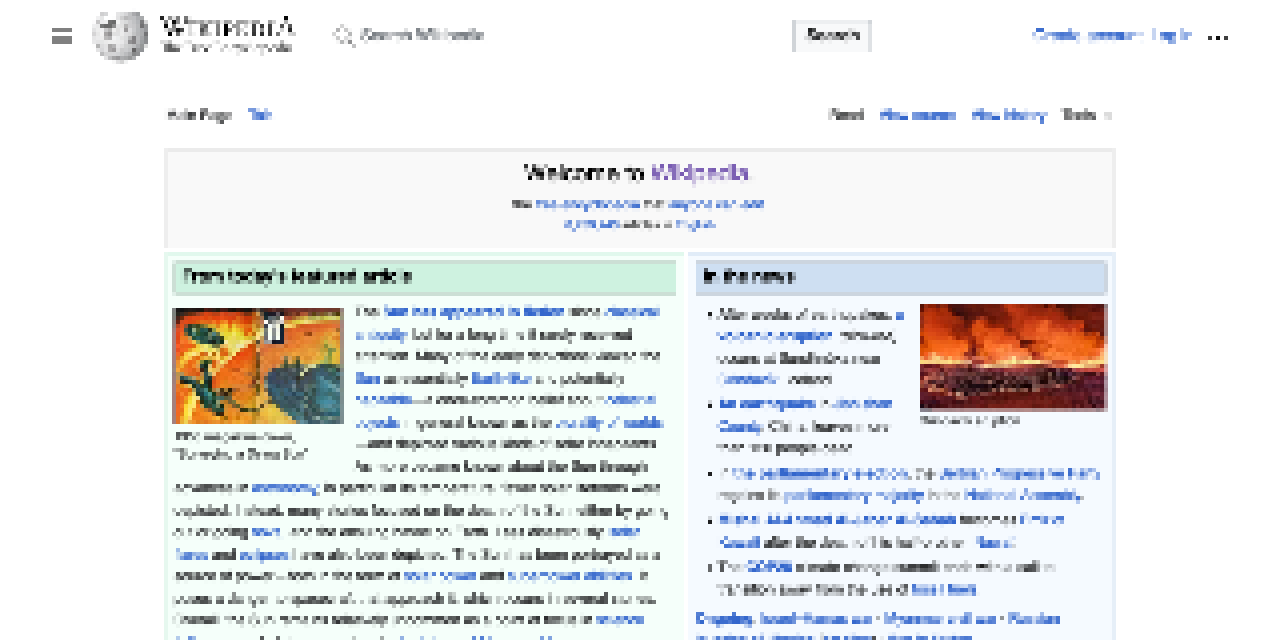
As a way of understanding the intended result, see the following screenshot of Wikipedia’s home page, and then the corresponding pixelated version, which I generated using the Pixelate filter in Acorn.


See how the text is rendered out? That’s key here.
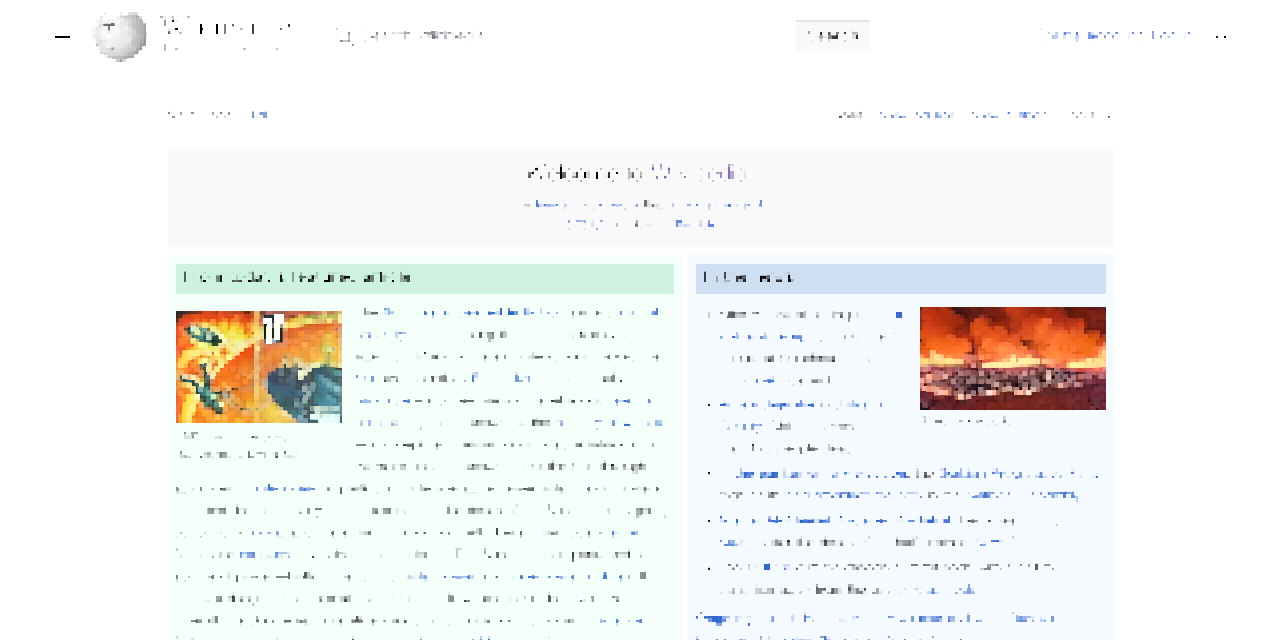
I found a couple of SVG pixelators in a StackOverflow post, but what they both appear to do is sample pixels at regularly-spaced intervals, then dilate them. This works pretty okay for things like photographs, but it falls down hard when it comes to text, or even images of diagrams. Text is almost entirely vanished, as shown here.

I tried Gaussian blurring at the beginning of my filters in an attempt to overcome this, but that mostly washed the colors out, and didn’t make the text more obviously text, so it was a net loss. I messed around with dilation radii, and there was no joy there. I did find some interesting effects along the way, but none of them were what I was after.
I’ve been reading through various tutorials and MDN pages about SVG filters, and I’m unable to figure this out. Though I may be wrong, I feel like the color-averaging step is the sticking point here, since it seems like <feTile> and <feFlood> should be able to handle the first and last steps. I’ve wondered if there’s a way to get a convolve matrix to do the color-averaging part, but I have no idea — I never learned matrix math, and later-life attempts to figure it out have only gotten me as far as grasping the most general of principles. I’ve also tried to work out if a displacement map could be of help here, but so far as I can tell, no. But maybe I just don’t understand them well enough to tell?
It also occurred to me, as I was prepared to publish this, that maybe a solution would be to use some kind of operation (a matrix, maybe?) to downsize the image and then use another operation to upsize it to the original size. So to pixelfy a 1200×1200 image into 10×10 blocks, smoothly downsize it to 120×120 and then nearest-neighbor it back up to 1200×1200. That feels like it would make sense as a technique, but once again, even if it does make sense I can’t figure out how to do it. I searched for terms like image scale transform matrix but I either didn’t get good results, or didn’t understand them when I did. Probably the latter, if we’re being honest.
So, if you have any ideas for how to make this work, I’m all ears — either here in the comments, on your own site, or as forks of the Codepen I set up for exactly that purpose. My thanks for any help!