AirBNB clone web static
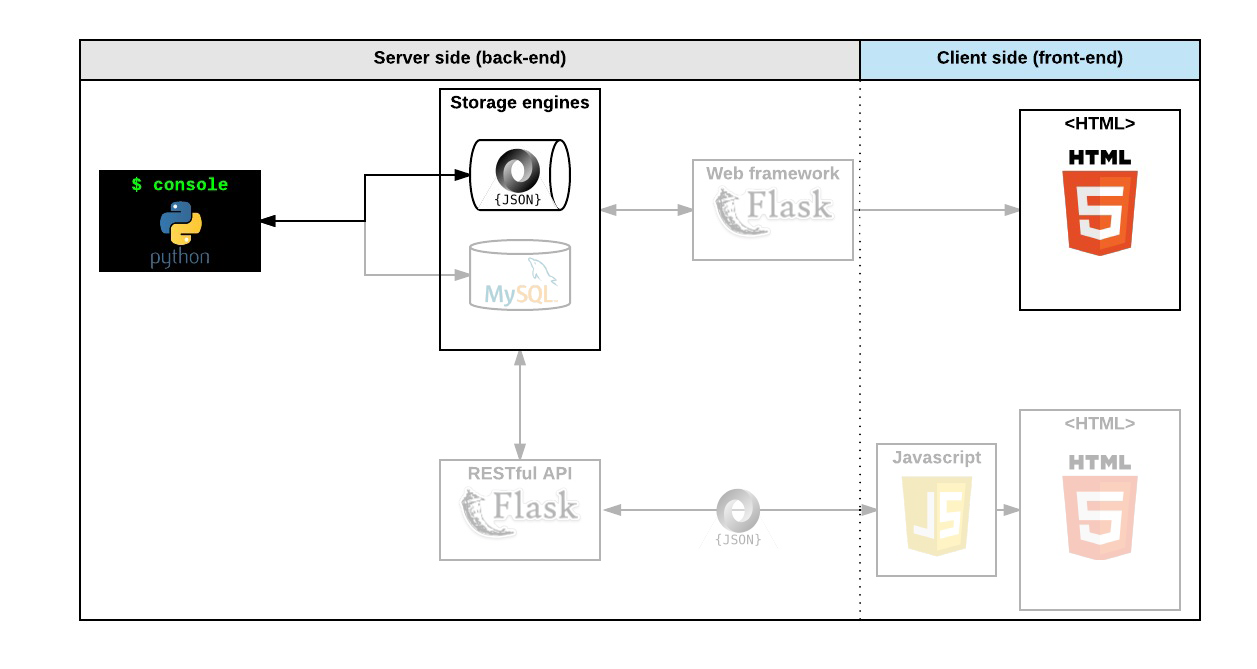
Now that you have a command interpreter for managing your AirBnB objects, it’s time to make them alive!
Before developing a big and complex web application, we will build the front end step-by-step.
The first step is to “design” / “sketch” / “prototype” each element:
- Create simple HTML static pages
- Style guide
- Fake contents
- No Javascript
- No data loaded from anything
During this project, you will learn how to manipulate HTML and CSS languages. HTML is the structure of your page, it should be the first thing to write. CSS is the styling of your page, the design. I really encourage you to fix your HTML part before starting the styling. Indeed, without any structure, you can’t apply any design.
Read or watch:
- Learn to code HTML/CSS
- Inline styles in CSS
- Specifics on CSS specificity
- CSS Specifishity
- Introduction to HTML
- CSS
- MDN
- Centering boxes
By the end of this project you should be able to explain to anyone without the help of google
- What is HTML
- How to create an HTML page
- What is a markup language
- What is the DOM
- What is an element / tag
- What is an attribute
- How does the browser load a webpage
- What is CSS
- How to add style to an element
- What is a class
- What is a selector
- How to compute CSS Specificity Value
- What are Box properties in CSS
- Allowed editors:
vi,vim,emacs - All your files should end with a new line
- A README.md file, at the root of the folder of the project, is mandatory
- Your code should be W3C compliant and validate with W3C-Validator
- All your CSS files should be in
stylesfolder - All your images should be in
imagesfolder - You are not allowed to use
!importantandid(#... in the CSS file) - You are not allowed to use tags
img,embedandiframe - You are not allowed to use Javascript
- Current screenshots have been done on
Chrome 56or more. - No cross browsers
- You have to follow all requirements but some
margin/paddingare missing - you should try to fit as much as you can to screenshots