2018年的春节假期,受朋友的鼓励和内心的指引,对近两年所学到的知识进行了系统的沉淀和总结。
从多个项目中提取关键点、抛弃了的业务部分,对底层的功能进行了各类优化和抽象,写成本项目。
当前版本laravel_template_with_vue (3)
- 修改后端目录为api
- 修改管理端目录为element(UI使用element)
- 增加管理端目录antd(UI使用antd)
- 增加小程序端目录uni-app(UI使用uview)
- 增加独立的公众号目录vant(单页面 UI使用vant)
1.更新larave框架为LTS版本laravel6
2.更新passport插件到最新版本
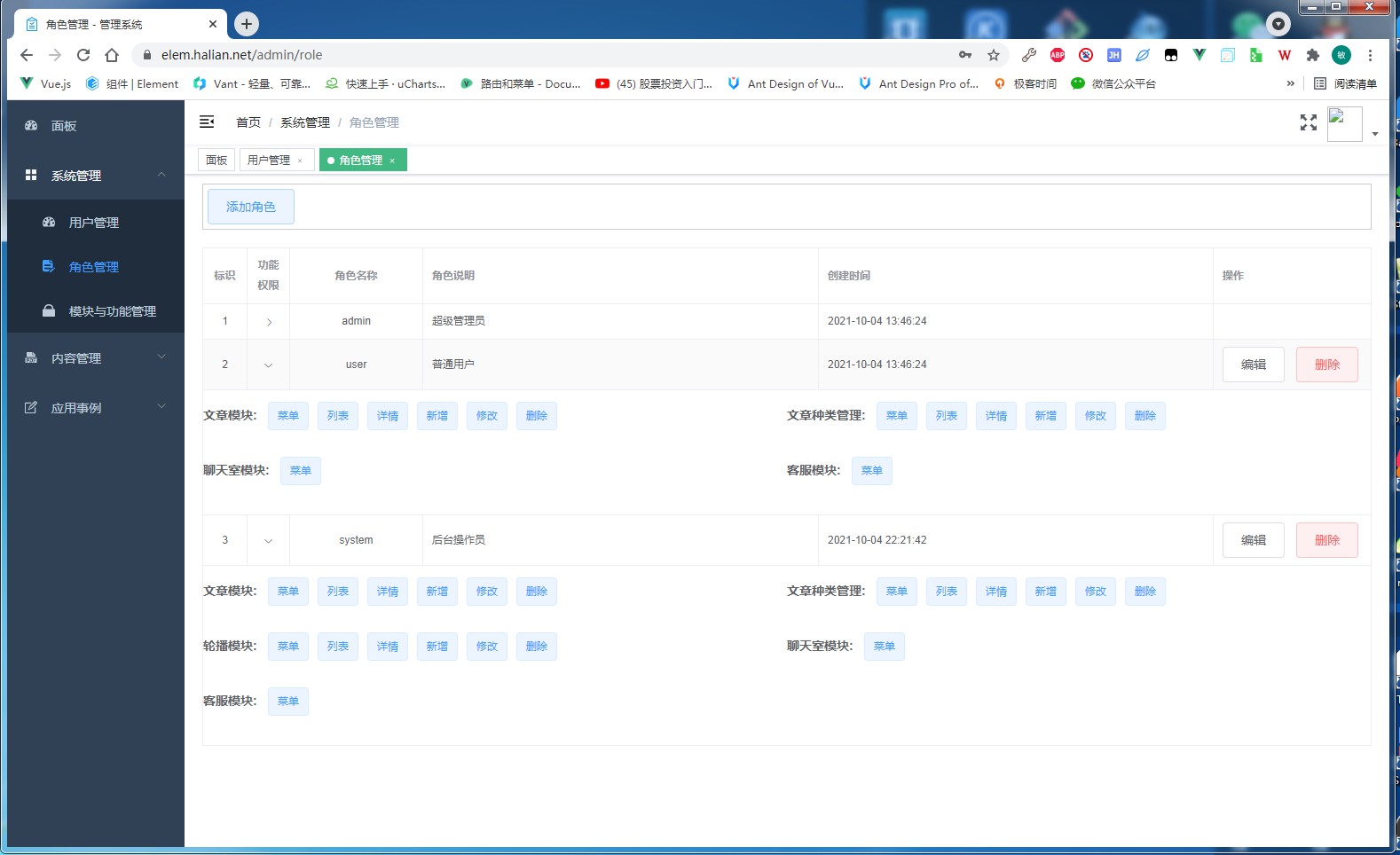
3.完善RBAC管理
4.增加验证码功能、短信发送功能和第三方登陆等功能
- 前端element ui 更新到了2.15.6版本,请参照开发
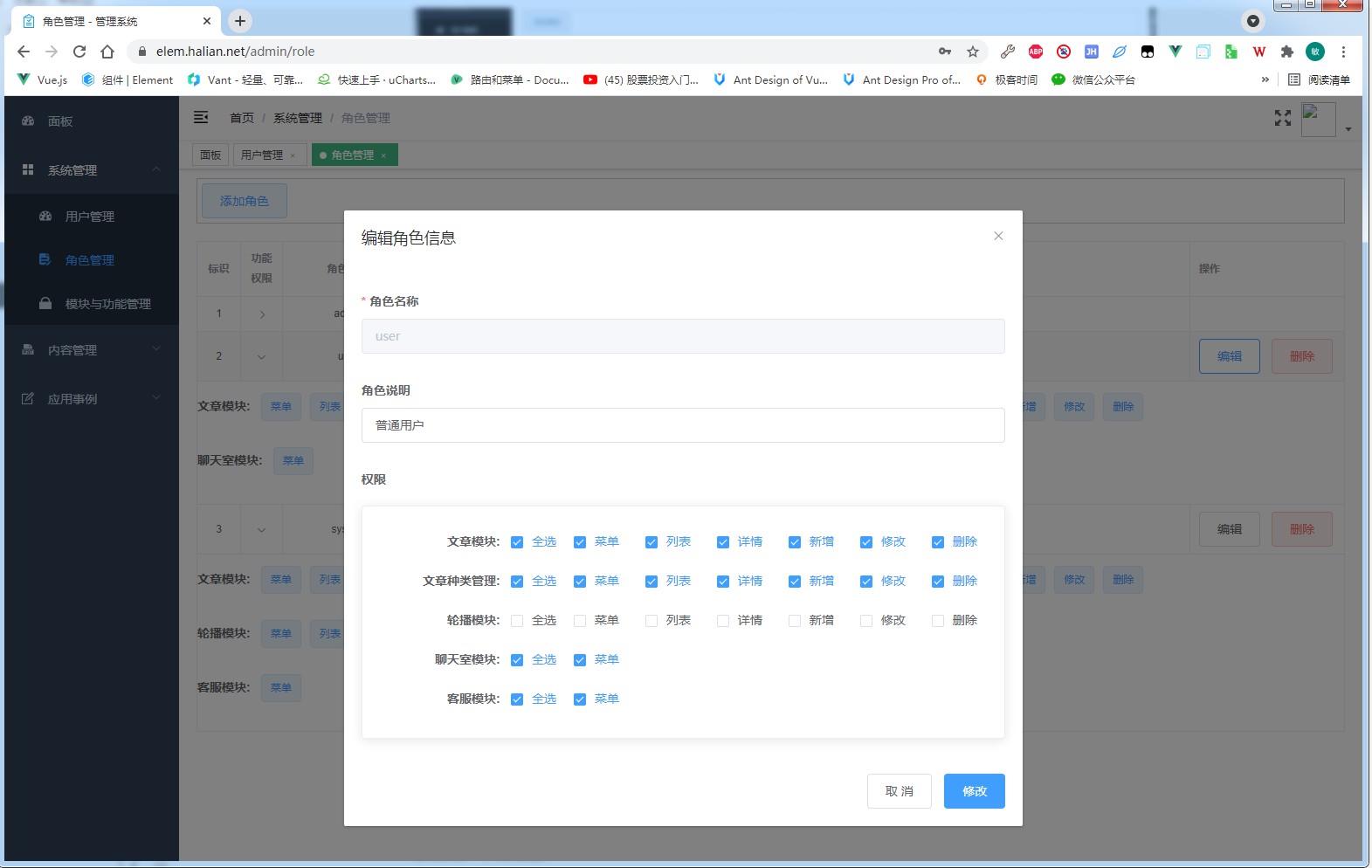
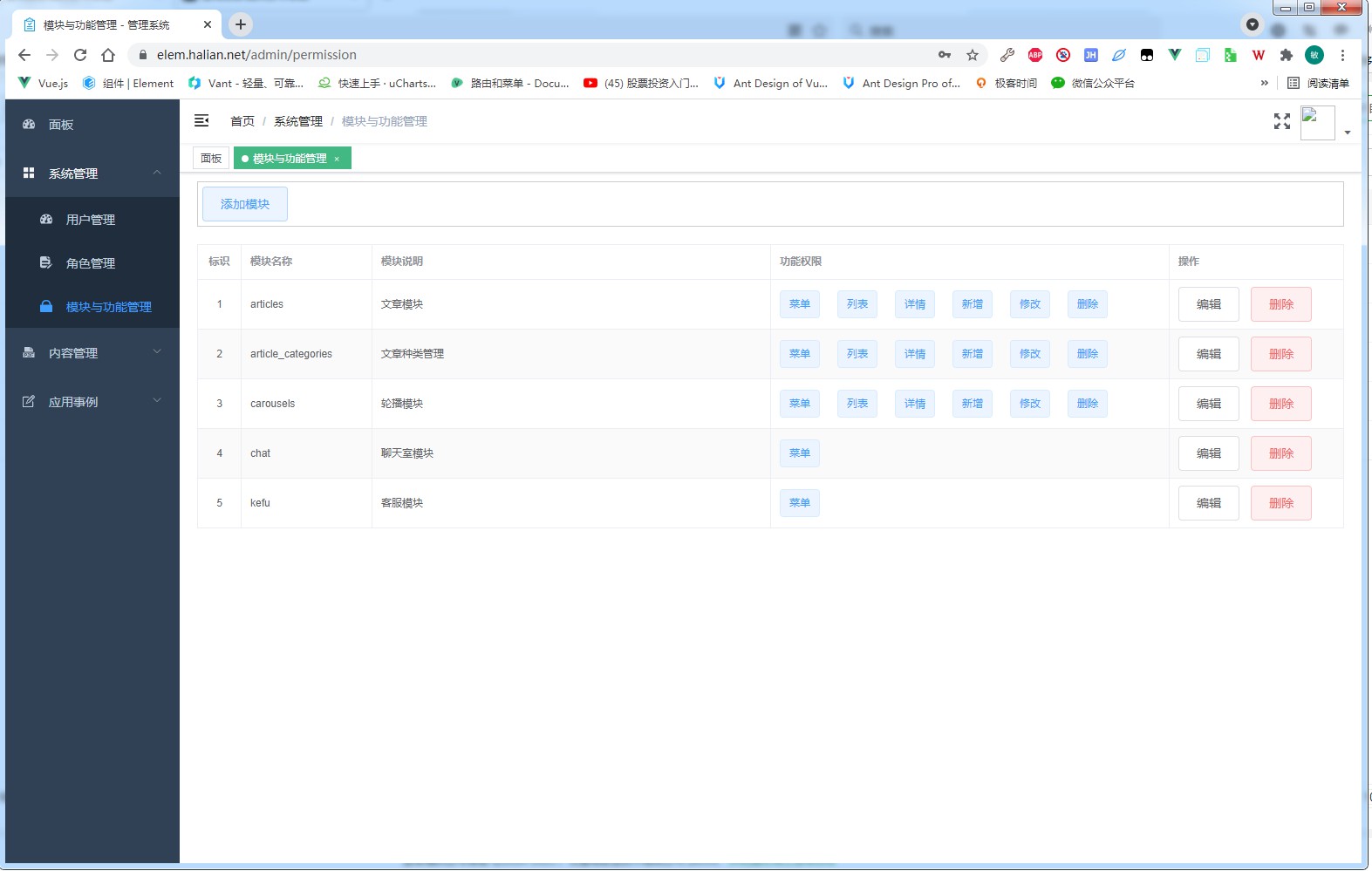
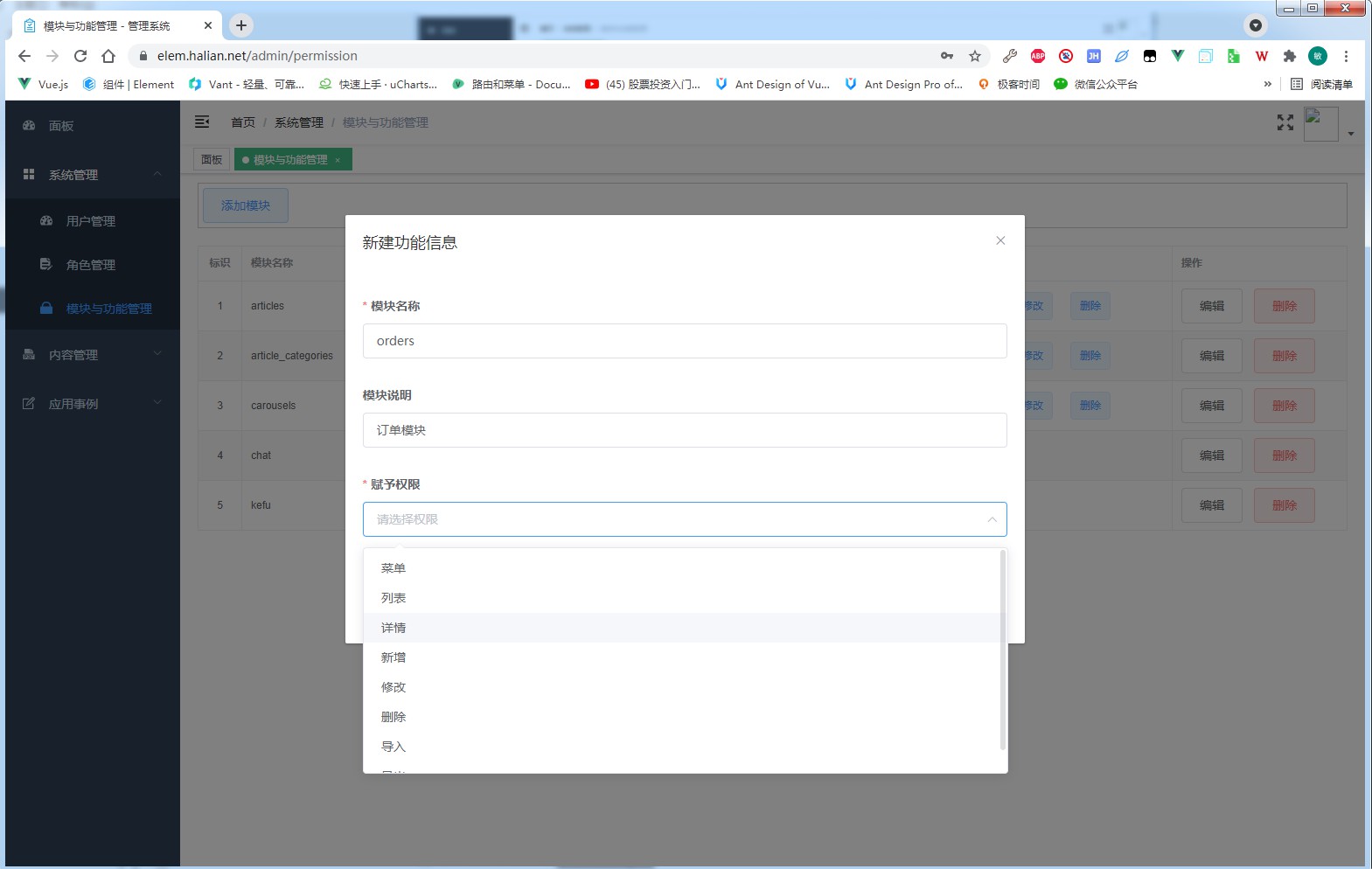
- 完善RBAC的管理端操作
- 增加简单的内容管理(文章、文章类型、轮播图,使用于小程序和公众号等)
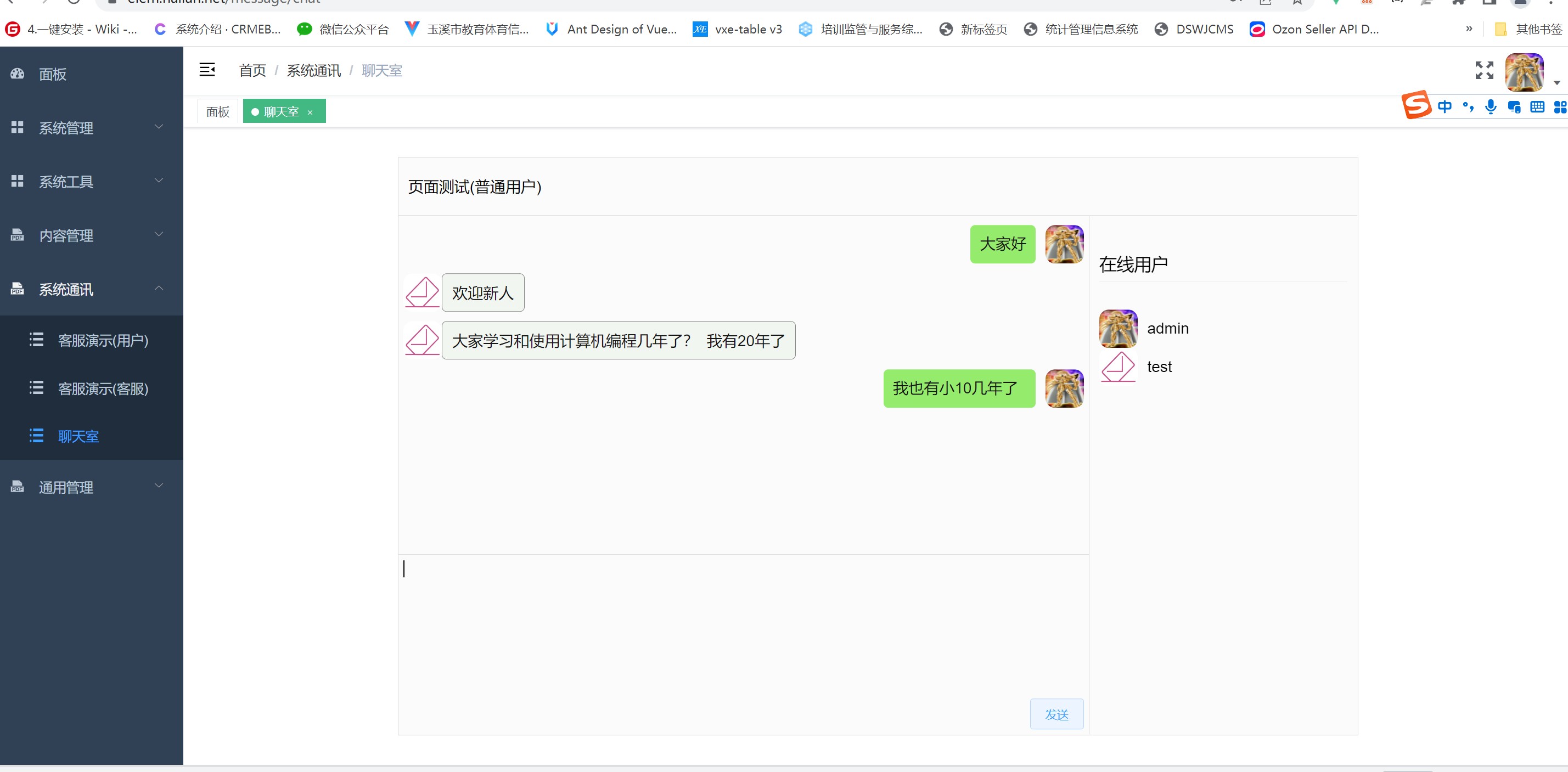
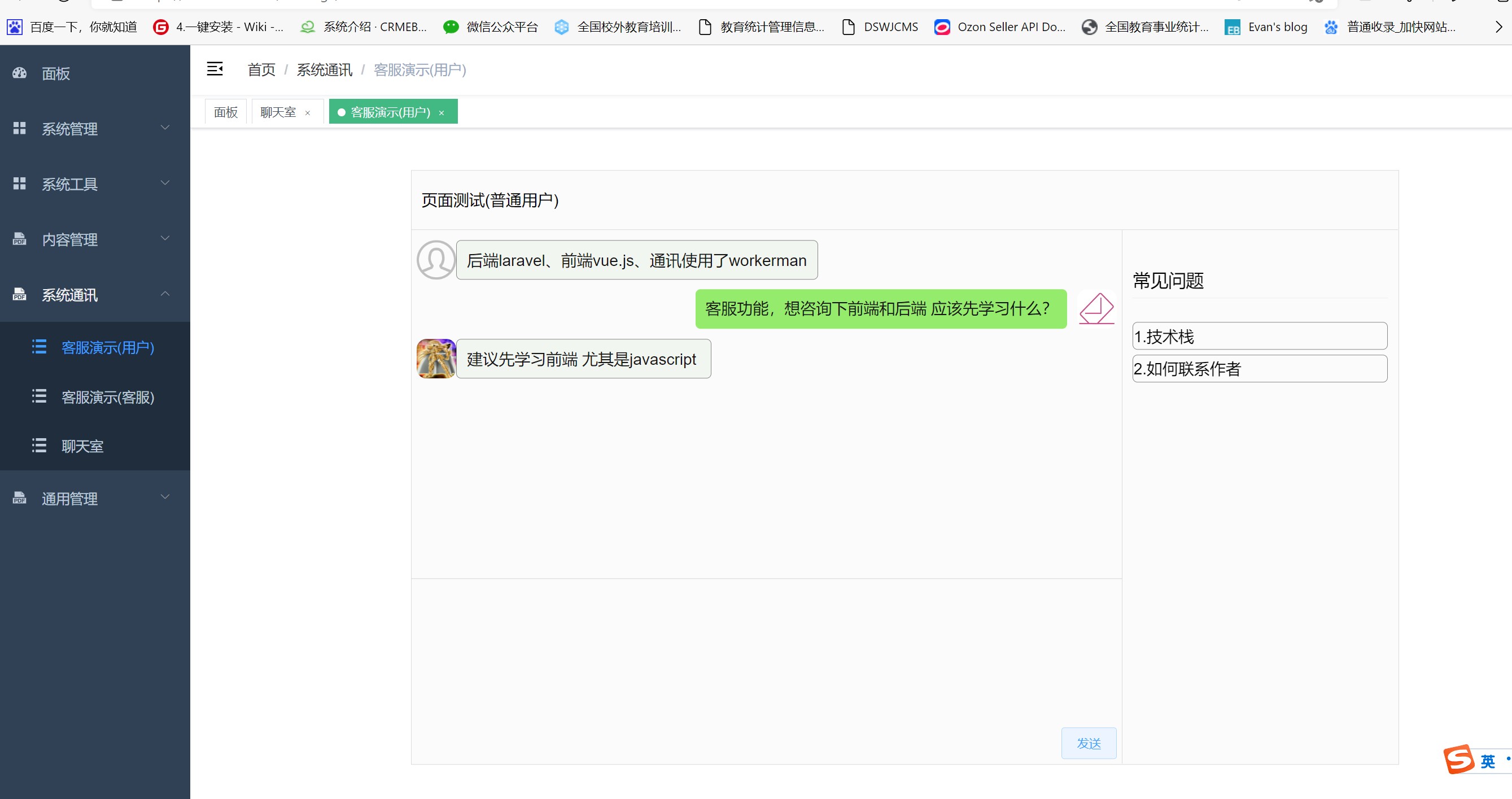
- 配置完善websocket功能,实现聊天室、客服等功能
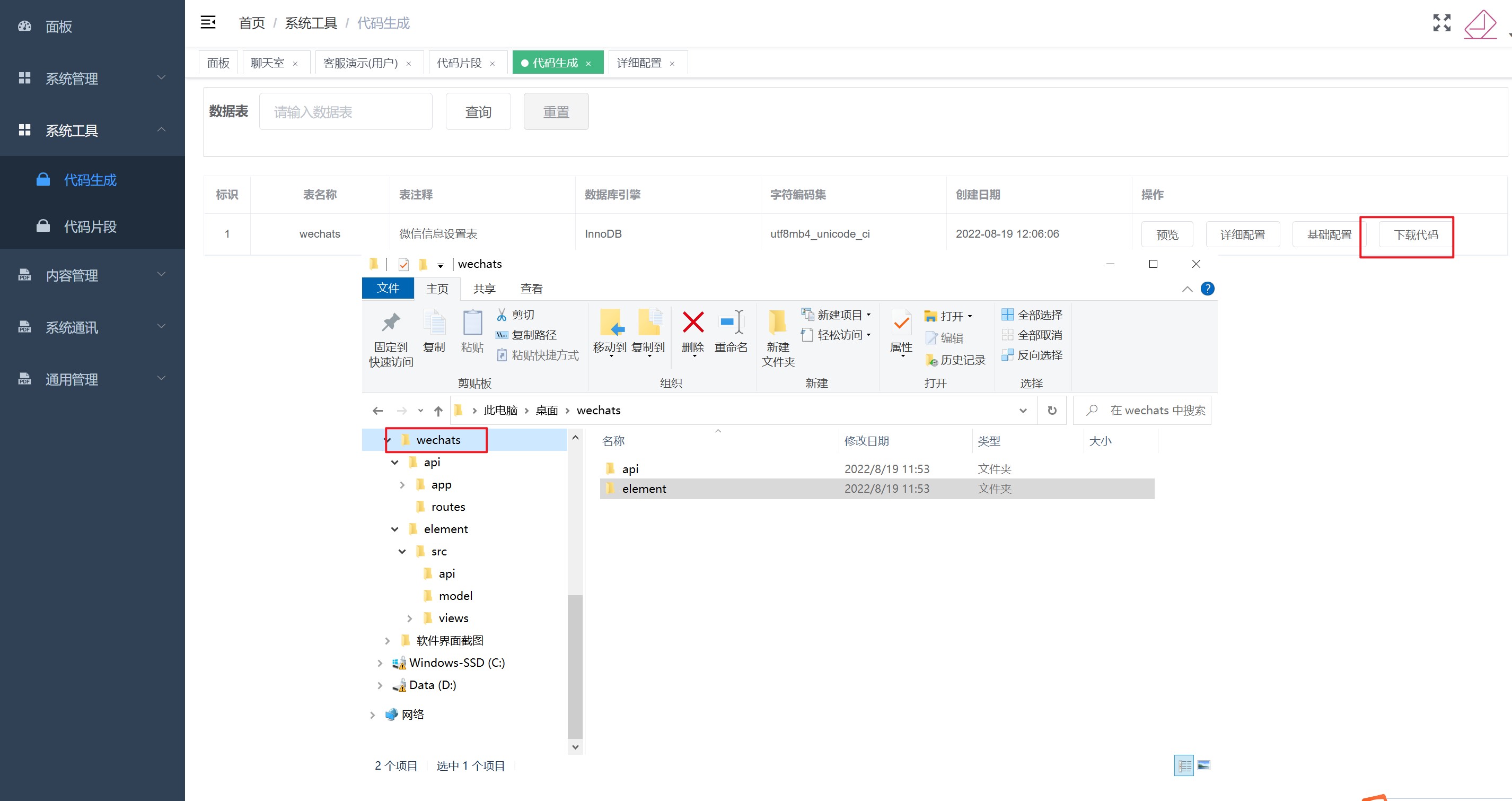
- 增加微信端的各种配置信息等
小程序完善的目录结构和开发功能,直接对接后端接口
小程序内用户的登陆、获取用户名和手机号码
项目依托laravel6与vue.js,采用了主流的前后端分离方式来构建,作为程序的起点,你可以在此基础上进行自身业务的扩展。
后端(api目录)负责OAuth认证、用户授权、第三方用户登录验证和提供API,在此基础上集成excel文件的操作和完善的RBAC管理等基础功能,使用者只需专注于业务api的开发即可。后端整合了laravel-echo-server,实现了websocket。并实现消息的实时推送、为聊天室、客服等功能提供了API,是全网最好的laravel-echo-server教程。
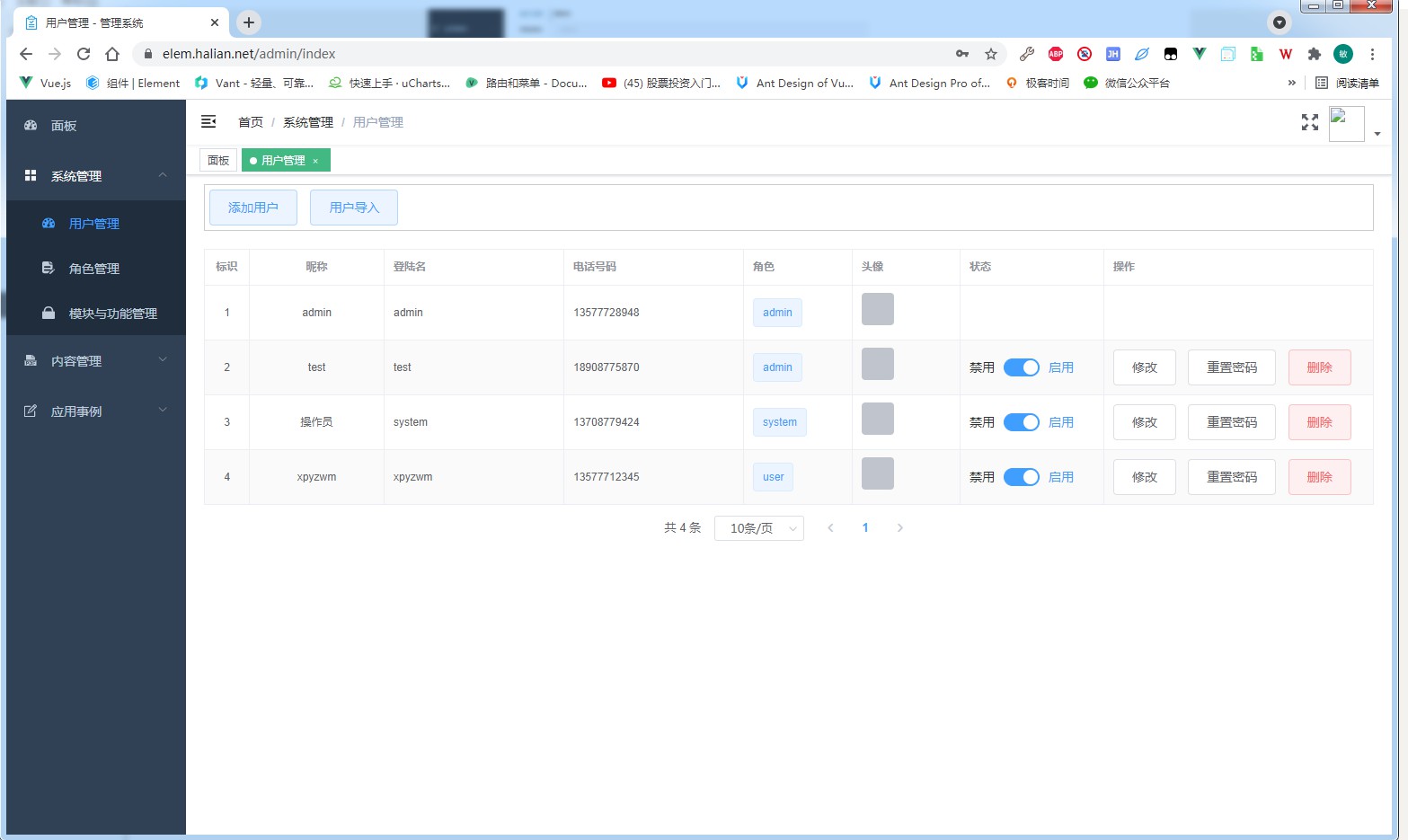
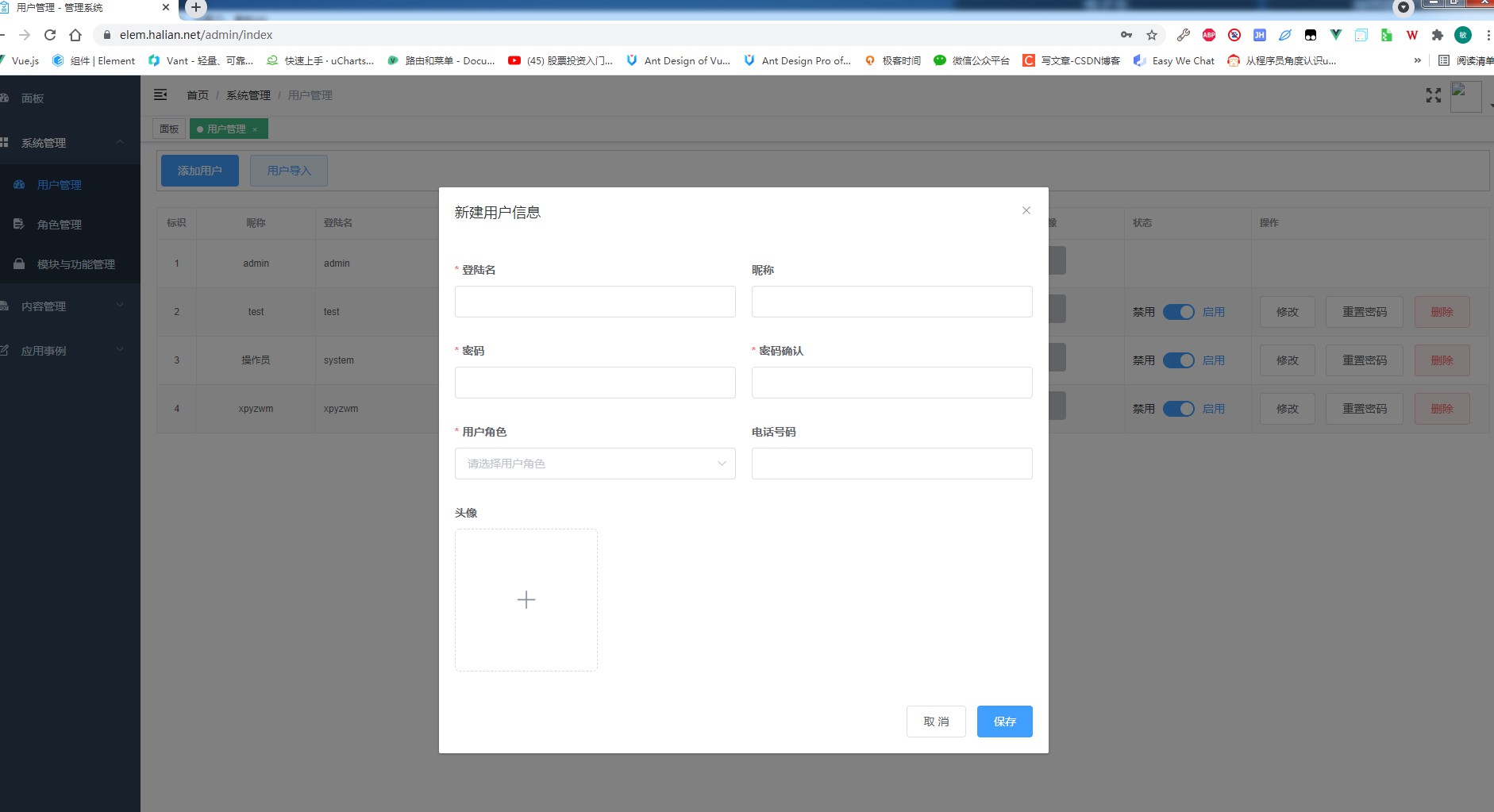
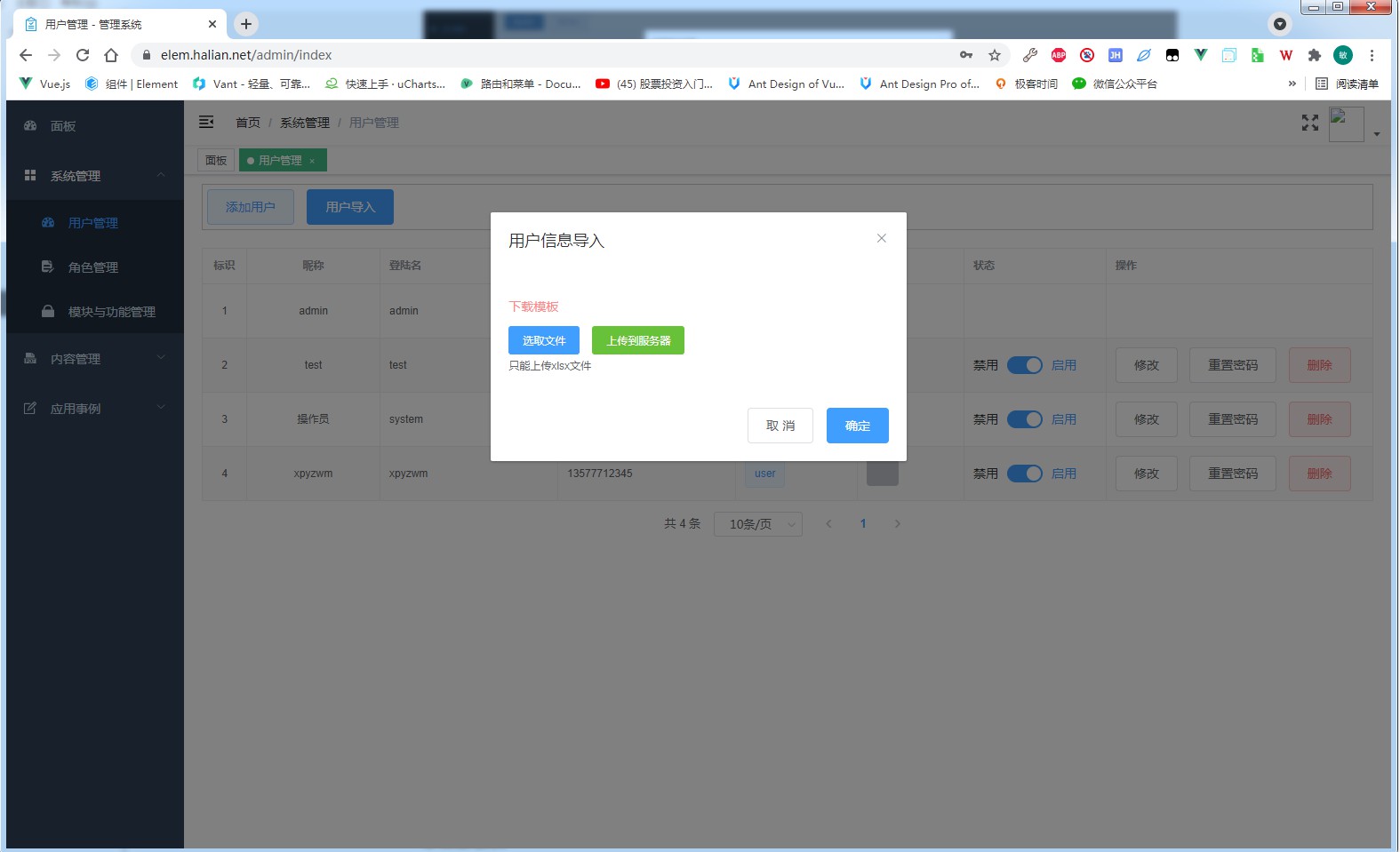
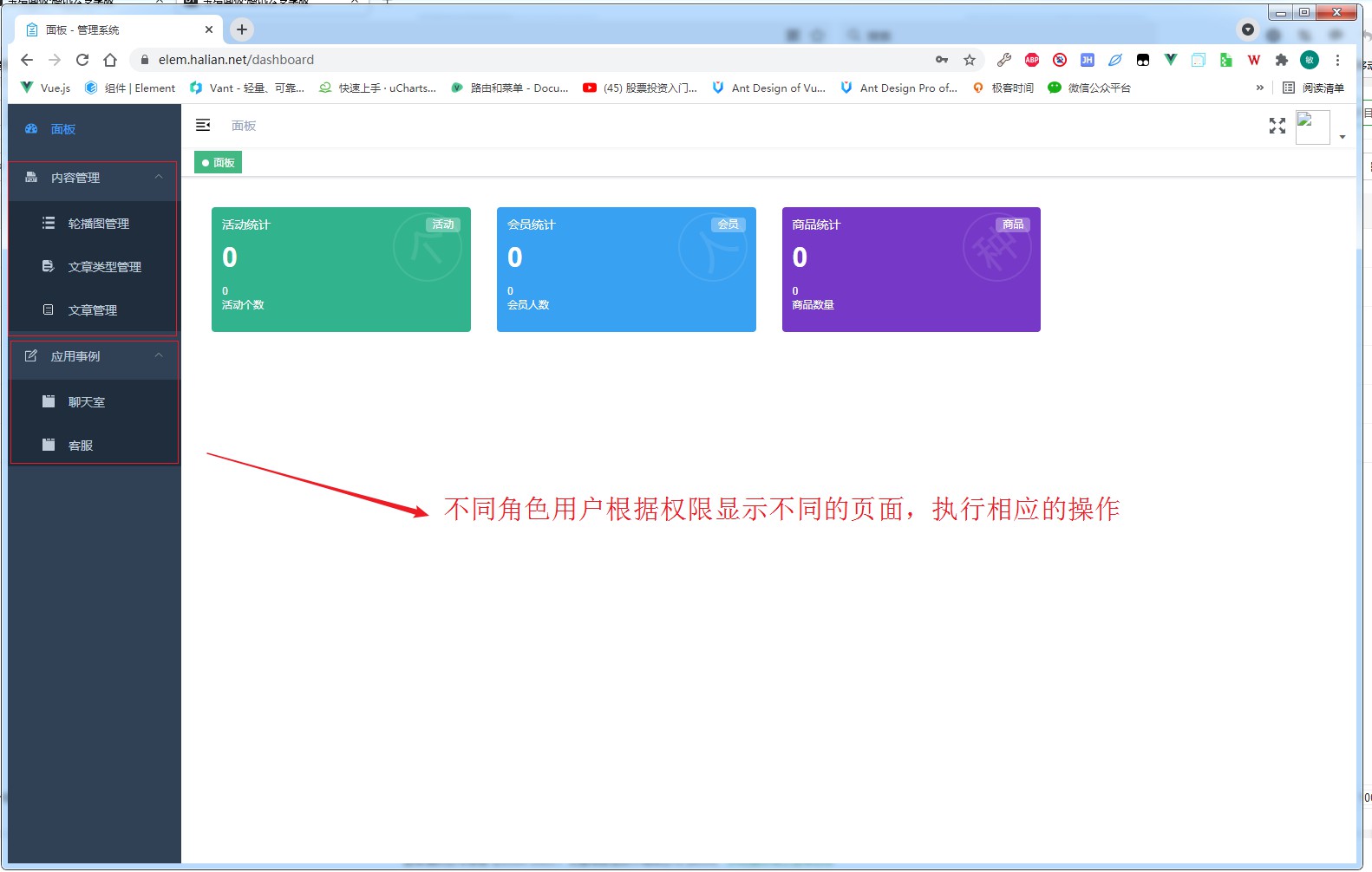
前端(element目录)负责页面的显示和前端用户权限的控制。项目引入了element UI框架,并已经对用户登录认证、路由、权限等基础功能进行了处理。前端用户的权限不但可以控制系统的导航菜单,而且可以控制到页面按钮、表格等内容的显示。使用者只需要专注于业务界面的开发即可。
小程序(uni-app目录)主要用户小程序开发,集成了uview,实现了用户的登陆授权和获取手机号等功能,在此基础上,使用时只需要关心业务页面的开发即可以。
本项目使用广泛,已经在本人的多个项目中商用。
系统中admin用户为超级管理员,为了方便演示,也是为了供大家使用,发布的版本中,已经屏蔽admin用户的信息修改等功能,实际开发中,用户只需要去相应的前端页面中学校除去屏蔽修改的语句就可以。
为了使用websocket等功能,需要用户同时修改前后和后端的配置,开启websocket
3. 为了演示聊天室和客服等功能,用户可以进入系统后首先创建多个用户,并且利用不同的浏览器同时登陆,就可以演示相关功能。
(管理端 element ui)演示网站(http://elem.halian.net)
管理员用户名和密码(admin/123456)
管理员面板
https://www.bilibili.com/video/BV1qi4y197JF?spm_id_from=333.999.0.0
< B4B8 div class="markdown-heading" dir="auto">