like
👍❤️
A like is a reaction post and popular UI button on posts, especially on various social media silos such as Facebook & Instagram, and also a webaction. It is similar to but different from a favorite.
- See likes for displaying the set of likes received on a post, e.g. from other sites!
Why
This section is a stub. You can help the IndieWebCamp wiki by expanding it.
There are multiple reasons people post likes and multiple meanings attached to the "like" action itself
- To show the author of the content that you enjoyed/appreciated their work
- To indicate to the author of a post "thank you", or to acknowledge the receipt of a message or say "I saw this" without further comment in a longer string of back and forth messages. This intent may be better explicitly effectuated on one's own website by posting a read receipt.
- To make the like counter on the content increase
- To effectuate a bookmark or some other post type intent on platforms which don't explicitly have that functionality (this is relatively common on Twitter and some indicate it in their bios.) When posting on one's own website, it is recommended to create a specific bookmark post or other specific post type.
- ...
How
mark up and post a like
To post a like, the post's h-entry must have a property u-like-of with the URL of the thing that is being liked.
For example, to like http://othersite.example.com/permalink47:
<div class="h-entry"> <p class="p-summary"> Liked: <a class="u-like-of" href="http://othersite.example.com/permalink47"> http://othersite.example.com/permalink47</a> </p> </div>
It could also be a nested h-cite, if the target is displayed similar to a reply-context:
<div class="h-entry">
<div class="h-cite u-like-of">
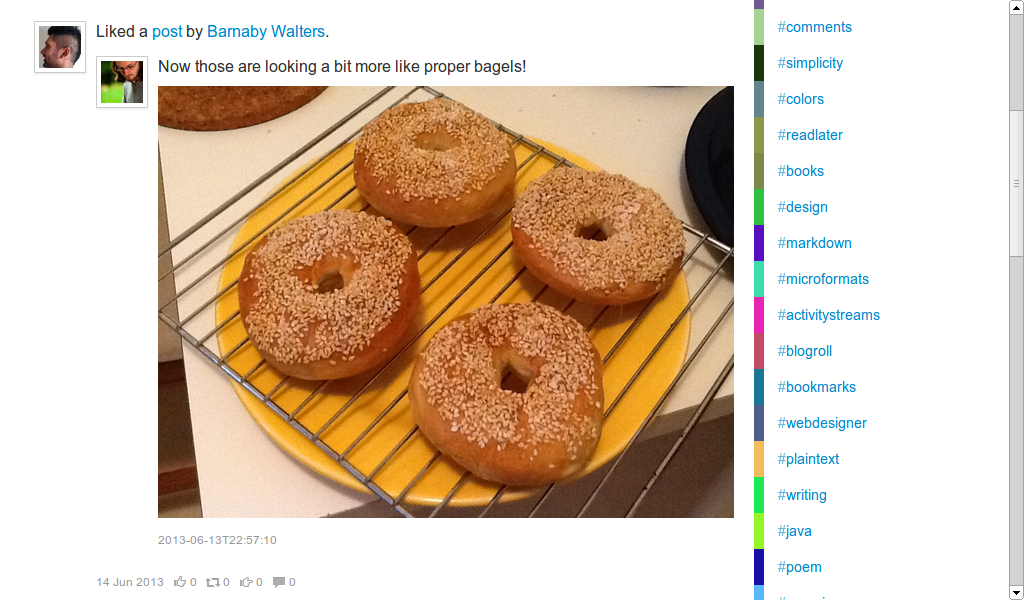
Liked <a class="u-url" href="https://example.com/post">a post</a> by
<span class="p-author h-card">
<a class="u-url p-name" href="https://example.com">Author Name</a>
</span>:
<blockquote class="e-content">
<p>The post being liked</p>
</blockquote>
</div>
</div>
The trailing preposition "of" helps communicate this in the same that we have u-in-reply-to instead of u-reply.
receive and markup incoming likes
Likes are received in exactly the same way comments are, by accepting incoming webmentions to URLs on your site. When validating the webmention source, check for a h-entry with a like-of property pointing to the target URL (your URL). If there is one, that h-entry is a like of your page! Store it however you wish, and optionally display it on the liked page.
Likes are commonly displayed either as a facepile, separate from any other comments/responses (example), or inline with other responses (example).
Likes are marked up similarly to other responses. Here’s an example h-entry with a like:
<article class="h-entry">
<a class="p-author h-card" href="http://waterpigs.co.uk">Barnaby Walters</a>
<div class="e-content">This is a note. I make lots of them.</div>
<article class="p-like h-cite">
<a class="p-author h-card" href="http://cb.example.com">Example Liker CB</a> liked this
on <a class="u-url" href="http://cb.example.com/like47">
<time class="dt-published">2014-05-18</time></a>
</article>
</article>
Note: a <a class="u-like-of" href=""></a> inside the h-cite is unnecessary, since the h-cite itself is on a u-like property inside the h-entry.
POSSE a like
If you're POSSEing a like of a silo post to the silo itself, use Bridgy Publish to do so (e.g. Twitter), call the silo API directly from your site (e.g. Flickr), or do so manually (e.g. Facebook).
If you're POSSEing a like of a post on a site that only supports comments, you can do so by POSSEing the plain-text equivalent of your like post (with a permalink to your original like post) as a comment directly on said site.
- Name likes this post. (Originally liked at Permalink)
Examples:
- ... none so far
Lastly you can POSSE a like of an indieweb post, onto another site like a silo, with a similar approach: POSSEing a plain-text equivalent of your like post as a silo post, perhaps with an destination-context consistent emoji to indicate that it’s a like post, followed by the name or summary of the post being liked, and a permashortlink to your original like post.
- ⭐️ Example Post… (permashortlink of like)
Examples:
- https://twitter.com/lostfocus/status/1488801514915258369
⭐️ Last month was the anniversary of two #IndieWeb #distributedWeb building block specifications becoming @W3C Recommendations:… https://ift.tt/47yhVDWiG"
@lostfocus February 2, 2022- ^ POSSE of original like post: https://lostfocus.de/2022/02/02/230279/
IndieWeb Examples
Examples in the wild of indieweb creators publishing likes. Add yourself!
Ryan Barrett
Ryan Barrett posts likes on snarfed.org since 2014-02-04, e.g.
- http://snarfed.org/2014-02-04_re-today-is-the-last-day-of-luckily-can-be-used-as-a-replacement
- is a like of: http://aaronparecki.com/notes/2014/02/01/1/
- uses both
u-like(deprecated! and re-used!), and correctu-like-ofmarkup
Here's the bookmarklet/plugin and Android setup he uses to indie like (and reply, retweet, etc) with minimal friction on both web and mobile.
Barnaby Walters
Barnaby Walters posts likes on waterpigs.co.uk since ????-??-??, e.g.
- ???? - permalink to Barnaby's first indie like
- is a like of: ???
Kartik Prabhu
Kartik Prabhu posts likes on kartikprabhu.com since 2014-07-09, e.g.
- https://kartikprabhu.com/notes/chloeweil - permalink to Kartik's first indie like
Acegiak
User:Acegiak.net Acegiak posts likes on acegiak.net since at least 2014-03-27. Acegiak's posts may have multiple verbs for a single piece of content.
- http://acegiak.net/2014/03/28/kyle-mahan-all-how-i-hate-that-java-util-map-getobject-is-not-generified-probably-the-biggest-source-of-my-java-api-related-bugs-2/
- is a like of
 Kyle Mahan's post (archived)
Kyle Mahan's post (archived)
- is a like of
- http://acegiak.net/2014/03/27/hexington-stand-up-comic-gifskumail-nanjiani/
- is a like, repost and comment of http://hexington.tumblr.com/post/80872320480/stand-up-comic-gifs-kumail-nanjiani
Aaron Parecki
 Aaron Parecki posts likes on aaronparecki.com/likes since 2014-12-26. E.g.
Aaron Parecki posts likes on aaronparecki.com/likes since 2014-12-26. E.g.
- https://aaronparecki.com/likes/2014/12/26/1/
- is a like of indieweb post https://indiewebcat.com/notes/2014/12/23/3/businesscatual
- announcement: https://aaronparecki.com/replies/2014/12/26/1/indieweb-20150101
Tantek
 Tantek Çelik posts likes on tantek.com since 2014-12-31. E.g.
Tantek Çelik posts likes on tantek.com since 2014-12-31. E.g.
- http://tantek.com/2014/365/f1
- is a like of tweet https://twitter.com/strwbrryLttr23/status/514098814983372800
- http://tantek.com/2014/365/f2
- is a like of indieweb post https://aaronparecki.com/replies/2014/12/26/1/indieweb-20150101
- announcement: http://tantek.com/2014/365/t1/indieweb-like-posts-2015-commitment-done
gRegor Morrill
 gRegor Morrill manually posts likes on gregorlove.com since 2016-05-10.
gRegor Morrill manually posts likes on gregorlove.com since 2016-05-10.
- http://gregorlove.com/2016/05/star-snarfed/
- Uses star glyph + URL. Long live stars!
Ryan Rix
Ryan Rix (rrix) can use Arcology to post likes by creating a post with a U-LIKE-OF property on it and syndicate them out to silos using Bridgy or through manual webmentions.
Jay Robinson
j4y_funabashi posts likes to http://j4y.co/ since 2016-03-16 E.g.
Rick Mendes
Rick Mendes: my like definition depends on what silo i'm facing the item I want to like. If on facebook it's probably because I actually like something my real friends did, if on Twitter it means I'm going to check this link/tweet later by coming back to my "like list", if on my own Known site, it's mostly to say I really like this post or this tweet and I take the time to "save" it on my own site. if the item makes me want to reshare it, i'll probably bookmark it or share it with the link & my commment. in short I think #indieweb simplify & deprivatise the "like" back to how each of us would like to use it, and that's the beauty of the web :) I only genuinely like things from people I know for real, and also since my #indieweb move I like items with the "reactions" plugin: so I do Like/POSSE from my instance and the item I want to like is probably coming from an indieweb site through Woodwind or if the tweet really matters I might take a mental note by liking it FROM my Known site.
Daniel Goldsmith
 Daniel Goldsmith posts likes to View from Ascraeus since January 2018 using the nanopub script.
Daniel Goldsmith posts likes to View from Ascraeus since January 2018 using the nanopub script.
Nanopub uses XRay to extract full-featured data from the Liked post or tweet, and these are stored as json-formatted data in the front matter of the like post. In the case of a tweet, the action is also syndicated to the twitter.com silo.
fluffy
 fluffy posts likes (and other response posts) to a "likes and replies" page.
fluffy posts likes (and other response posts) to a "likes and replies" page.
capjamesg
 capjamesg shares likes on his website on a dedicated /likes page. His /likes feed is marked up with microformats so it can be interpreted by feed readers and other consuming applications. All likes are marked up using the u-like-of attribute.
capjamesg shares likes on his website on a dedicated /likes page. His /likes feed is marked up with microformats so it can be interpreted by feed readers and other consuming applications. All likes are marked up using the u-like-of attribute.
Here is how likes appear on James' website:
Previous Examples
Sandeep
Sandeep Shetty posted "like" posts on his own site with a different presentation than other post types, e.g.:
- http://www.sandeep.io/40 (needs pre-2016 Archive.org link)
In some ways this resembles a quote post (e.g. like on Tumblr) but the presentation is different enough (usually quote posts are either *only* the quote, or if the quote is entirety, it might just be a repost).
Kyle Mahan
 Kyle Mahan posted likes on kylewm.com since 2014-03-13, e.g.,
Kyle Mahan posted likes on kylewm.com since 2014-03-13, e.g.,
- Archived example
- is a like of
 Amber Case's post (archived)
Amber Case's post (archived) - uses
u-like-of h-citeto show an entire nested citation of the post being liked
- is a like of
- likes are POSSEd to Twitter if the target publishes a [rel-syndication] URL for Twitter
Services Examples
Brid.gy
As of the end of 2013, Bridgy now sends webmentions for Facebook and Twitter likes, Twitter favorites, and Google+ +1s. It publishes u-like-of markup.
(need an early permalink!)
Silo Examples
500px
500px uses a Like button with a thumbs up (👍) icon. E.g. on http://500px.com/photo/79538847/lifeguard-cottages-cuckmere-haven-by-al-power
Facebook popularized like as a verb and "likes" as an indicator on posts, originally with a thumbs-up icon 👍 as a visual affordance on "like" buttons (use of 👍 retired 2013-11-07[1][2]). Examples:
FB like permalink
Here is an individual like post (linked from /username/allactivity) https://www.facebook.com/tantek.celik/posts/10100983037811143:0 (should be viewable without login). For likes of pages and maybe other objects, it's rendered like this:
Tantek Çelik likes Indie Web Camp.
March 19 · 🌎Indie Web Camp
Community
110 Likes
1 talking about this
where person-icon and name is linked to profile, object of like is linked to object's page, date is linked to permalink, and below that a link-preview is shown for the page being liked.
For posts, the post is rendered with a small "X likes this" tag at the top:
FB likes in allactivity
Like posts in-stream appear much more succinctly. Examples in the /username/allactivity stream:
with a small link-preview of the liked thing to the right of that. The user's name is linked to their profile, and the name of the thing liked is linked to it. The date/time e.g. "March 19th" is invisible at first and shows only upon hovering over the entry, at which point it appears and is linked to the like post permalink.👍 Tantek Çelik likes Indie Web Camp.
March 19- A like of an album with multiple photos. Relevant when designing UIs for collapsing multiple separate photo likes. This is technically a different thing - one like of an album - but the display considerations are similar.
FB likes in right sidebar
In the right-side notifications stream:
Tantek Çelik likes
Indie Web Camp.
Tantek Çelik likes
Jane Smith's photo.
Tantek Çelik likes
John Smith's post.
Hovering over these in-stream like posts shows a pop-up to the left with the liked post/thing, including content, comments, and buttons/actions to interact with it.
likes vs liked
Facebook explicitly uses the present tense verb "likes" whereas others (e.g. notification#Platform_Examples, Instagram) use the past tense "liked".
- The use of the present tense "likes" term is an odd inconsistency even with other items in Facebook's right sidebar stream which use past tense verbs: "commented", "took [a photo]", "added [n new photos]", "shared [user's video]", "shared [a link]". Unlikely that's a mistake, likely there was a deliberate reason for "likes" instead of "liked".
- Possible explanation: maybe to imply "still likes it" instead of "liked this in the past". Thus perhaps focusing on the emotional state (present, likes), rather than the action ("liked").
FriendFeed
FriendFeed first introduced the like button on 2007-10-30[3][4] as a simple light blue-gray text link: Like and a smiley face for the summary display of likes:

Note the use of a short list of up to three likers by text name, and "and N other people like this", a precursor to modern facepile display techniques.
♥ Instagram also uses like in their UI, but gives it a heart icon.
Instagram followings activity
Instagram's UI has a heart inside a talk bubble icon button at the bottom, which when clicked, presents recent activity (likes, comments, following, person-taggings) of you and your posts (photos, videos). If you then tap the "FOLLOWING" tab at the top, it shows similar activity by and for those you follow (for the most part that is, it doesn't show you when people follow the people you are following).
What's particularly interesting is their approach to like clustering, which we can learn from:
Since 2015-11-03 Twitter has started using a heart symbol and "like" as a replacement for their previous star and "favorite" terminology.
On 2018-10-29, the Telegraph reported that "Twitter is planning to remove the ability to "like" tweets in a radical move that aims to improve the quality of debate on the social network."
The Most Liked Thing
- See: likes#Most_Likes
Variants
Some sites have a feature similar to likes but called something else.
We Heart It
♥ We Heart It uses the text word "heart" as a verb and "hearted" as a past tense indicator.
500px
500px has a heart button (with white heart icon on red background ♥) in addition to and right next to a Like button: E.g. on http://500px.com/photo/79538847/lifeguard-cottages-cuckmere-haven-by-al-power?from=user
Medium
On 2017-08-10 Medium began using claps to indicate a like intent, but with repeatability to allow for a scaling intent for the amount of appreciation for posts. [5]
Example:
Before that, Medium used recommend as like.
Strava
Exercise silo Strava has kudos as equivalent of like. They work the same as likes, using a thumbs-up icon. The only difference is that they can't be undone. Strava Support: How do I undo or delete a Kudos?
Icons
Different software and services used different icons to indicate likes:
- 👍 thumbs-up: Facebook (posts and Messenger messages), iMessage (both of which have additional reactions that use a heart symbol to mean "loved")
- ❤️ heart: Instagram (posts and direct messages, the latter of which supports other emoji reactions as well)
- ⭐️ star: Twitter (which originally called these "favorites" but eventually changed to align with social media)
Icon considerations
Star vs Heart
For a couple years, registered Airbnb users have been able to star the properties they browse, and save them to a list. But Gebbia’s team wondered whether just a few tweaks here and there could change engagement, so they changed that star to a heart. To their surprise, engagement went up by a whopping 30%.[6]
Emphasis added.
Brainstorming
notification first design
Seems sensible to start with a notification first design of what a like post could look like. Some ideas, based on research on notification examples. Assumptions:
- Notifications may have only one "action" upon activation, which can be assumed to activate a link or a the equivalent thereof. For posts, they would activate permalinks (thus no reason to include them explicitly).
- Notifications have an implication of being (semi-)realtime, and show when they were received, which is close enough to a published date as to not need an explicit published date.
Using "likes" explicitly instead of "liked" for the same (apparent) reason the Facebook examples do.
Liking an indieweb post:
likes Aaron Parecki's post.
likes Aaron Parecki's note/reply/checkin/RSVP.
likes Aaron Parecki's article "A Little Twitter Developer History".
Liking a tweet:
likes @aaronpk's tweet.
Liking an Instagram photo:
likes aaronpk's photo.
Sequential likes can be clustered for more efficient presentation:
likes @aaronpk's tweet and Aaron Parecki's post.
likes aaronpk's photo, @aaronpk's tweet, and Aaron Parecki's post.
Another additional clustering can be done in some cases with authorship knowledge. E.g. with a nicknames cache that helped determined that those liked posts were all created by the same person, the likes could be clustered further:
likes Aaron Parecki's photo, tweet, and post.
In the simpler case of adjacent likes of the same URL person(source)'s things, they can be clustered purely by inspection (without lookup or referencing a nicknames sidetable), e.g. from:
likes NovemberProjectSF’s photo, NovemberProjectSF’s photo, NovemberProjectSF’s photo, NovemberProjectSF’s photo, NovemberProjectSF’s photo, NovemberProjectSF’s photo, NovemberProjectSF’s photo, NovemberProjectSF's photo album “NPSF: Our Year in Photos”, NovemberProjectSF’s post, and NovemberProjectSF’s photo.
To omitting their name from immediately subsequent likes:
likes NovemberProjectSF’s photo, photo, photo, photo, photo, photo, photo, photo album “NPSF: Our Year in Photos”, post, and photo.
However, a series of "photo, photo, photo" looks nonsensical and robotic, and thus we should simplify that too. Sets of consecutive items of the same type from the same source can be clustered with a leading count:
likes 7 of NovemberProjectSF’s photos, photo album “NPSF: Our Year in Photos”, post, and photo.
text only design
Going from a notification first design to a text only design, we must:
- drop the expectation of a primary activation action
However, these days, most text-only conduits/presentations also auto-link, thus providing URLs in the text provides user-activation options, buttons/actions/navigation of a sort.
- drop the expectation of realtime, as the text may go through any number of text-like conduits such as IM, IRC, Email, SMS, Twitter delayed much after the post time.
Thus it makes sense to add any links inline, and an explicit date and time of publication.
Liking an indieweb post:
likes Aaron Parecki's post http... . 21:00 on 2014-12-27
likes Aaron Parecki's note/reply/checkin/RSVP http... . 22:00 on 2014-12-27
likes Aaron Parecki's article "A Little Twitter Developer History" http... . 23:00 on 2014-12-27
Liking a tweet:
likes @aaronpk's tweet http... . 23:30 on 2014-12-27
Liking an Instagram photo:
likes aaronpk's photo http... . 23:30 on 2014-12-27
Note: "HH:MM on YYYY-MM-DD" is used instead of "YYYY-MM-DD at HH:MM" because the HH:MM more often than not tends to be a more distinguishing aspect of the datetime stamp than the date, especially when clustered or placed in list form.
Previously: "YYYY-MM-DD at HH:MM" with " at " date/time delimiter is used instead of just "YYYY-MM-DD HH:MM" for better readability. Also, this explicit use of " at " is based on the prior art (design) of Facebook using phrasing like "January 5 at 9:30am" for datetime permalinks on profile posts.
Sequential likes on the same day can be clustered for more efficient presentation:
likes @aaronpk's tweet http... at 23:30 and Aaron Parecki's post http... at 21:00 on 2014-12-27
likes aaronpk's photo http... at 23:45, @aaronpk's tweet http... at 23:30, and Aaron Parecki's post http... at 21:00 on 2014-12-27
"at HH:MM" is used rather than "(HH:MM)" (previous design) because a plain parenthesized time looks like the duration of the thing before it[7].
Issue: the "at HH:MM" suffix could easily be misinterpreted as the publication time of the thing being liked, as opposed to the like post itself. Prefixing may be another option.
With authorship knowledge, e.g. with a nicknames cache, that determined that those liked posts were all created by the same person, the likes could be clustered further:
likes Aaron Parecki's photo http... at 23:45, tweet http... at 23:30, and post http... at 21:00 on 2014-12-27
In the simpler case of adjacent likes of the same URL person(source)'s things, they can be clustered purely by inspection (without lookup or referencing a nicknames sidetable), e.g. from:
likes NovemberProjectSF’s photo http... at 00:54, NovemberProjectSF’s photo http... at 00:53, NovemberProjectSF’s photo http... at 00:52, NovemberProjectSF’s photo http... at 00:52, NovemberProjectSF’s photo http... at 00:50, NovemberProjectSF’s photo http... at 00:49, NovemberProjectSF’s photo http... at 00:49, NovemberProjectSF's photo album “NPSF: Our Year in Photos” http... at 00:47, NovemberProjectSF’s post http... at 00:46, and NovemberProjectSF’s photo http... at 00:45.
To omitting their name from immediately subsequent likes (2015-019 works in Falcon).
likes NovemberProjectSF’s photo http... at 00:54, photo http... at 00:53, photo http... at 00:52, photo http... at 00:52, photo http... at 00:50, photo http... at 00:49, photo http... at 00:49, photo album “NPSF: Our Year in Photos” http... at 00:47, post http... at 00:46, and photo http... at 00:45.
And then with more specific mentions for link text by numbering consecutive items of the same type:
likes NovemberProjectSF’s photo 1 http... at 00:54, photo 2 http... at 00:53, photo 3 http... at 00:52, photo 4 http... at 00:52, photo 5 http... at 00:50, photo 6 http... at 00:49, photo 7 http... at 00:49, photo album “NPSF: Our Year in Photos” http... at 00:47, post http... at 00:46, and photo http... at 00:45.
Also further clustering of sets of consecutive items of the same type from the same source with a leading count, and parenthesizing such sets:
likes 7 of NovemberProjectSF’s photos (photo 1 http... at 00:54, photo 2 http... at 00:53, photo 3 http... at 00:52, photo 4 http... at 00:52, photo 5 http... at 00:50, photo 6 http... at 00:49, photo 7 http... at 00:49), photo album “NPSF: Our Year in Photos” http... at 00:47, post http... at 00:46, and photo http... at 00:45.
inline hypertext design
The next progressive enhancement from text is lightly styled hypertext, including images and hyperlinks.
Liking an indieweb post:
likes
 Aaron Parecki's post.21:00 on 2014-12-27
Aaron Parecki's post.21:00 on 2014-12-27- "
 Aaron Parecki's post" links to the permalink of the thing liked
Aaron Parecki's post" links to the permalink of the thing liked
- instead of separate "
 Aaron Parecki" links to his home page and "post" links to the permalink of the thing liked
Aaron Parecki" links to his home page and "post" links to the permalink of the thing liked
- instead of separate "
- "21:00 on 2014-12-27" links to the permalink of the like post, when displayed elsewhere, e.g. in-stream.
- "
likes
 Aaron Parecki's note/reply/checkin/RSVP.22:00 on 2014-12-27
Aaron Parecki's note/reply/checkin/RSVP.22:00 on 2014-12-27- etc.
likes
 Aaron Parecki's article "A Little Twitter Developer History".23:00 on 2014-12-27
Aaron Parecki's article "A Little Twitter Developer History".23:00 on 2014-12-27- similarly for an event or review
- could be marked up with h-cite as well.
Liking a tweet:
likes @aaronpk's tweet.23:30 on 2014-12-27
- "@aaronpk's tweet" links to the permalink of the favorited tweet
- instead of separate "@aaronpk" link to Twitter profile and "tweet" link to tweet permalink
- "@aaronpk's tweet" links to the permalink of the favorited tweet
Liking an Instagram photo:
likes aaronpk's photo.23:45 on 2014-12-27
- "aaronpk's photo" links to the permalink of the liked photo
- instead of "aaronpk" link to his IG profile and "photo" link to the IG photo permalink
- "aaronpk's photo" links to the permalink of the liked photo
These designs work for both in-stream like posts, and like post permalinks.
In-stream, collapse multiple sequential like posts from the same day:
likes @aaronpk's tweet at 23:30 and
 Aaron Parecki's post at 21:00.on 2014-12-27
Aaron Parecki's post at 21:00.on 2014-12-27likes aaronpk's photo at 23:45, @aaronpk's tweet at 23:30, and
 Aaron Parecki's post at 21:00.on 2014-12-27
Aaron Parecki's post at 21:00.on 2014-12-27
Where the times (e.g. "at 21:00") link to the permalinks of each like post respectively, and the date "on 2014-12-27" links to the archive of all like posts for that day, which will likely show these (and maybe others) in expanded form like the above individual like posts stacked one on top the other.
Again with authorship knowledge, e.g. with a nicknames cache, that determined that those liked posts were all created by the same person, the likes could be clustered further:
likes
 Aaron Parecki's photo at 23:45, tweet at 23:30, and post at 21:00.on 2014-12-27
Aaron Parecki's photo at 23:45, tweet at 23:30, and post at 21:00.on 2014-12-27
markup for hypertext design
Note: markup of times should include timezone explicitly! E.g. using "datetime" attribute of the time element.
Minimal markup for liking an indieweb post:
<p class="h-entry">likes
<a class="u-like-of" href="http://aaronparecki.com/...">Aaron Parecki's post</a>.
<a class="u-url" href="/2014/361/f1">
<span class="dt-published"><time class="value">21:00</time>
on <time class="value">2014-12-27</time></span>
</a>
</p>
Similarly, for note/reply/checkin/RSVP.
authorship is presumed to work via rel-author, e.g. for such posts in a stream/archive on a page. On a permalink page, such pages typically contain authorship information already somewhere, presuming the h-entry for them is on the body rather than the div in the above example.
Markup for liking an indieweb article with a name in particular, one could use a simple embedded h-cite as well:
<p class="h-entry">likes
<a class="u-like-of h-cite" href="http://aaronparecki.com/...">
<span class="p-author">Aaron Parecki</span>'s
article "<span class="p-name">A Little Twitter Developer History</span>"
</a>.
<a class="u-url" href="/2014/361/f3">
<span class="dt-published"><time class="value">23:00</time>
on <time class="value">2014-12-27</time></span>
</a>
</p>
This would also be a good consuming code test case to make sure it follow authorship and didn't misinterpret the author of the article as the author of the like.
Markup for multiple in-stream sequential like posts from the same day, collapsed:
<p>
<span class="h-entry"><span class="p-name">likes
<a class="u-like-of" href="http://twitter.com/aaronpk/...">@aaronpk's tweet</a></span>
<a class="u-url" href="/2014/361/f4">at
<time class="dt-published" datetime="2014-12-27 23:30">23:30</time></a>
</span> and
<span class="h-entry"><abbr class="p-name" title="likes Aaron Parecki's post">
<a class="u-like-of" href="http://aaronparecki.com/...">Aaron Parecki's post</a></abbr>
<a class="u-url" href="/2014/361/f1">at
<time class="dt-published" datetime="2014-12-27 21:00">21:00</time></a>
</span>.
<a href="/2014/361/f">on <time>2014-12-27</time></a>
</p>
<p>
<span class="h-entry"><span class="p-name">likes
<a class="u-like-of" href="http://instagram.com/...">aaronpk's photo</a></span>
<a class="u-url" href="/2014/361/f5">at
<time class="dt-published" datetime="2014-12-27 23:45">23:45</time></a>
</span>,
<span class="h-entry"><abbr class="p-name" title="likes @aaronpk's tweet">
<a class="u-like-of" href="http://twitter.com/aaronpk/...">@aaronpk's tweet</a></abbr>
<a class="u-url" href="/2014/361/f4">at
<time class="dt-published" datetime="2014-12-27 23:30">23:30</time></a>
</span>, and
<span class="h-entry"><abbr class="p-name" title="likes Aaron Parecki's post">
<a class="u-like-of" href="http://aaronparecki.com/...">Aaron Parecki's post</a></abbr>
<a class="u-url" href="/2014/361/f1">at
<time class="dt-published" datetime="2014-12-27 21:00">21:00</time></a>
</span>.
<a href="/2014/361/f">on <time>2014-12-27</time></a>
</p>
Again with authorship knowledge, e.g. were all created by the same person, the inline text collapses further, and the expanded explicit p-name for second and latter likes gets the author's full name rather than (silo-specific) username:
<p>
<span class="h-entry"><span class="p-name">likes
<a class="u-like-of" href="http://instagram.com/...">Aaron Parecki's photo</a></span>
<a class="u-url" href="/2014/361/f5">at
<time class="dt-published" datetime="2014-12-27 23:45">23:45</time></a>
</span>,
<span class="h-entry"><abbr class="p-name" title="likes Aaron Parecki's tweet">
<a class="u-like-of" href="http://twitter.com/aaronpk/...">tweet</a></abbr>
<a class="u-url" href="/2014/361/f4">at
<time class="dt-published" datetime="2014-12-27 23:30">23:30</time></a>
</span>, and
<span class="h-entry"><abbr class="p-name" title="likes Aaron Parecki's post">
<a class="u-like-of" href="http://aaronparecki.com/...">post</a></abbr>
<a class="u-url" href="/2014/361/f1">at
<time class="dt-published" datetime="2014-12-27 21:00">21:00</time></a>
</span>.
<a href="/2014/361/f">on <time>2014-12-27</time></a>
</p>
CSS styling for images, colors, layout is left as an exercise to the builder.
URL design
URL design for like post permalinks is likely to be very similar to other posts.
Any use of date in the permalink should work like any other post.
Some additional details:
- character short code for short URLs.
- 'f' is suggested by the Whistle shortener design (for favorite, avoiding "l" (for like) since it often looks like "1" or "I" for URL retypability).
- slugs
- recommendation: no slug
- research: existing #IndieWeb_Examples mostly have no slug, or put some sort of auto-text-content slug from the liked post, even if it has no slug of its own
- avoid: putting a slug on a like post (especially more of a slug than the liked post) because you should not do more "SEO" than the original liked post, which is a risk. Having a like post show up higher in search results than the liked post itself is both bad form/rude, and worse for the user, who should see the original post in search results before any likes about it.
Thus if your post permalink paths are of the form:
- /YYYY/DDD/tn
Then a "like" post permalink may have a path like:
- /2014/363/f1
Reacji vs Like
Reacji are far more expressive than likes.
I am no longer storing likes of my posts and instead converts them to reacji hearts. This has a side effect that parsing the mf2 on pages that are "liked" by others is converted instead to a reacji heart comment. Soon I may actually post my likes of other's posts as reacji hearts as well. ![]() Ben Roberts
Ben Roberts
Discussion
Likes of different things
Facebook seems to differentiate between likes of posts and likes of pages. This seems like an important semantic difference. Is the indieweb equivalent of liking a page a favourite? - user:acegiak.net
Previous markup
Previously the class "u-like" was used, but "u-like-of" is better.
Advantages of u-like-of over u-like for this purpose:
- Reads better
it reads better, more consistently with in-reply-to, e.g. “this post is in-reply-to that post”, “this post is a like-of that post” — Barnaby Walters
KartikPrabhu supports like-of for ease of reading specially easy for beginners
- Frees up u-like for linking to permalinks of likes. This frees up "u-like" (and "p-like") to actually indicate that the URL being linked is a like itself (e.g. similar to "p-comment").
Related
Possibly related posts and videos to "likes" and "liking"
- http://www.pbs.org/wgbh/pages/frontline/generation-like/
 Peter Molnar article Content, bloat, privacy, archives discusses likes/favorites and their meaning to him as social constructs.
Peter Molnar article Content, bloat, privacy, archives discusses likes/favorites and their meaning to him as social constructs.
See Also
- https://en.wikipedia.org/wiki/Like_button
- favorite
- posts
- silos
- note
- quote
- repost
- webactions
- responses - other specialized types of replies
- https://www.fastcodesign.com/3066415/how-stories-solved-instagrams-biggest-threat-self-conscious-users
- https://www.flickr.com/photos/factoryjoe/4093265739
- 2017-09-27 Be Kind, Connect and Create Miracles: Make Your Social Media Likes Matter
- https://mailchi.mp/pjrvs/my-biggest-writing-mistake?e=21598617ac “…Facebook’s “Like” button… gives us more anxiety than we need and drives detrimentally compulsive behaviour, exploiting our freedom.”
- When an article is written (somewhat) in response to a "like" post: 2020-11-19 The Guardian: Vatican asks Instagram how pope's account liked photo of Brazilian model
It is unclear when the photo of Natalia Garibotto was given an endorsement by the pope’s verified account, but the “like” was still visible on 13 No