Lighthouse is een open-source, geautomatiseerde tool voor het verbeteren van de kwaliteit van webpagina's. U kunt het op elke webpagina uitvoeren, openbaar of waarvoor authenticatie vereist is. Het heeft audits voor prestaties, toegankelijkheid, progressieve web-apps, SEO en meer.
U kunt Lighthouse uitvoeren in Chrome DevTools, vanaf de opdrachtregel of als een Node-module. U geeft Lighthouse een URL om te controleren, het voert een reeks audits uit op de pagina en genereert vervolgens een rapport over hoe goed de pagina het deed. Gebruik vanaf daar de falende audits als indicatoren voor het verbeteren van de pagina. Bij elke audit is een referentiedocument aanwezig waarin wordt uitgelegd waarom de audit belangrijk is en hoe u deze kunt oplossen.
U kunt Lighthouse CI ook gebruiken om regressies op uw sites te voorkomen.
Bekijk de onderstaande video van Google I/O voor meer informatie over hoe u Lighthouse kunt gebruiken en eraan kunt bijdragen.
Ga aan de slag
Kies de Lighthouse-workflow die het beste bij u past:
- In Chrome DevTools . Controleer eenvoudig pagina's die authenticatie vereisen en lees uw rapporten in een gebruiksvriendelijk formaat.
- Vanaf de opdrachtregel . Automatiseer uw Lighthouse-runs via shellscripts.
- Als een knooppuntmodule . Integreer Lighthouse in uw continue integratiesystemen.
- Vanuit een webinterface . Voer Lighthouse uit en link naar rapporten zonder iets te installeren.
Voer Lighthouse uit in Chrome DevTools
Lighthouse heeft een eigen paneel in Chrome DevTools. Een rapport uitvoeren:
- Download Google Chrome voor desktop .
- Ga in Google Chrome naar de URL die u wilt controleren. U kunt elke URL op internet controleren.
- Open Chrome DevTools .
Klik op het tabblad Vuurtoren .

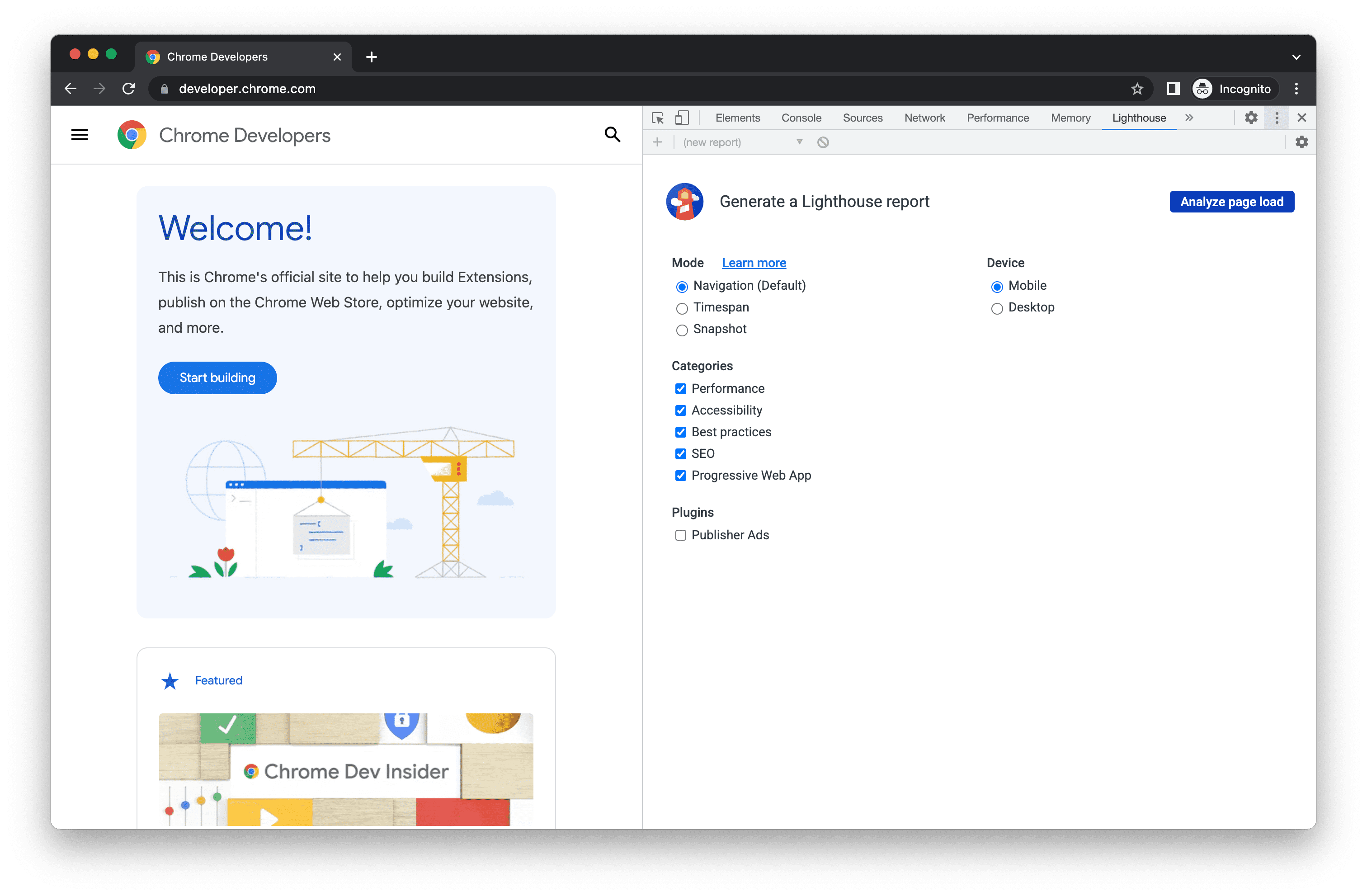
Aan de linkerkant ziet u de viewport van de pagina die wordt gecontroleerd. Aan de rechterkant ziet u het Lighthouse- paneel van Chrome DevTools, mogelijk gemaakt door Lighthouse Klik op Paginabelasting analyseren . DevTools toont u een lijst met auditcategorieën. Laat ze allemaal ingeschakeld.
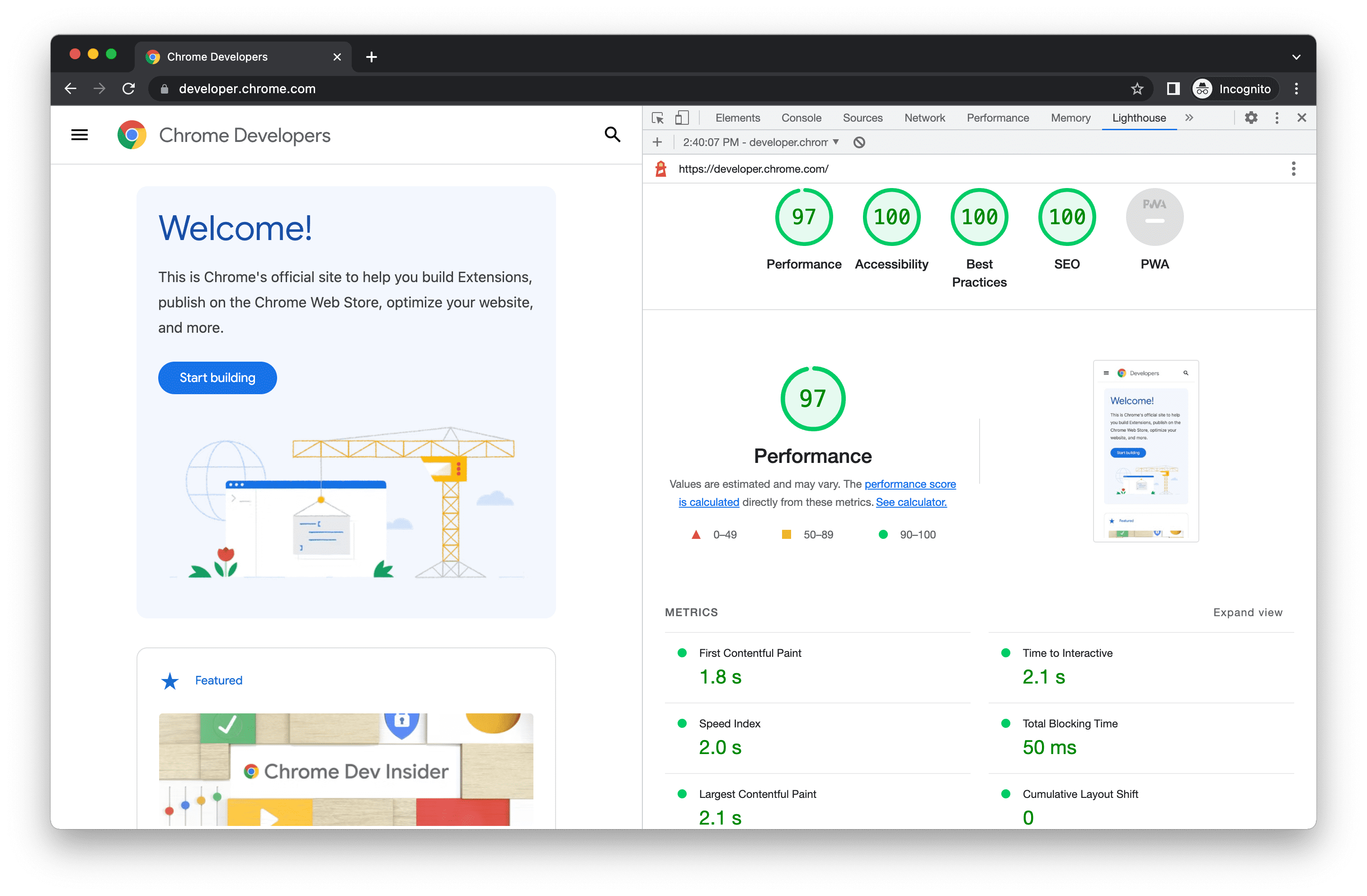
Klik op Audit uitvoeren . Na 30 tot 60 seconden geeft Lighthouse u een rapport op de pagina.

Een Lighthouse-rapport in Chrome DevTools
Installeer het Node-opdrachtregelprogramma en voer het uit
Om de Node-module te installeren:
- Download Google Chrome voor desktop .
- Installeer de huidige langetermijnondersteuningsversie van Node .
- Vuurtoren installeren. De vlag
-ginstalleert het als een globale module.
npm install -g lighthouse
Om een audit uit te voeren:
lighthouse <url>
Om alle opties te zien:
lighthouse --help
Voer de knooppuntmodule programmatisch uit
Zie Programmatisch gebruiken voor een voorbeeld van het programmatisch uitvoeren van Lighthouse, als een knooppuntmodule.
Voer PageSpeed Insights uit
Lighthouse uitvoeren op PageSpeed Insights:
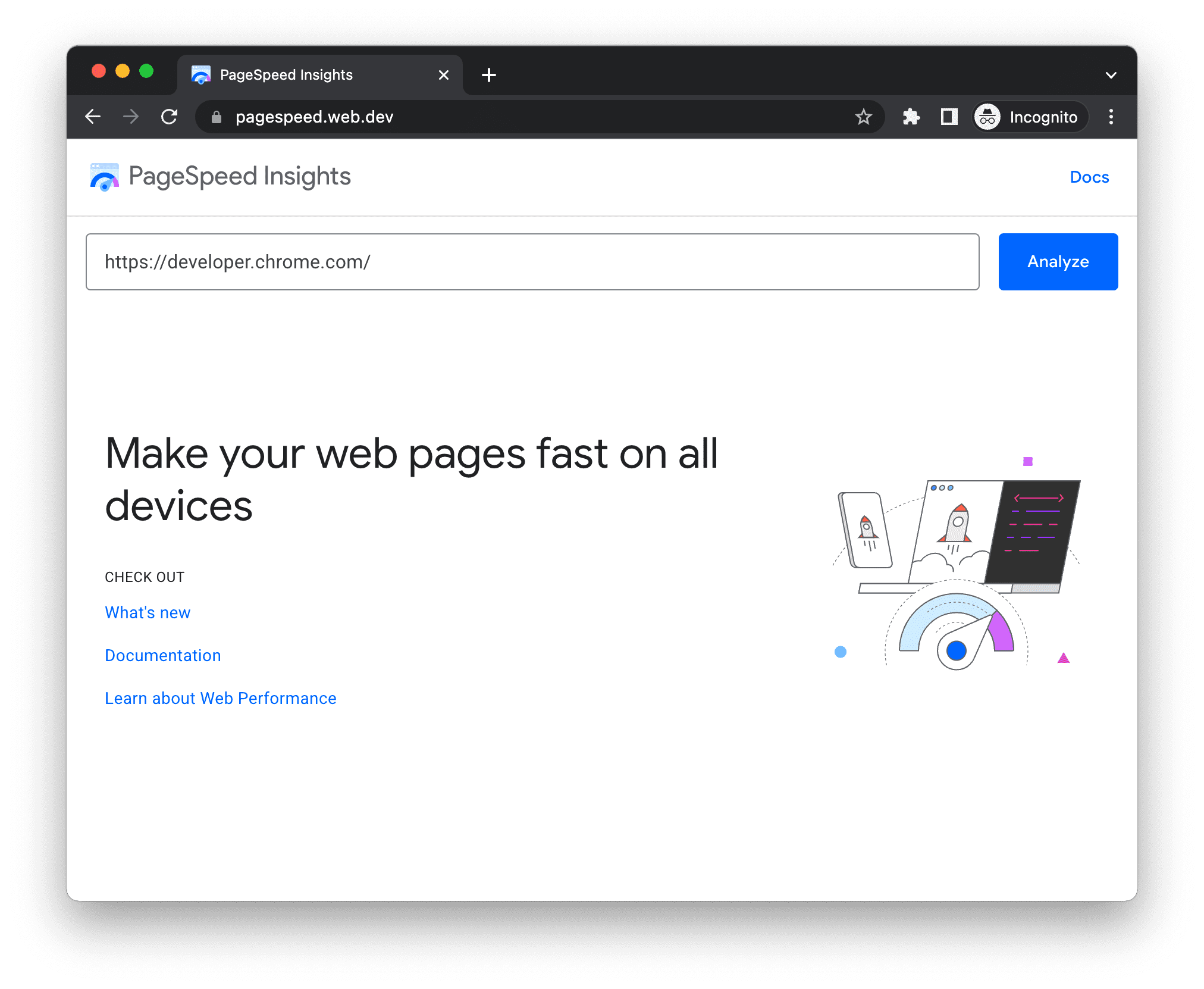
- Navigeer naar PageSpeed Insights .
- Voer een webpagina-URL in.
Klik op Analyseren .

De PageSpeed Insights-gebruikersinterface
Voer Lighthouse uit als een Chrome-extensie
Om de extensie te installeren:
- Download Google Chrome voor desktop .
- Installeer de Lighthouse Chrome-extensie vanuit de Chrome Webstore.
Om een audit uit te voeren:
- Ga in Chrome naar de pagina die u wilt controleren.
Klik op de
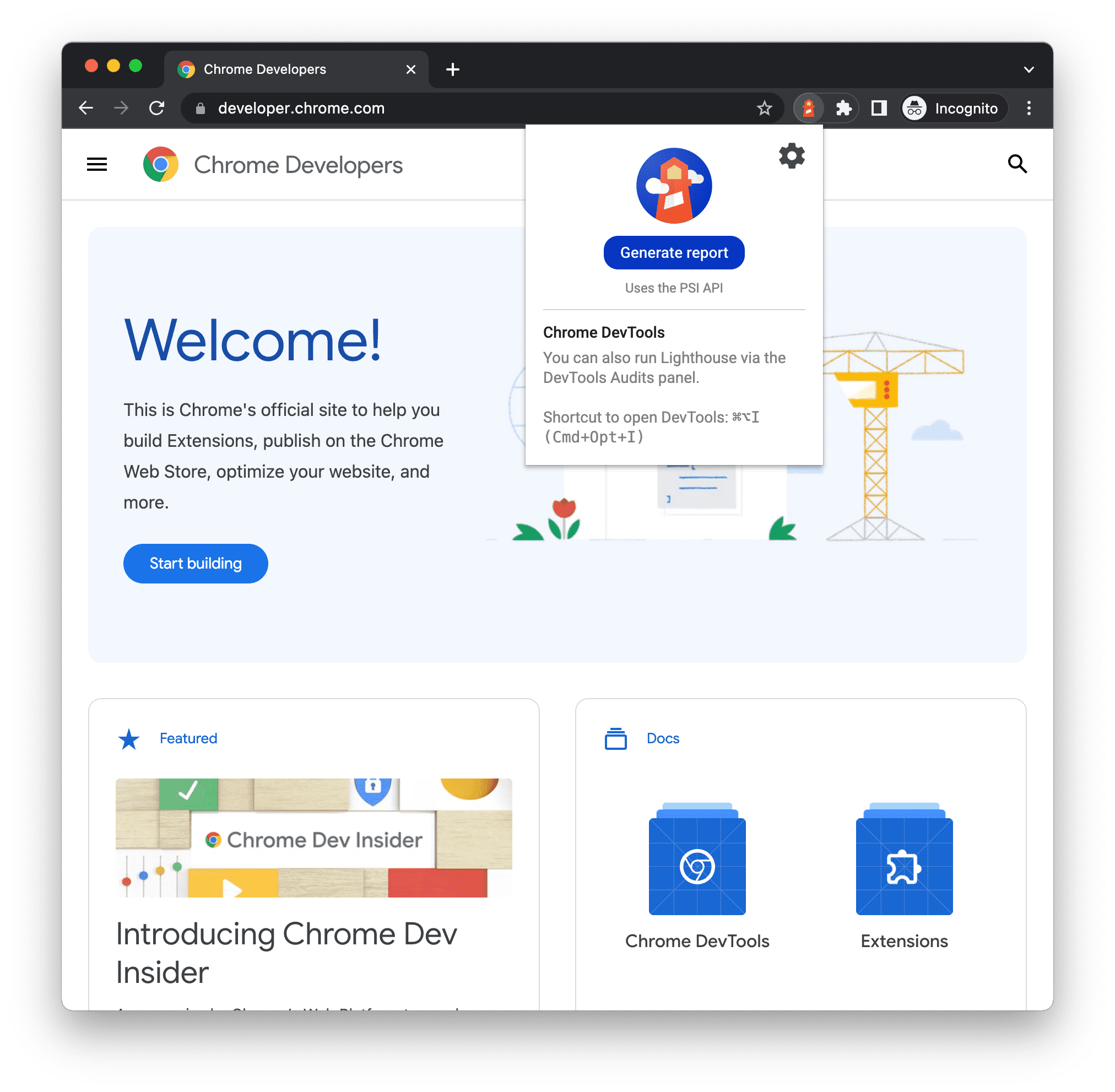
Vuurtoren. Het zou naast de Chrome-adresbalk moeten staan. Als dit niet het geval is, opent u het extensiemenu van Chrome en opent u het vanaf daar. Nadat u hebt geklikt, wordt het Lighthouse-menu uitgevouwen.

Het Lighthouse-uitbreidingspaneel Klik op Rapport genereren . Lighthouse voert zijn audits uit op de momenteel gerichte pagina en opent vervolgens een nieuw tabblad met een rapport van de resultaten.

Een Lighthouse-rapport van de extensie
Deel en bekijk rapporten online
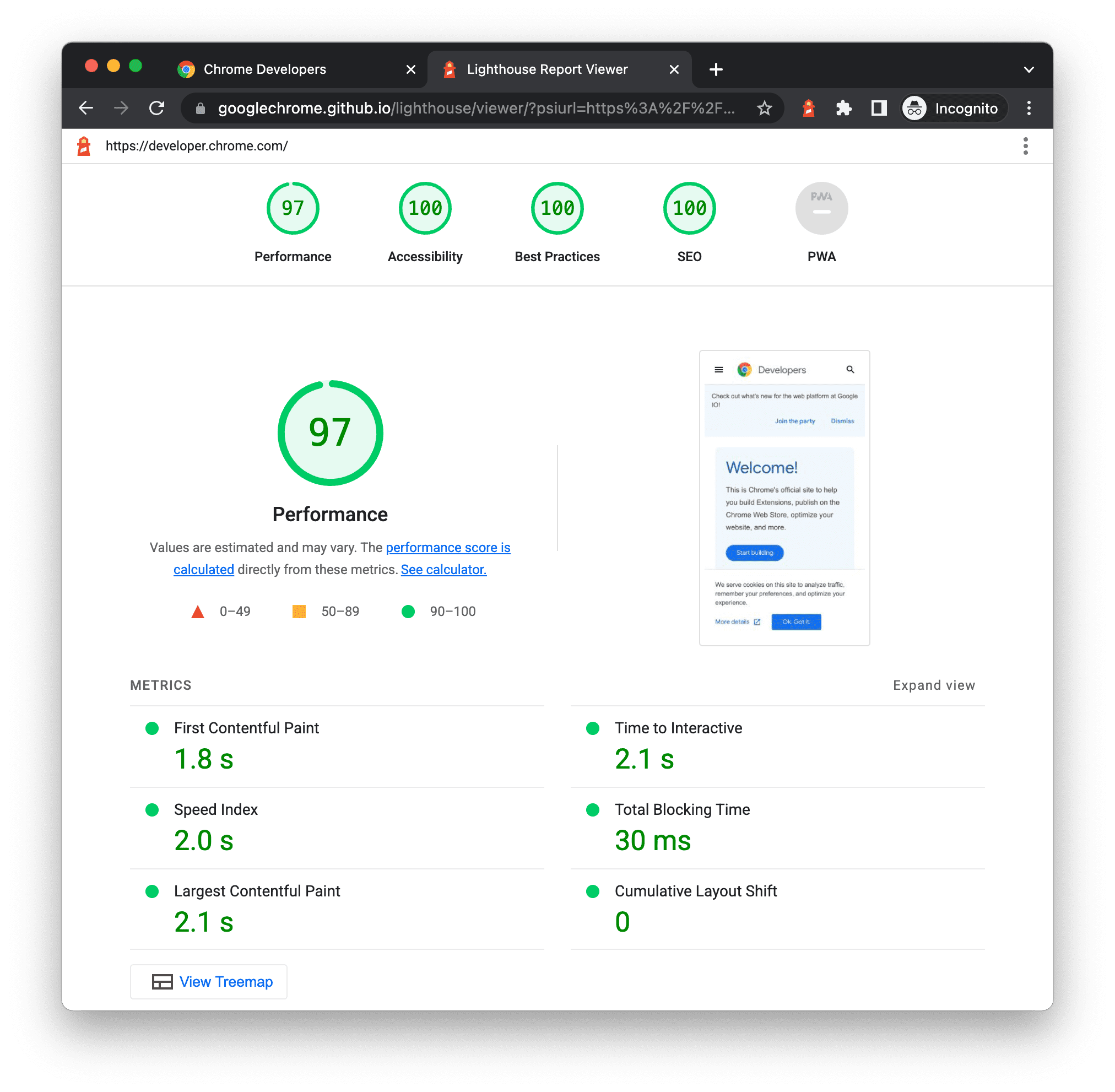
Gebruik de Lighthouse Viewer om rapporten online te bekijken en te delen.

Deel rapporten als JSON
De Lighthouse Viewer heeft de JSON-uitvoer van een Lighthouse-rapport nodig. In de onderstaande lijst wordt uitgelegd hoe u de JSON-uitvoer kunt verkrijgen, afhankelijk van de Lighthouse-workflow die u gebruikt:
- Vuurtorenrapport . Open rechtsboven
menu en klik
Opslaan als JSON
- Commandoregel . Uitvoeren:
shell lighthouse --output json --output-path <path/for/output.json>
Om de rapportgegevens te bekijken:
- Open de Vuurtorenviewer .
- Sleep het JSON-bestand naar de viewer of klik ergens in de viewer om uw bestandsnavigator te openen en het bestand te selecteren.
Deel rapporten als GitHub Gists
Als u JSON-bestanden niet handmatig wilt doorgeven, kunt u uw rapporten ook delen als geheime GitHub-gegevens. Een voordeel van GISTs is gratis versiebeheer.
Een rapport exporteren als samenvatting van het rapport:
- (Als u al in de viewer bent, slaat u deze stap over) Open rechtsboven
menu en klik vervolgens op
Openen in Viewer . Het rapport wordt geopend in de Viewer, die zich op
https://googlechrome.github.io/lighthouse/viewer/bevindt. - Open in de Viewer rechtsboven
menu en klik vervolgens op
Opslaan als Gist . De eerste keer dat je dit doet, vraagt een pop-up toestemming om toegang te krijgen tot je basisgegevens van GitHub, en om je kerngegevens te lezen en ernaar te schrijven.
Om een rapport als kern uit de CLI-versie van Lighthouse te exporteren, maakt u handmatig een kern en kopieert en plakt u de JSON-uitvoer van het rapport in de kern. De hoofdbestandsnaam die de JSON-uitvoer bevat, moet eindigen op .lighthouse.report.json . Zie Rapporten delen als JSON voor een voorbeeld van hoe u JSON-uitvoer kunt genereren via het opdrachtregelprogramma.
Een rapport bekijken dat als samenvatting is opgeslagen:
- Voeg
?gist=<ID>toe aan de URL van de viewer, waarbij<ID>de ID van de essentie is.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Open de Viewer en plak de URL van een essentie erin.
Uitbreidbaarheid van de vuurtoren
Lighthouse streeft ernaar om begeleiding te bieden die relevant en bruikbaar is voor alle webontwikkelaars. Hiervoor zijn er twee functies beschikbaar waarmee u Lighthouse kunt afstemmen op uw specifieke behoeften.
Stapelpakketten
Ontwikkelaars gebruiken veel verschillende technologieën (backend/CMS/JavaScript-frameworks) om hun webpagina's te bouwen. In plaats van alleen algemene aanbevelingen naar voren te brengen, kan Lighthouse nu relevanter en uitvoerbaarder advies geven, afhankelijk van de gebruikte tools.
Met "Stack Packs" kan Lighthouse detecteren op welk platform uw site is gebouwd en specifieke op stack gebaseerde aanbevelingen weergeven. Deze aanbevelingen worden gedefinieerd en samengesteld door experts uit de gemeenschap.
Om een Stack Pack bij te dragen, raadpleegt u de Bijdragerichtlijnen .
Lighthouse-plug-ins
Met Lighthouse-plug-ins kunnen domeinexperts de functionaliteit van Lighthouse uitbreiden voor de specifieke behoeften van hun gemeenschap. U kunt nu de gegevens die Lighthouse verzamelt gebruiken om nieuwe audits te creëren. In de kern is een Lighthouse-plug-in een knooppuntmodule die een reeks controles implementeert die door Lighthouse worden uitgevoerd en als een nieuwe categorie aan het rapport worden toegevoegd.
Voor meer informatie over hoe u uw eigen plug-in kunt maken, raadpleegt u ons Plug-inhandboek in de Lighthouse GitHub-repository.
Integreer Vuurtoren
Als u een bedrijf of een individu bent dat Lighthouse integreert als onderdeel van de producten/diensten die u aanbiedt, eerst en vooral: we zijn er heel blij mee! We willen dat zoveel mogelijk mensen Lighthouse gebruiken, en deze Richtlijnen en Merkmiddelen voor de Integratie van Lighthouse zijn bedoeld om het voor u eenvoudig te maken om te laten zien dat Lighthouse onder de motorkap zit en tegelijkertijd ons merk beschermt.
Draag bij aan Vuurtoren
Lighthouse is open source en bijdragen zijn welkom ! Bekijk de issuetracker van de repository om bugs te vinden die u kunt oplossen , of audits die u kunt maken of verbeteren. De issues tracker is ook een goede plek om prestatiestatistieken, ideeën voor nieuwe audits of andere zaken die verband houden met Lighthouse te bespreken.