CSS color-mix()
함수를 사용하면 지원되는 모든 색상 공간에서 CSS에서 바로 색상을 혼합할 수 있습니다.
브라우저 지원
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
color-mix() 이전에는 개발자가 색상을 어둡게, 밝게 또는 채도 높이기 위해
CSS 전처리기 또는
색상: calc()
있습니다.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass의 성공 비결 색상 CSS 사양보다 앞서기 위해 작업을 수행해야 합니다. 그러나 CSS에서 색상을 혼합하는 진정한 방법입니다. 가까우려면 부분 계산을 해야 합니다. 색상 값입니다. 다음은 현재 CSS에서 믹싱을 시뮬레이션하는 방법을 축소한 예입니다.
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix()는
CSS에 색상을 혼합할 수 있습니다. 개발자는 어떤 색공간을 혼합할지 선택할 수 있음
혼합에서 각 색상이 얼마나 지배적이어야 하는지를 나타냅니다.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
우리가 원하는 바입니다. 유연성과 성능 및 모든 기능을 갖춘 API 대박.
CSS에서 색상 혼합
CSS는 다양한 색 공간 및 색 영역에 존재하며, 믹싱을 위한 색 공간을 지정하는 것은 선택 사항이 아닙니다. 또한 색상 공간은 혼합의 결과를 크게 바꿀 수 있으므로 효과를 아는 것이 원하는 결과를 얻는 데 도움이 됩니다.
대화형 소개를 보려면 이 color-mix() 도구를 사용해 보세요.
- 각 색 공간의 효과를 탐색합니다.
- 원통형 색상을 혼합할 때 색조 보간의 효과 살펴보기
공백 (lch, oklch, hsl 및 hwb)
- 맨 위 두 색상 상자 중 하나를 클릭하여 혼합할 색상을 변경합니다.
- 슬라이더를 사용하여 믹싱 비율을 변경합니다.
- 생성된 color-mix() CSS 코드가 하단에서 제공됩니다.
다양한 색상 공간에서 혼합
혼합 (및 그라데이션)의 기본 색상 공간은 oklab입니다. 이 API는
얻을 수 있습니다. 대체 색상 공간을 지정하여
필요에 맞게 선택할 수 있습니다
black와 white를 예로 들어보겠습니다. 색이 섞인 색상 공간은
그렇게 큰 차이가 있죠? 아닙니다.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

엄청난 효과를 볼 수 있어!
다른 예로 blue와 white를 살펴보겠습니다. 저는 특히
색상 공간의 모양이 결과에 영향을 미칠 수 있습니다. 이 경우에는
대부분의 색상 공간은 흰색에서 파란색으로 이동하는 동안 보라색으로 변합니다. 그것은
oklab가 믹싱에 이처럼 안정적인 색공간인 방식을 보여주므로
흰색과 파란색 (보라색 아님)을 혼합하는 것에 대한 대부분의 사람들의 기대에 가장 가깝습니다.
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

color-mix()로 색 공간의 효과를 학습하면 다음에 관한 좋은 지식입니다.
그라데이션 만들기
있습니다. 또한 Color 4 구문은 그라데이션으로 색상 공간을 지정할 수 있습니다.
그라데이션은 공간 영역에 대한 믹스를 보여줍니다.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

어떤 색상 공간이 '최고'인지 궁금하다면 하나도 없습니다. 그렇기 때문에
선택지가 아주 많습니다! 또한 새로운 색상 공간도
둘 중 하나가 발명되었습니다 (oklch 및 oklab 참고). 각 색상
빛을 발할 수 있는 특별한 순간을 만끽할 수 있습니다.
예를 들어 생동감 있는 믹스 결과를 얻으려면 hsl 또는 hwb를 사용합니다. 다음에서 선명한 두 가지 색상 (자홍색과 라임)이 hsl과 hwb가 혼합되어 있습니다. srgb 및 oklab은 채도가 낮은 색상을 생성합니다.
<ph type="x-smartling-placeholder">
일관성과 섬세함을 원한다면 oklab을 사용하세요. 다음 데모는 파란색과 검은색, HSL 및 hwb는 지나치게 생생하고 색조가 바뀐 색상을 보여줍니다. srgb 및 oklab은 더 진한 파란색을 생성합니다.
<ph type="x-smartling-placeholder">
5분 동안 color-mix() 플레이그라운드에서 다양한 색상을 테스트합니다.
각 공간의 장점을 느끼기 시작할 것입니다. 또한
모두가 자신의 색상 공간에 적응하기 때문에 색상 공간에 대한 더 많은 지침이 발생할 것으로 예상합니다.
잠재력을 최대한으로 이끌어 낼 수 있습니다.
색조 보간 방법 조정
원통형 색공간에 혼합하도록 선택한 경우 기본적으로
각도를 허용하는 h 색조 채널이 있는 공백의 경우
보간은 shorter, longer, decreasing, increasing입니다. 이것은
자세한 내용은 이 HD 색상 가이드를 참조하세요.
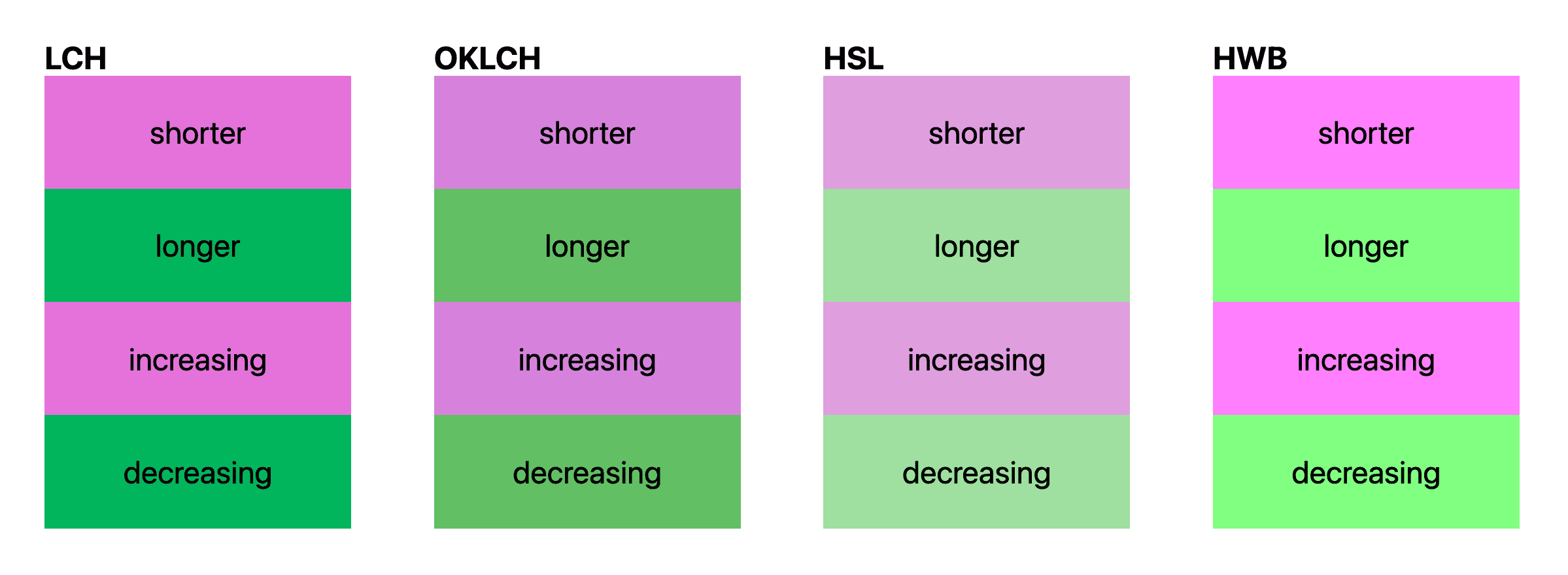
다음은 파란색과 흰색을 혼합한 예입니다. 하지만 이번에는 다양한 색조 보간법을 사용하는 원통형 공간을 사용합니다.
<ph type="x-smartling-placeholder">
색조 보간을 시각화하기 위해 만든 또 다른 Codepen이 있습니다. 특히 그라데이션에 적합합니다. 이 것이 각 서비스가 어떻게 다른지 색조 보간이 지정되면 색상 공간은 혼합 결과를 생성합니다. 연구 좀 해봐!
다양한 색상 구문과 혼합
지금까지는 대부분 blue 및 white와 같이 이름이 지정된 CSS 색상을 혼합했습니다. CSS 색상
혼합은 두 개의 다른 색상 공간에서 가져온 색상을 혼합할 준비가 된 것입니다. 이것은
또 다른 이유는 믹싱을 위한 색 공간을 지정하는 것이 중요한 또 다른 이유는
두 색상이 같은 공간에 있지 않을 때를 위한 공통 공간입니다.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
이전 예에서 hsl와 display-p3는 oklch로 변환됩니다.
섞인 후 섞입니다. 꽤 멋지고 유연합니다.
혼합 비율 조정
믹싱할 때마다 각 색상의 동일한 부분을 원할 가능성은 거의 없습니다 여러 가지 예가 있습니다. 좋은 소식입니다. 혼합된 결과물에서 각 색상이 얼마나 보여야 하는지를 알려줍니다.
이 주제를 시작하기 위해 모두 동등한 (및 사양) 믹스의 샘플을 소개합니다.
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
이러한 예시는 예외적인 사례를 잘 보여줍니다. 첫 번째 세트는 예는 50% 가 필수는 아니지만 선택적으로 지정할 수 있음을 보여줍니다. 마지막 예를 들어 0과 1을 더했을 때 비율이 100% 를 초과하는 똑같은 값으로 총 100%로 고정됩니다.
한 색상만 비율을 지정하는 경우 다른 색상은 나머지는 100%로 설정합니다 이해를 돕기 위해 몇 가지 예를 더 들어보겠습니다. 있습니다.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
다음 예는 두 가지 규칙을 보여줍니다. 1. 비율이 100%를 초과하면 비율이 고정되어 균등하게 분산됩니다. 1. 하나의 비율만 제공되는 경우 다른 색상은 100에서 해당 비율을 뺀 값으로 설정됩니다.
마지막 규칙은 약간 덜 분명합니다. 백분율이 입력되면 어떻게 되는지 두 색상을 모두 더하면 100%가 되지 않을까요?
color-mix(in lch, purple 20%, plum 20%)
이 조합은 color-mix() 투명도와 40% 투명성을 제공합니다.
두 비율의 합계가 100%가 되지 않으면 혼합된 결과가 불투명하지 않습니다.
두 색상 모두 완전히 섞이지 않습니다.
color-mix() 중첩
모든 CSS와 마찬가지로 중첩은 예상대로 잘 처리됩니다. 내부 함수가 해당 값을 상위 컨텍스트로 반환합니다.
color-mix(in lch, purple 40%, color-mix(plum, white))
원하는 결과를 얻기 위해 필요한 만큼 자유롭게 중첩할 수 있습니다.
밝은 색과 어두운 색 구성표 빌드
color-mix()로 색 구성표를 빌드해 보겠습니다.
기본 색 구성표
다음 CSS에서는 브랜드 16진수를 기준으로 밝은 테마와 어두운 테마가 생성되었습니다. color[색상] 밝은 테마는 두 개의 진한 파란색 텍스트 색상과 매우 연한 흰색을 만듭니다. 배경 면 색상입니다. 그런 다음 다크 환경설정 미디어 쿼리에서 속성에 새 색상이 할당되므로 배경은 어둡고 텍스트 색상은 있습니다.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
브랜드 색상에 흰색 또는 검은색을 혼합하면 이 모든 것이 가능합니다.
중간 색 구성표
밝은 테마와 어두운 테마를 더 추가하여 한 단계 더 나아갈 수 있습니다. 포함
다음 데모에서는 라디오 그룹을 변경하면 HTML의 속성이 업데이트됩니다.
[color-scheme="auto"] 태그를 지정하면 선택기가 조건부로 적용될 수 있습니다.
추가할 수 있습니다.
이 중급 데모는 모든 색상이 지정된 색상 테마 설정 기법을
테마 색상은 :root에 나열되어 있습니다. 이렇게 하면 모든 것을 쉽게 볼 수 있고
조정할 수 있습니다 나중에 스타일시트에서
정의할 수 있습니다 이렇게 하면 색상 조작을 위해 스타일시트를 통해 헌팅할 필요 없이
모두 초기 :root 블록에 포함되어 있습니다.
흥미로운 사용 사례
Ana Tudor의 멋진 데모가 몇 가지 사용 사례를 보여줍니다. 연구:
DevTools로 color-mix() 디버깅
Chrome DevTools는 color-mix()를 효과적으로 지원합니다. Kubernetes는
문법을 강조표시하고 스타일 바로 옆에 있는 믹스의 미리보기를 만듭니다.
다른 색상을 선택할 수 있습니다.
그러면 DevTools에 다음과 같이 표시됩니다.

즐겁게 믹스해 보세요.
