Instant Reload
Local’s Instant Reload Add-on saves you time by eliminating the need to click “refresh” in your browser while updating your site. Local’s Instant Reload Add-on allows you to see the changes in real-time!
Table of Contents:
Instant reload is helpful for:
- Work with code and browser side-by-side: Maintain a flow-state and streamline previewing your CSS changes.
- Debug file changes: Local displays a log stream of your latest changes which helps make sure new changes are detected and displayed.
- Make edits in real-time: Changes are displayed immediately, so you’ll never have to clear your cache again.
Get Instant Reload
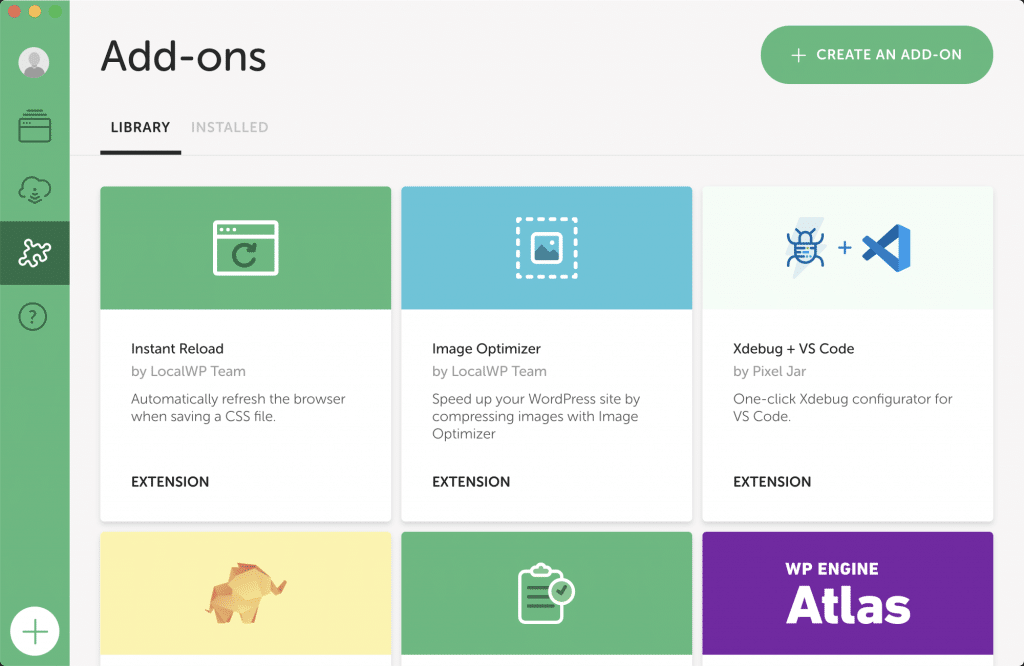
To get the Instant Reload Add-on you can install it from the Add-ons tab within Local.

All of the Instant Reload functionality can be found within the “Instant Reload” section of the “Tools” tab in Local.
The general flow of using this tool looks like this:
- Enable Instant Reload for the site.
- Open the site within a browser. You’ll know that Instant Reload is working correctly if you see the “Instant Reload Enabled” message in the upper-right corner of the browser.
- Edit a CSS file in your editor of choice. Once that file is saved, Instant Reload will automatically refresh those styles in the browser!
Local keeps a session log when a CSS file has changed. To view that log, navigate to the “Instant Reload” section of the “Tools” tab.
note
Instant Reload is enabled on a per-site basis. Once you’ve enabled Instant Reload, it will automatically start up when using Local in the future.
Instant Reload only watches wp-content/plugins and wp-content/themes for changes to .css files.
Changes that are made using page builders or other WordPress plugins which do not persist their changes to the filesystem will not be refreshed.
There could be a number of reasons for this. Here are some common things to check:
- Ensure that you are editing a CSS file within either the
pluginsor thethemesfolder of the site. - Make sure the styles are specific enough. Using the browser’s developer tools, inspect the styles for the element you are working on and ensure the style that’s being written is specific enough.
- Disable any caching plugins on the Local site.
Still not working? Simplify the networking setup and try switching to localhost routing mode.