เพิ่มประสิทธิภาพ JavaScript
ผู้ร่วมให้ข้อมูลใน Chromium ได้เร่งประสิทธิภาพของ WebGPU สำหรับเมธอด GPUComputePassEncoder, GPURenderPassEncoder และ GPUCommandEncoder โดยลดค่าใช้จ่ายในการเรียกใช้จากโค้ดที่สร้างขึ้นในเครื่องมือ JavaScript V8 ไปยังเครื่องจัดการ C++ ในเครื่องมือแสดงผล Blink ดูปัญหา chromium:1417558
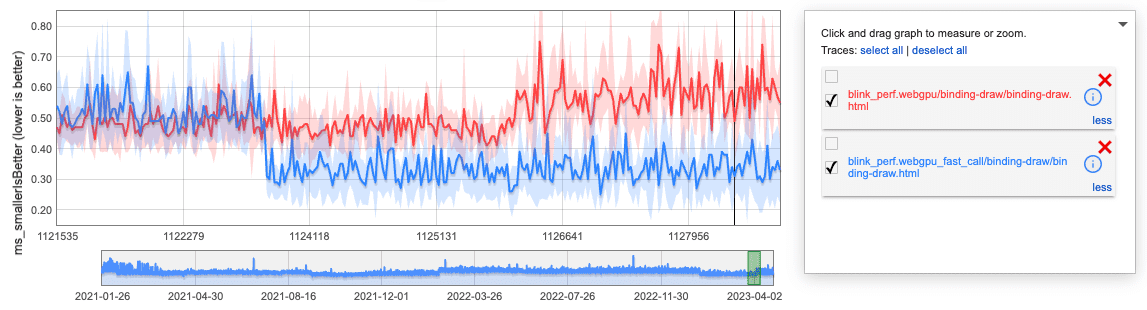
การเปรียบเทียบแบบไมโครต่อไปนี้แสดงเวลา CPU ของการเรียกจาก JavaScript ที่ลดลงจากประมาณ 0.5 มิลลิวินาทีต่อการวาด 10K เป็นประมาณ 0.3 มิลลิวินาทีต่อการวาด 10, 000 ครั้ง ซึ่งเพิ่มขึ้น 40%

getCurrentTexture() ในผืนผ้าใบที่ไม่ได้กำหนดค่าทำให้เกิดโดเมนที่ไม่ถูกต้อง
ตอนนี้การเรียกใช้เมธอด GPUCanvasContext getCurrentTexture() บน Canvas ที่ไม่ได้กำหนดค่าจะทำให้เกิด InvalidStateError แทน OperationError ตามข้อกำหนด WebGPU ดูฉบับ chromium:1424461
const context = document.querySelector("canvas").getContext("webgpu");
context.getCurrentTexture(); // Throws InvalidStateError
ข้อมูลอัปเดตเกี่ยวกับ WGSL
เวกเตอร์ AbstractInt ที่มีการเติมค่าเป็นศูนย์สามารถเขียนเป็น vec2(), vec3() และ vec4() ได้ ดูสีของปัญหา:1892 เช่น
vec2()คือvec2(0,0)vec3()คือvec3(0,0,0)vec4()คือvec4(0,0,0,0)
ข้อมูลอัปเดตรุ่งเช้า
การปรับปรุงข้อความแสดงข้อผิดพลาด
ระบบไม่ได้ลบป้ายกำกับข้อบ่งชี้สำหรับออบเจ็กต์ที่ไม่ถูกต้องอีกต่อไป เพื่อให้คุณเห็นป้ายกำกับในข้อความแสดงข้อผิดพลาด ดูปัญหา dawn:1771
เพิ่ม API ที่ขาดหายไปสำหรับ Node.js
เริ่มใช้เมธอด GPUAdapter::requestAdapterInfo() และ GPUBuffer::getMapState() กับ Node.js แล้ว ดูปัญหา dawn:1761
มีอะไรใหม่ใน WebGPU
รายการทั้งหมดที่กล่าวถึงในซีรีส์ What's New in WebGPU
Chrome 128
- การทดสอบกับกลุ่มย่อย
- ลดการให้น้ำหนักพิเศษในการตั้งค่าสำหรับเส้นและจุด
- ซ่อนคำเตือนข้อผิดพลาดที่ไม่ได้บันทึกไว้สำหรับ DevTools หาก preventDefault
- การสุ่มตัวอย่างแบบสอดแทรกของ WGSL ก่อนหรือแบบใดแบบหนึ่ง
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
Chrome 127
- การทดสอบการรองรับ OpenGL ES บน Android
- แอตทริบิวต์ข้อมูลของ GPU
- การปรับปรุงการทำงานร่วมกันของ WebAssembly
- ข้อผิดพลาดของโปรแกรมเปลี่ยนไฟล์คำสั่งที่ปรับปรุงใหม่
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
Chrome 126
- เพิ่มขีดจำกัด maxTextureArraydataLayer
- การเพิ่มประสิทธิภาพการอัปโหลดบัฟเฟอร์สำหรับแบ็กเอนด์ Vulkan
- ปรับปรุงเวลาคอมไพล์ Shader
- บัฟเฟอร์คำสั่งที่ส่งต้องไม่ซ้ำกัน
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
Chrome 125
Chrome 124
- พื้นผิวพื้นที่เก็บข้อมูลแบบอ่านอย่างเดียวและอ่านอย่างเดียว
- การสนับสนุนของ Service Worker และผู้ปฏิบัติงานที่แชร์
- แอตทริบิวต์ข้อมูลอะแดปเตอร์ใหม่
- แก้ไขข้อบกพร่อง
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
Chrome 123
- รองรับฟังก์ชัน DP4a ในตัวของ WGSL
- พารามิเตอร์ตัวชี้แบบไม่จำกัดใน WGSL
- น้ำตาลทางไวยากรณ์สำหรับลดการอ้างอิงองค์ประกอบใน WGSL
- แยกสถานะอ่านอย่างเดียวสำหรับลายฉลุและความลึก
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
Chrome 122
- ขยายการเข้าถึงด้วยโหมดความเข้ากันได้ (ฟีเจอร์ที่กำลังพัฒนา)
- เพิ่มขีดจำกัด maxVertexAttributes
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
Chrome 121
- รองรับ WebGPU บน Android
- ใช้ DXC แทน FXC สำหรับการคอมไพล์ตัวปรับแสงเงาใน Windows
- การค้นหาการประทับเวลาในการประมวลผลและแสดงผลบัตรผ่าน
- จุดแรกเข้าเริ่มต้นสำหรับโมดูลตัวปรับเฉดสี
- รองรับ display-p3 เป็นพื้นที่สี GPUExternalTexture
- ข้อมูลฮีปหน่วยความจำ
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
Chrome 120
- การรองรับค่าทศนิยม 16 บิตใน WGSL
- ก้าวข้ามขีดจำกัด
- การเปลี่ยนแปลงสถานะความลึกของลายฉลุ
- การอัปเดตข้อมูลอะแดปเตอร์
- การวัดปริมาณการค้นหาการประทับเวลา
- ฟีเจอร์ทำความสะอาดในฤดูใบไม้ผลิ
Chrome 119
- พื้นผิวแบบลอย 32 บิตที่กรองได้
- รูปแบบเวอร์เท็กซ์ unorm10-10-10-2
- รูปแบบพื้นผิวของrgb10a2uint
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
Chrome 118
- การรองรับ HTMLImageElement และ ImageData ใน
copyExternalImageToTexture() - เวอร์ชันทดลองสำหรับพื้นผิวพื้นที่เก็บข้อมูลแบบอ่านอย่างเดียวและอ่านอย่างเดียว
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
Chrome 117
- ยกเลิกการตั้งค่าบัฟเฟอร์ Vertex
- ยกเลิกการตั้งค่ากลุ่มการเชื่อมโยง
- ปิดข้อผิดพลาดจากการสร้างไปป์ไลน์แบบไม่พร้อมกันเมื่ออุปกรณ์สูญหาย
- การอัปเดตการสร้างโมดูลตัวปรับแสงเงา SPIR-V
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- ไปป์ไลน์การแคชที่มีเลย์เอาต์ที่สร้างขึ้นโดยอัตโนมัติ
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
Chrome 116
- การผสานรวม WebCodecs
- อุปกรณ์ที่สูญหายส่งคืนโดย GPUAdapter
requestDevice() - เล่นวิดีโอได้อย่างราบรื่นหากมีการเรียกใช้
importExternalTexture() - ความสอดคล้องตามข้อกำหนด
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
Chrome 115
- ส่วนขยายภาษา WGSL ที่รองรับ
- การสนับสนุนรุ่นทดลองสำหรับ Direct3D 11
- รับ GPU แบบแยกกันโดยค่าเริ่มต้นเมื่อใช้พลังงานจากไฟฟ้า AC
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
Chrome 114
- เพิ่มประสิทธิภาพ JavaScript
- getCurrentTexture() ในผืนผ้าใบที่ไม่ได้กำหนดค่าไว้แสดงข้อผิดพลาดที่ไม่ถูกต้อง
- ข้อมูลอัปเดตเกี่ยวกับ WGSL
- ข้อมูลอัปเดตเมื่อรุ่งเช้า
