運用 Gemini 更準確地瞭解控制台中的錯誤和警告
這個 Chrome 版本將生成式 AI 功能導入開發人員工具控制台,可讓您進一步瞭解收到的錯誤和警告。
如要查看 AI 生成的錯誤或警告說明,請前往控制台,按一下該訊息旁的 「瞭解這項錯誤 (警告)」按鈕,然後按照指示操作。

詳情請參閱「運用 AI 更妥善瞭解錯誤和警告」。
元素支援 @position-try 項規則 >風格
為協助您對 CSS 錨定位置偵錯,[元素]Elements >「樣式」分頁現在支援 @position-try CSS 規則。分頁會解析 position-try-options 值,並將每個選項連結至專屬的 @position-try --name 區段。

詳情請參閱「隆重推出 CSS 錨定定位 API」一文。
Chromium 問題:40279608。
「來源」面板改善項目
這個版本改善了「來源」面板的功能。
設定自動美化排版和括號關閉功能
您現在可以在「來源」中為編輯器開啟或關閉自動美化排版和括號關閉功能。精確列印功能可讓使用者讀取壓縮檔案。括號 () 或 }) 或標記 (>) 會在您輸入開頭括號時,自動加上右括號。
如要設定相關行為,請前往 設定 [設定] 並勾選或清除新的 check_box 自動右括號和 check_box 自動美化壓縮來源選項 >偏好設定 >來源。

Chromium 問題:40865010、324314570。
系統會將處理遭拒的承諾視為已捕捉到
「來源」面板現在可正確將您透過 .catch() 或兩個引數 .then() 處理的遭拒承諾視為已發現。
換句話說,當「來源」>中斷點 >check_box「在未偵測到的例外狀況時暫停」已開啟,偵錯工具就不會在類似以下的陳述式中暫停:
Promise.reject(new Error('fail')).catch((e)=>console.log('caught'));

Chromium 問題:40283993。
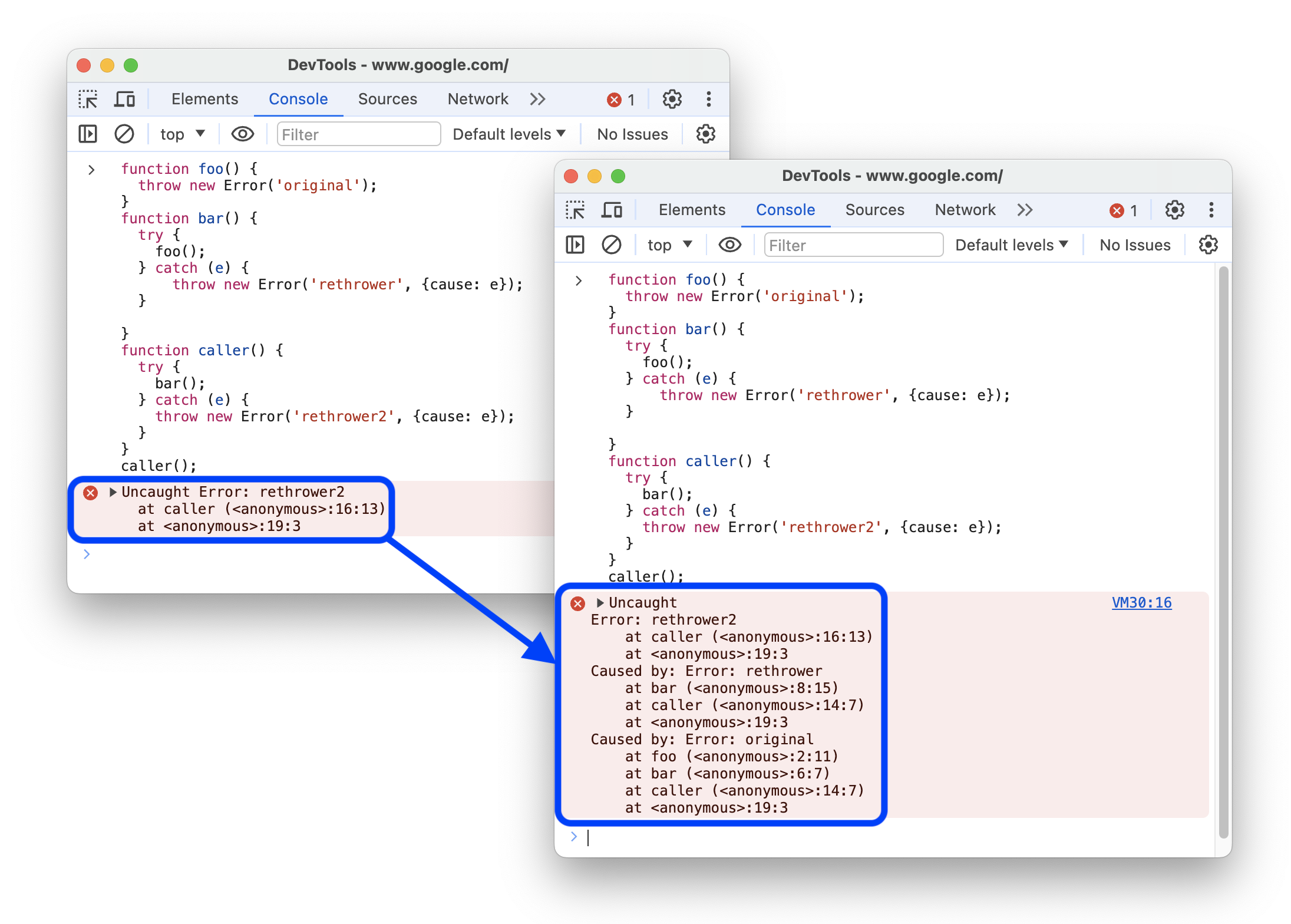
控制台中的錯誤原因
控制台現在會顯示堆疊追蹤中的錯誤原因鏈結 (如果有的話)。
為了方便偵錯,您可以在擷取和擲回錯誤時指定錯誤原因。當 Console 指引到原因鏈結時,就會輸出每個含有 Caused by: 前置字元的錯誤堆疊,因此您還是可以看到原始錯誤。

Chromium 問題:40182832。
改善網路面板
這個版本改善了「網路」面板。
檢查 Early 提示 標頭
在「Network」面板的要求中,早期提示標頭會有一個專屬的「Headers」區段。過去,您可以在「回應標頭」部分找到相關標頭。
Early 提示 是 HTTP 狀態碼 (103 Early Hints),用來在最終回應之前傳送初步 HTTP 回應。這樣一來,當伺服器正忙於產生主要資源時,伺服器就會將網頁可能使用的重要子資源 (例如樣式表或重要 JavaScript) 或來源相關提示傳送給瀏覽器。

詳情請參閱「透過早期提示使用伺服器思考時間來加快網頁載入速度」。
Chromium 問題:40222701。
隱藏「刊登序列」欄
您現在可以隱藏「Network」面板中的「Waterfall」欄,方法與隱藏其他資料欄類似。在任一欄名稱上按一下滑鼠右鍵,然後清除下拉式選單中的 check_box_outline_blank 核取方塊。

Chromium 問題:40574989。
效能面板改善項目
這個版本為「Performance」(效能) 面板進行了幾項改善。
擷取 CSS 選取器統計資料
「Performance」(效能) 面板提供新的設定,可讓您針對長時間執行的「Recalculate Style」(重新計算樣式) 事件擷取 CSS 選取器統計資料。
如要查看統計資料,請選取「Recalculate Style」(重新計算樣式) 事件,然後開啟新的「Selector Stats」(選取器統計資料) 分頁。這個分頁會顯示各選擇器的經過時間、比對嘗試次數和次數,以及各選取器不相符的緩慢路徑百分比資訊。

Chromium 問題:324282954。
變更播放順序並隱藏音軌
「效能」面板提供新的設定模式,可讓您變更及隱藏測試群組的順序。
如要進入設定模式,請按一下測試群組名稱左側的「編輯」按鈕。接著點選 arrow_upward 或 arrow_downward 即可移動音軌,或是按一下 visibility_off (隱藏功能)。完成後,按一下字幕軌名稱右側的「完成」按鈕。
下一個版本的 Chrome 126 會為這個使用者介面進行更多改善。
Chromium 問題:311439339。
忽略「Memory」面板中的保留器
您現在可以使用「Memory」(記憶體) 面板擷取堆積快照中的保留器。
如要忽略保留器,請選取物件,然後在「Retainer」部分,對保留器按一下滑鼠右鍵,從下拉式選單中選取「Ignore this 保留 er」(忽略此保留器)。忽略的保留器會在「Distance」資料欄中標示 ignored 值。如要停止忽略,請按一下頂端動作列中的「還原已忽略的保留器」。

此外,堆積快照現在支援更多 (數億) 的遏制邊緣和節點 (332350576)。
Chromium 問題:327337527。
Lighthouse 11.7.1
Lighthouse 面板現在會執行 Lighthouse 11.7.1 面板。查看完整異動清單。
值得注意的變更是已淘汰的發布商廣告外掛程式支援,但這個版本已經過時。

如要瞭解在開發人員工具中使用「Lighthouse」面板的基本概念,請參閱「Lighthouse:最佳化網站速度」。
Chromium 問題:772558。
其他精選內容
這個版本包含多項重要修正和改善項目:
- 「錄音工具」面板現已正式停用預先發布版狀態 (329271496)。
- 當自訂格式設定工具為
body()函式傳回null(此為有效行為) (329400119) 時,Console 現在不會顯示錯誤。 - 「來源」面板已更新語法醒目顯示工具,特別是現在支援
v和d旗標 - 網路 >Cookie 分頁修正了將豁免 Cookie 對應至回應 Cookie 的錯誤 (41491846)。
- Elements >「Styles」分頁現在可執行下列操作:
下載預覽頻道
建議您使用 Chrome Canary、Dev 或 Beta 版做為預設的開發瀏覽器。透過這些預覽版本,您可以存取開發人員工具中的最新功能、測試最先進的網路平台 API,以及找出網站的問題,以免使用者發現問題。
與 Chrome 開發人員工具團隊聯絡
請使用下列選項,討論貼文中的新功能和異動,或與開發人員工具相關的其他事項。
- 歡迎透過 crbug.com 提出建議或意見。
- 使用「更多選項」
 > 回報開發人員工具問題說明 >在開發人員工具中回報開發人員工具問題。
> 回報開發人員工具問題說明 >在開發人員工具中回報開發人員工具問題。 - 前往 @ChromeDevTools 張貼 Tweet。
- 歡迎在「開發人員工具」推出「最新消息」YouTube 影片或「開發人員工具秘訣」YouTube 影片留言。
開發人員工具新功能
「開發人員工具新功能」系列中的所有文章清單。
- 大部分歐洲國家/地區現正推出 Gemini 在控制台中取得的深入分析資訊
- 效能面板更新
- 強化網路追蹤
- 使用可擴充 API 自訂效能資料
- 「時間」軌跡的詳細資料
- 複製「網路」面板中的所有要求
- 利用已命名的 HTML 標記加快堆積快照,雜亂無章
- 開啟「Animations」面板來擷取動畫,並即時編輯 @keyFrames
- Lighthouse 12.1.0
- 改善無障礙功能
- 其他精選內容
- 檢查「元素」面板中的 CSS 錨定位置
- 改良來源面板
- 強化「永不停歇」
- 新捲動貼齊事件監聽器
- 改善網路面板
- 更新網路節流預設設定
- HAR 格式自訂欄位中的 Service Worker 資訊
- 在效能面板中傳送及接收 WebSocket 事件
- 其他精選內容
- 效能面板改善項目
- 使用更新後的測試群組設定模式移動及隱藏測試群組
- 忽略火焰圖中的指令碼
- 將 CPU 數量減少 20 倍
- 效能洞察面板即將淘汰
- 運用新的堆積快照中的新篩選器,找出過度使用的記憶體
- 檢查「Applications」中的儲存空間值區 >儲存空間
- 透過指令列旗標停用 self-XSS 警告
- Lighthouse 12.0.0
- 其他精選內容
- 運用 Gemini 更準確地瞭解控制台中的錯誤和警告
- 元素中的@position-try 規則支援 >樣式
- 改良來源面板
- 設定自動美化排版和括號關閉功能
- 系統會將處理遭拒的承諾視為已捕捉到
- 控制台中的錯誤原因
- 改善網路面板
- 檢查 Early 提示 標頭
- 隱藏「刊登序列」欄
- 效能面板改善項目
- 擷取 CSS 選取器統計資料
- 變更播放順序及隱藏曲目
- 在「Memory」面板中忽略保留器
- Lighthouse 11.7.1
- 其他精選內容
- 新的自動填入面板
- 強化 WebRTC 的網路節流功能
- 動畫面板中支援捲動式動畫
- 改善元素中的 CSS 巢狀結構支援功能 >樣式
- 強化版效能面板
- 在火焰圖中隱藏函式及其子項
- 從特定發起者啟動到使用者啟動的事件的箭頭
- Lighthouse 11.6.0
- 記憶體中特殊類別的工具提示 >堆積快照
- 應用程式 >儲存空間更新
- 共用儲存空間使用的位元組數
- 網路 SQL 已完全淘汰
- 涵蓋範圍面板改善項目
- 「圖層」面板可能已淘汰
- JavaScript 分析器淘汰:第 4 階段 (最終版)
- 其他精選內容
- 尋找復活節彩蛋
- 元素面板更新
- 在元素中模擬已聚焦的網頁 >樣式
var()備用項目中的顏色挑選器、角度時鐘和加/減速編輯器- CSS 長度工具已淘汰
- 「成效」中所選搜尋結果的彈出式視窗 >主要測試群組
- 網路面板更新
- 清除聯播網中的按鈕和搜尋篩選器 >「EventStream」分頁
- 提供聯播網中第三方 Cookie 豁免原因的工具提示 >Cookie
- 啟用及停用來源中的所有中斷點
- 在開發人員工具中查看適用於 Node.js 的指令碼
- Lighthouse 11.5.0
- 改善無障礙功能
- 其他精選內容
- 錄音工具擴充功能的官方集錦已推出
- 改善網路
- 「狀態」欄中顯示失敗原因
- 改良的複製子選單
- 提升效能
- 時間軸中的導覽標記
- 主測試群組中的事件發起者
- Node.js 開發人員工具的 JavaScript VM 執行個體選取器選單
- 「來源」部分的新快速鍵和指令
- 改善元素
- 您現在可以在樣式中編輯 ::view-transition pseudo-element
- 區塊容器支援對齊內容屬性
- 對模擬摺疊式裝置提供的防護機制支援
- 動態主題設定
- 「網路和應用程式」面板中的第三方 Cookie 逐步淘汰警告
- Lighthouse 11.4.0
- 改善無障礙功能
- 其他精選內容
- 改善元素
- 「網路」面板中精簡的篩選列
- 「
@font-palette-values」支援 - 支援情況:使用自訂屬性做為其他自訂資源備用資源
- 改善來源對應支援
- 效能面板改善項目
- 加強型互動追蹤
- 在「Bottom Up」、「Call Tree」和「Event Log」分頁中進行進階篩選
- 「來源」面板中的縮排標記
- 「網路」面板中覆寫標頭和內容的實用工具提示
- 用於新增及移除要求封鎖模式的全新指令選單選項
- 系統已移除 CSP 違規實驗
- Lighthouse 11.3.0
- 改善無障礙功能
- 其他精選內容
- 逐步淘汰第三方 Cookie
- 使用 Privacy Sandbox Analysis Tool 分析網站的 Cookie
- 強化忽略產品資訊
- node_modules 的預設排除模式
- 如果擷取或傳遞未忽略的程式碼,現在會停止執行
- 「
x_google_ignoreList」在來源對應中已重新命名為「ignoreList」 - 遠端偵錯期間新增輸入模式的切換鈕
- 「元素」面板現在會顯示 #document 節點的網址
- 應用程式面板中有效的內容安全政策
- 改善動畫偵錯功能
- 「您是否信任此程式碼?」「來源」和「Self-XSS」警告中的對話方塊
- 網路工作站和工作程式中的事件監聽器中斷點
<audio>和<video>的新媒體徽章- 預先載入已重新命名為「推測載入」
- Lighthouse 11.2.0
- 改善無障礙功能
- 其他精選內容
- 改良元素中的 @property 部分 >樣式
- 可編輯的 @property 規則
- 系統會回報含有無效 @property 規則的問題
- 更新要模擬的裝置清單
- 來源中指令碼標記中的 Pretty-print 內嵌 JSON
- 自動完成控制台中的不公開欄位
- Lighthouse 11.1.0
- 改善無障礙功能
- 淘汰網路 SQL
- 「Applications」中的螢幕截圖長寬比驗證資訊清單
- 其他精選內容
- 「元素」中自訂屬性的新區段 >樣式
- 改善更多本機覆寫功能
- 強化搜尋功能
- 改良後的「來源」面板
- 「來源」面板中的精簡工作區
- 重新排序來源中的窗格
- 支援更多指令碼類型的語法醒目顯示和美化排版
- 模擬偏好減少透明度的媒體功能
- Lighthouse 11
- 改善無障礙功能
- 其他精選內容
- 改善網路面板
- 更快速地在本機覆寫網頁內容
- 覆寫 XHR 和擷取要求的內容
- 隱藏 Chrome 擴充功能要求
- 人類可讀的 HTTP 狀態碼
- 預設啟用的來源設定:程式碼折疊和自動顯示檔案
- 改善第三方 Cookie 問題的偵錯功能
- 全新顏色
- Lighthouse 10.4.0
- 在應用程式面板中對預先載入功能進行偵錯
- 開發人員工具的 C/C++ WebAssembly 偵錯擴充功能現已成為開放原始碼
- 其他精選內容
- (實驗功能) 全新轉譯模擬功能:preferreds-reduced-transparency
- (實驗功能) 強化通訊協定監控
- 改善對缺少樣式表的偵錯功能
- 元素中的線性時間支援 >樣式 >Easing 編輯器
- 儲存空間值區支援和中繼資料檢視畫面
- Lighthouse 10.3.0
- 無障礙功能:鍵盤指令和改善螢幕閱讀體驗
- 其他精選內容
- 改善元素
- 新的 CSS 子格線徽章
- 工具提示中的選取器明確性
- 工具提示中的自訂 CSS 屬性值
- 來源改善項目
- 醒目顯示 CSS 語法
- 設定條件中斷點的快速鍵
- 應用程式 >跳轉追蹤因應措施
- Lighthouse 10.2.0
- 預設忽略內容指令碼
- 網路 >改善回覆功能
- 其他精選內容
- 支援 WebAssembly 偵錯功能
- 改善 Wasm 應用程式中的步行行為
- 使用「元素」面板和「問題」分頁對自動填入功能進行偵錯
- 錄音工具中的斷言
- Lighthouse 10.1.1
- 效能提升
- performance.mark() 會在「效能」頁面顯示懸停時間 >時間
- profile() 指令會填入效能 >主要
- 使用者互動速度緩慢的警告
- 網站體驗指標更新
- JavaScript 分析器淘汰:第 3 階段
- 其他精選內容
- 覆寫網路回應標頭
- 改善 Nuxt、Vite 和 Rollup 偵錯功能
- 改善 CSS 元素 >樣式
- CSS 屬性和值無效
- 動畫簡短屬性中的主要畫面格連結
- 新版控制台設定:輸入時自動完成
- 指令選單強調已編寫的檔案
- JavaScript 分析器淘汰:第二階段
- 其他精選內容
- 錄音工具更新
- 錄音工具重播功能擴充功能
- 使用 Pierce 選取器錄製
- 將錄音匯出為 Puppeteer 腳本,並透過 Lighthouse 分析進行
- 取得錄音工具的擴充功能
- 元素 >樣式更新
- 「Styles」窗格中的 CSS 說明文件
- CSS 巢狀結構支援
- 在控制台中標示記錄點和條件中斷點
- 在偵錯期間忽略不相關的指令碼
- 已開始淘汰 JavaScript 分析器
- 模擬低對比效果
- Lighthouse 10
- 其他精選內容
- 使用「Styles」窗格對 HD 高畫質色彩進行偵錯
- 強化中斷點使用者體驗
- 可自訂的錄音工具快速鍵
- 改善 Angular 的語法醒目顯示功能
- 在「應用程式」面板中重新整理快取
- 其他精選內容
- 重新載入時清除效能面板
- 錄音工具更新
- 在錄音工具中查看及醒目顯示使用者流程的程式碼
- 自訂錄音內容的選取器類型
- 在錄製時編輯使用者流程
- 自動修飾
- 改善 Vue、SCSS 和其他服務的語法醒目顯示功能和內嵌預覽
- 控制台提供符合環境條件且一致的自動完成功能
- 其他精選內容
- 錄音工具:複製為步驟選項、網頁內重播、步驟內容選單
- 在表演錄影中顯示實際函式名稱
- Play 管理中心推出新鍵盤快速鍵,來源面板
- 改善 JavaScript 偵錯功能
- 其他精選內容
- [實驗功能] 強化了管理中斷點的使用者體驗
- [實驗功能] 自動就地美化排版
- 無效 CSS 屬性的提示
- 在「錄音工具」面板中自動偵測 XPath 和文字選取器
- 逐步瞭解以半形逗號分隔的運算式
- 改善「忽略清單」設定
- 其他精選內容
- 在開發人員工具中自訂鍵盤快速鍵
- 使用鍵盤快速鍵切換淺色和深色主題
- 在記憶體檢查器中醒目顯示 C/C++ 物件
- 支援 HAR 匯入作業的完整發起者資訊
- 按下
Enter鍵後啟動 DOM 搜尋 - 針對
align-contentCSS Flexbox 屬性顯示start和end圖示 - 其他精選內容
- 依「來源」面板中「已編寫 / 部署」的檔案分組
- 非同步作業的連結堆疊追蹤
- 自動忽略已知的第三方指令碼
- 改善偵錯期間的呼叫堆疊
- 隱藏「來源」面板中忽略清單的來源
- 隱藏命令選單中的忽略清單檔案
- 「成效」面板中提供新的互動追蹤功能
- 「Performance Insights」面板中的 LCP 時間細目
- 在「錄音工具」面板中自動產生錄音檔的預設名稱
- 其他精選內容
- 錄音工具的逐步重播功能
- 在「錄音工具」面板中支援滑鼠遊標懸停事件
- 「Performance Insights」面板中的最大內容繪製 (LCP)
- 找出文字閃爍 (FOIT、FOUT) 的可能原因,找出版面配置位移的根本原因
- 「資訊清單」窗格中的通訊協定處理常式
- 「元素」面板中的頂層徽章
- 在執行階段附加 Wasm 偵錯資訊
- 支援在偵錯期間使用即時編輯功能
- 在「樣式」窗格中查看及編輯規則的 @scope
- 來源對應改善項目
- 其他精選內容
- 在偵錯期間重新啟動影格
- 錄音工具面板中的緩慢重播選項
- 為錄音工具面板建立擴充功能
- 依「來源」面板中「已編寫 / 部署」的檔案分組
- 「成效洞察」面板中的「新使用者載入時間」追蹤項目
- 顯示針對元素指派的版位
- 模擬效能錄製內容的硬體並行
- 在自動完成 CSS 變數時預覽非顏色的值
- 找出「往返快取」窗格中的封鎖影格
- 改善 JavaScript 物件的自動完成建議功能
- 改善來源對應
- 其他精選內容
- 在「錄音工具」面板中擷取按兩下事件資料,並按一下滑鼠右鍵
- Lighthouse 面板中的新時間範圍和快照模式
- 改善效能洞察面板的縮放控制項
- 確認刪除成效記錄
- 重新排列「元素」面板中的窗格
- 在瀏覽器外選擇顏色
- 改善偵錯期間的內嵌值預覽功能
- 支援大型 blob 給虛擬驗證器
- 「來源」面板中的新鍵盤快速鍵
- 改善來源對應
- 預先發布版功能:全新效能洞察面板
- 模擬淺色和深色主題的新快速鍵
- 提升「網路預覽」分頁的安全性
- 改善在中斷點重新載入功能
- 管理中心更新
- 開始時取消使用者流程錄製作業
- 在「Styles」窗格中沿用醒目顯示的虛擬元素
- 其他精選內容
- [實驗功能] 複製 CSS 變更
- [實驗功能] 瀏覽器以外的挑選顏色
- 以 JSON 檔案的形式匯入及匯出記錄的使用者流程
- 在「Styles」窗格中查看串聯圖層
- 支援
hwb()顏色函式 - 改善私有地產的顯示方式
- 其他精選內容
- [實驗功能] Lighthouse 面板推出新的時間範圍和快照模式
- 在「樣式」窗格中查看及編輯規則 @support
- 預設支援常用選取器
- 自訂錄製內容的選取器
- 重新命名錄音檔
- 在懸停時預覽類別/函式屬性
- 「效能」面板中的部分呈現影格
- 其他精選內容
- 限制 WebSocket 要求
- 「應用程式」面板中的新 Reporting API 窗格
- 支援等待「錄音工具」面板顯示/可點選的元素
- 改善控制台樣式、格式設定和篩選功能
- 使用來源對應檔案對 Chrome 擴充功能進行偵錯
- 改善「來源」面板中的來源資料夾樹狀結構
- 在「來源」面板中顯示工作站來源檔案
- Chrome 的自動深色主題更新
- 適合觸控的顏色挑選器和分割窗格
- 其他精選內容
- 預覽功能:整頁的無障礙功能樹狀結構
- 「變更」分頁提供更精確的變更
- 設定使用者流程記錄的較長逾時時間
- 使用往返快取分頁確保可快取網頁
- 新增屬性窗格篩選器
- 模擬 CSS forced-colors 媒體功能
- 懸停指令顯示尺規
- 在 Flexbox 編輯器中支援
row-reverse和column-reverse - 重播 XHR 並展開所有搜尋結果的全新鍵盤快速鍵
- Lighthouse 面板中的 Lighthouse 9
- 改良後的「來源」面板
- 其他精選內容
- [實驗功能] Reporting API 窗格中的端點
- 預先發布版功能:「新的錄音工具」面板
- 重新整理裝置模式中的裝置清單
- 自動完成功能採用 HTML 編輯格式
- 改善程式碼偵錯體驗
- 在多部裝置上同步處理開發人員工具設定
- 預先發布版功能:全新「CSS 總覽」面板
- 已還原及改善 CSS 長度編輯與複製功能
- 模擬 CSS 優先使用對比媒體功能
- 模擬 Chrome 的自動深色主題功能
- 在「Styles」窗格中以 JavaScript 形式複製宣告內容
- 「Network」面板中的「New Payload」分頁
- 改善屬性窗格中的屬性顯示方式
- 在主控台中隱藏 CORS 錯誤的選項
- 在控制台中預覽及評估正確的
Intl物件 - 一致的非同步堆疊追蹤
- 保留控制台側欄
- 「應用程式」面板中已淘汰的「應用程式快取」窗格
- [實驗功能] 應用程式面板中的全新 Reporting API 窗格
- 全新 CSS 長度編寫工具
- 在「問題」分頁中隱藏問題
- 改善屬性的顯示方式
- Lighthouse 面板中的 Lighthouse 8.4
- 將「來源」面板中的摘要排序
- 新增翻譯版本資訊的連結及回報翻譯錯誤
- 改進開發人員工具指令選單的使用者介面
- 以慣用語言使用開發人員工具
- 裝置清單中有新的 Nest Hub 裝置
- 「Frame Details」(頁框詳細資料) 檢視畫面中的來源試用
- 全新 CSS 容器查詢徽章
- 新增核取方塊來反轉網路篩選器
- 控制台側欄即將淘汰
- 在「問題」分頁和「網路」面板中顯示原始
Set-Cookies標頭 - 在控制台中將一致的多媒體原生存取子設為自有屬性
- 使用 #sourceURL 內嵌指令碼的適當錯誤堆疊追蹤
- 變更「Computed」窗格中的顏色格式
- 將自訂工具提示替換為原生 HTML 工具提示
- [實驗功能] 在「問題」分頁中隱藏問題
- 「樣式」窗格中的可編輯 CSS 容器查詢
- 「網路」面板中的網頁套件預覽
- Attribution Reporting API 偵錯
- 改善控制台中的字串處理方式
- 改善 CORS 偵錯功能
- Lighthouse 8.1
- 資訊清單窗格中新增附註網址
- 修正 CSS 比對選取器
- 在「網路」面板中美化 JSON 回應
- CSS 格線編輯器
- 在控制台中使用
const重新宣告 - 來源順序檢視工具
- 可查看影格詳細資料的全新捷徑
- 強化 CORS 偵錯支援
- 將 XHR 標籤重新命名為 Fetch/XHR
- 在「網路」面板中篩選 Wasm 資源類型
- 「網路條件」分頁中的裝置適用的使用者代理程式用戶端提示
- 在「問題」分頁中回報「測驗模式」問題
- 在效能面板中加入運算交叉點
- Lighthouse 面板中的 Lighthouse 7.5
- 淘汰了「重新啟動頁框」呼叫堆疊的內容選單
- [實驗功能] 通訊協定監控
- [實驗功能] Puppeteer 錄音工具
- 網站體驗指標資訊彈出式視窗
- 全新記憶體檢查工具
- 以視覺化方式呈現 CSS 捲動畫面
- 新增徽章設定窗格
- 採用顯示比例資訊的加強型圖片預覽畫面
- 新增網路條件按鈕,含有設定
Content-Encoding的選項 - 可查看運算值的快速指令
accent-color關鍵字- 使用顏色和圖示將問題類型分類
- 刪除信任權杖
- 「頁框詳細資料」檢視畫面中的封鎖功能
- 篩選「實驗」設定中的實驗
- 「Cache Storage」(快取儲存空間) 窗格中新增「
Vary Header」資料欄 - 支援 JavaScript 私人品牌檢查
- 進階支援中斷點偵錯功能
- 使用
[]標記法支援懸停預覽 - 改善 HTML 檔案大綱
- 適用於 Wasm 偵錯的適當錯誤堆疊追蹤
- 全新 CSS Flexbox 偵錯工具
- 全新 Core Web Vitals 疊加資料
- 已將問題數量移至 Play 管理中心狀態列
- 回報受信任網路活動問題
- 在控制台中將字串設為 (有效) JavaScript 字串常值
- 「Applications」面板中的「New Trust Tokens」窗格
- 模擬 CSS 色域媒體功能
- 更出色的漸進式網頁應用程式工具
- 「網路」面板中新增「
Remote Address Space」欄 - 提升效能
- 在「頁框詳細資料」檢視畫面中顯示允許/不允許的功能
- Cookie 窗格中新增「
SameParty」欄 - 已淘汰的非標準
fn.displayName支援 - 「設定」選單中將淘汰
Don't show Chrome Data Saver warning - [實驗功能] 「問題」分頁會自動回報低對比問題
- [實驗功能] 元素面板中的完整無障礙樹狀檢視
- 對「信任類型」違規事件偵錯支援
- 擷取可視區域外的節點螢幕截圖
- 網路要求的全新「信任權杖」分頁
- Lighthouse 面板中的 Lighthouse 7
- 支援強制執行 CSS
:target狀態 - 複製元素的新快速鍵
- 自訂 CSS 屬性的顏色挑選器
- 複製 CSS 屬性的新快速鍵
- 顯示網址解碼 Cookie 的新選項
- 僅清除顯示的 Cookie
- 「儲存空間」窗格中新增清除第三方 Cookie 的新選項
- 編輯自訂裝置的使用者代理程式用戶端提示
- 保存「記錄網路記錄」設定
- 在「網路」面板中查看 WebTransport 連線
- 「線上」重新命名為「沒有節流」
- 「Console」、「來源」面板和「樣式」窗格中的全新複製選項
- 「Frame Details」(頁框詳細資料) 檢視畫面中的新 Service Worker 資訊
- 測量「Frame Details」檢視畫面中的記憶體資訊
- 透過「問題」分頁提供意見
- 「效能」面板中捨棄的影格
- 在裝置模式中模擬摺疊式裝置和雙螢幕
- [實驗功能] 使用 Puppeteer Recorder 自動執行瀏覽器測試
- [實驗功能] 「樣式」窗格中的字型編輯器
- [實驗功能] CSS Flexbox 偵錯工具
- [實驗功能] 新的 CSP 違規事項分頁
- [實驗功能] 全新色彩對比計算 - 進階感知對比演算法 (APCA)
- 加快開發人員工具啟動速度
- 全新 CSS 角度視覺化工具
- 模擬不支援的映像檔類型
- 在「儲存空間」窗格中模擬儲存空間配額大小
- 效能面板顯示新的 Web Vitals 指標
- 在網路面板中回報 CORS 錯誤
- 「Frame Details」檢視畫面中的跨來源隔離資訊
- 「Frame Details」(頁框詳細資料) 檢視畫面中的新 Web Workers 資訊
- 針對開啟的視窗顯示開啟畫面的頁框詳細資料
- 透過「Service Workers」窗格開啟網路面板
- 複製屬性值
- 複製網路發起者的堆疊追蹤
- 在滑鼠遊標懸停時預覽 Wasm 變數值
- 在控制台中評估 Wasm 變數
- 檔案/記憶體大小的測量單位一致
- 醒目顯示「元素」面板中的虛擬元素
- [實驗功能] CSS Flexbox 偵錯工具
- [實驗功能] 自訂和弦鍵盤快速鍵
- 全新 CSS 格線偵錯工具
- 新增 WebAuthn 分頁
- 在頂端和底部面板之間移動工具
- 「Styles」窗格中新增運算側欄窗格
- 將「Computed」窗格中的 CSS 屬性分組
- Lighthouse 面板中的 Lighthouse 6.3
- 「時間」部分中的
performance.mark()事件 - 「網路」面板中的新「
resource-type」和「url」篩選器 - 影格詳細資料檢視畫面更新
- 淘汰「更多工具」選單中的
Settings - [實驗功能] 在 CSS 總覽面板中查看及修正色彩對比問題
- [實驗功能] 在開發人員工具中自訂鍵盤快速鍵
- 新增媒體面板
- 使用「元素」面板內容選單擷取節點螢幕截圖
- 「問題」分頁更新
- 模擬缺少的本機字型
- 模擬不活躍使用者
- 模擬
prefers-reduced-data - 支援新版 JavaScript 功能
- Lighthouse 面板中的 Lighthouse 6.2
- 淘汰「其他來源」Service Workers 窗格中的
- 顯示經過篩選項目的涵蓋範圍摘要
- 「Applications」面板中的新影格詳細資料檢視畫面
- 「Styles」窗格中的無障礙色彩建議
- 在「元素」面板中恢復「屬性」窗格
- 網路面板中使用者可理解的
X-Client-Data標頭值 - 「Styles」窗格中的自動完成自訂字型
- 在網路面板中持續顯示資源類型
- 「Elements」和「Network」面板中的清除按鈕
- CSS-in-JS 架構樣式編輯
- Lighthouse 面板中的 Lighthouse 6
- 淘汰首次有效繪製 (FMP)
- 支援新版 JavaScript 功能
- 「資訊清單」窗格中新增應用程式捷徑警告
- 「時間」分頁中的 Service Worker
respondWith事件 - 一致顯示「Computed」窗格
- WebAssembly 檔案的 Bytecode 偏移
- 來源面板中逐行複製及剪下
- 控制台設定更新
- 效能面板更新
- 中斷點、條件中斷點和記錄點的全新圖示
- 在新的「問題」分頁中修正網站問題
- 在「檢查模式」的工具提示中查看無障礙功能資訊
- 效能面板更新
- 控制台中有更準確的承諾術語
- 樣式窗格更新
- 淘汰「元素」面板中的「屬性」窗格
- 資訊清單窗格中的應用程式捷徑支援
- 模擬視覺障礙
- 模擬語言代碼
- 跨來源嵌入程式政策 (COEP) 偵錯
- 中斷點、條件中斷點和記錄點的全新圖示
- 查看設有特定 Cookie 的網路要求
- 將指令選單固定在左側
- 「主選單」中的「設定」選項已移至他處
- 「稽核」面板現已改名為 Lighthouse 面板
- 刪除資料夾中的所有本機覆寫值
- 更新長時間工作 UI
- 資訊清單窗格中的可遮蓋圖示支援
- 裝置模式中的 Moto G4 支援功能
- Cookie 相關更新
- 更準確的網頁應用程式資訊清單圖示
- 將滑鼠遊標懸停在 CSS
content屬性上,即可查看未逸出值 - 控制台中的來源對應錯誤
- 這項設定用於停用檔案尾端的捲動功能
- 在控制台中支援
let和class宣告 - 改善 WebAssembly 偵錯功能
- 在「Initiator」分頁中要求發起人鏈結
- 在「總覽」中醒目顯示所選的網路要求
- 「網路」面板中的網址和路徑欄
- 已更新使用者代理程式字串
- 新版 Audits 面板設定 UI
- 每個函式或每個區塊程式碼的涵蓋率模式
- 現在程式碼涵蓋率必須經由重新載入頁面啟動
- 偵錯 Cookie 遭封鎖的原因
- 查看 Cookie 值
- 模擬不同的 opts-color-scheme 和 opts-reduced-motion 偏好設定
- 程式碼涵蓋範圍更新
- 針對要求網路資源的原因進行偵錯
- Console 和「來源」面板會再次遵循縮排偏好設定
- 遊標導覽功能的新快速鍵
- 「Audits」(稽核) 面板中的多重用戶端支援
- 付款處理常式偵錯
- 稽核面板中的 Lighthouse 5.2
- 「Performance」(效能) 面板中的最大內容繪製 (Largest Contentful Paint)
- 透過主選單的檔案開發人員工具問題
- 複製元素樣式
- 以視覺化方式呈現版面配置位移
- 稽核面板中的 Lighthouse 5.1
- OS 主題同步處理
- 用於開啟中斷點編輯器的鍵盤快速鍵
- 在「網路」面板中預先擷取快取
- 查看物件時的私有屬性
- 「應用程式」面板中的通知和推送訊息
- 根據 CSS 值自動完成
- 全新的聯播網設定使用者介面
- HAR 匯出檔案中的 WebSocket 訊息
- HAR 匯入和匯出按鈕
- 即時記憶體用量
- Service Worker 註冊通訊埠編號
- 檢查背景擷取和背景同步處理事件
- Firefox 專用 Puppeteer
- 自動完成 CSS 函式時實用的預設設定
- 透過指令選單清除網站資料
- 查看所有已建立索引的資料庫
- 懸停時顯示資源的未壓縮大小
- 「Breakpoints」窗格中的內嵌中斷點
- IndexedDB 和 Cache 資源數量
- 用於停用詳細檢查工具提示的設定
- 用於在編輯器中切換分頁縮排的設定
- 醒目顯示受到 CSS 資源影響的所有節點
- 「Audits」面板中的 Lighthouse 第 4 版
- WebSocket 二進位訊息檢視器
- 在指令選單中擷取區域螢幕截圖
- 「網路」面板中的 Service Worker 篩選器
- 效能面板更新
- 「效能」面板記錄中長時間的工作
- 「計時」部分中的首次繪製畫面
- 額外提示:檢視 RGB 和 HSL 顏色代碼的快速鍵 (影片)
- 記錄點
- 檢查模式中的詳細工具提示
- 匯出程式碼涵蓋範圍資料
- 使用鍵盤瀏覽控制台
- 顏色挑選器中的 AAA 對比率線
- 儲存自訂地理位置覆寫設定
- 程式碼摺疊
- 「Frames」分頁已重新命名為「訊息」分頁
- 額外提示:按屬性篩選網路面板 (影片)
- 在「成效」面板中以視覺化方式呈現成效指標
- 在 DOM 樹狀結構中醒目顯示文字節點
- 將 JS 路徑複製到 DOM 節點
- 稽核面板更新,包括新稽核 偵測 JS 程式庫和新關鍵字,以透過「指令選單」存取「稽核」面板
- 額外提示:使用裝置模式檢查媒體查詢 (影片)
- 將滑鼠遊標懸停在即時運算式結果上,即可醒目顯示 DOM 節點
- 將 DOM 節點儲存為全域變數
- HAR 匯入與匯出作業現在提供發起人和優先順序資訊
- 透過主選單存取指令選單
- 子母畫面中斷點
- 額外提示:使用
monitorEvents()記錄節點的已啟動事件: 控制台 (影片) - 控制台中的有效運算式
- 在 Eager 評估期間醒目顯示 DOM 節點
- 效能面板最佳化
- 更可靠的偵錯功能
- 透過指令選單啟用網路節流功能
- Autocomplete 條件中斷點
- AudioContext 事件中斷
- 使用 ndb 對 Node.js 應用程式進行偵錯
- 額外提示:運用 User Timing API 評估實際使用者互動的情況
- 積極評估
- 引數提示
- 函式自動完成
- ES2017 關鍵字
- 「Audits」面板中的 Lighthouse 3.0
- BigInt 支援
- 在「Watch」窗格中新增屬性路徑
- 「顯示時間戳記」已移至「設定」
- 額外提示:較不知名的主控台方法 (影片)
- 搜尋所有網路標頭
- CSS 變數值預覽
- 複製為擷取格式
- 全新稽核、電腦設定選項和查看追蹤記錄
- 停止無限迴圈
- 「效能」分頁中的使用者載入時間
- 「記憶體」面板中明確列出 JavaScript VM 執行個體
- 「Network」分頁已重新命名為「頁面」分頁
- 深色主題更新
- 「安全性」面板中的憑證透明化資訊
- 效能面板中的網站隔離功能
- 額外提示:「圖層」面板 + 動畫檢查器 (影片)
- 「網路」面板中的黑邊
- 在裝置模式中自動調整縮放比例
- 在「Preview」和「Response」分頁中進行美化列印
- 在「預覽」分頁中預覽 HTML 內容
- 本機覆寫支援 HTML 中的樣式
- 額外提示:Blackbox 架構指令碼,讓事件監聽器的中斷點變得更實用
- 本機覆寫
- 全新無障礙工具
- 「變更」分頁
- 新版搜尋引擎最佳化 (SEO) 和成效稽核
- 「效能」面板中有多個錄製內容
- 在非同步程式碼中,透過可靠的程式碼逐步執行工作站
- 額外提示:使用 Puppeteer 自動執行開發人員工具動作 (影片)
- 效能監控工具
- 控制台側欄
- 將控制台中的類似訊息分組
- 額外提示:切換懸停虛擬類別 (影片)
- 支援多重用戶端遠端偵錯功能
- Workspace 2.0 版
- 4 項全新稽核
- 使用自訂資料模擬推播通知
- 使用自訂代碼觸發背景同步處理事件
- 額外提示:事件監聽器中斷點 (影片)
- 控制台提供頂級功能等你體驗
- 全新螢幕截圖工作流程
- 醒目顯示 CSS 格線
- 全新的物件查詢主控台 API
- 新版控制台篩選器
- 「網路」面板中的 HAR 匯入作業
- 可預覽的快取資源
- 更可預測的快取偵錯功能
- 區塊層級程式碼涵蓋率
- 行動裝置節流模擬
- 查看儲存空間用量
- 查看 Service Worker 快取回應的時間
- 透過指令選單啟用 FPS 計量器
- 設定滑鼠滾輪縮放或捲動行為
- ES6 模組偵錯支援
- 新版「Audits」面板
- 第三方徽章
- 「前往這裡」的新手勢
- 以非同步方式執行
- 在控制台中預覽更豐富的物件
- 在主控台中提供更豐富的情境選項
- 「涵蓋範圍」分頁即時更新
- 簡化網路節流選項
- 系統預設會啟用非同步堆疊
- CSS 和 JS 程式碼涵蓋率
- 整頁螢幕截圖
- 封鎖要求
- Step over async 等待
- 統一指令選單
