CSS con wrapping: 2023!
Passa ai contenuti:
- Design reattivo
- Query container
- Applicare uno stile alle query
- :ha selettore
- Aggiorna query supporti
- Esecuzione dello script delle query multimediali
- Query supporti sulla trasparenza
Wow! Il 2023 è stato un anno importante per CSS.
Da #Interop2023 a tante nuove funzionalità nel campo CSS e UI che offrono agli sviluppatori funzionalità un tempo impensabili sulla piattaforma web. Ora, ogni browser moderno supporta le query dei container, la griglia secondaria, il selettore :has() e un'intera pletora di nuovi spazi colore e funzioni. In Chrome sono supportate le animazioni con scorrimento solo CSS e l'animazione uniforme tra le visualizzazioni web con transizioni di visualizzazione. Per di più, ci sono tantissime nuove primitive che sono arrivate per offrire agli sviluppatori esperienze migliori, come la nidificazione dei CSS e gli stili con ambito.
Che anno è stato! Vogliamo concludere quest'anno per festeggiare e ringraziare tutto il duro lavoro degli sviluppatori di browser e della community web che hanno reso possibile tutto questo.
Fondamenti architettonici
Iniziamo dagli aggiornamenti al linguaggio e alle funzionalità principali dei CSS. Si tratta di funzionalità fondamentali per la creazione e l'organizzazione degli stili e che apportano un grande potere alle mani dello sviluppatore.
Funzioni trigonometriche
Chrome 111 ha aggiunto il supporto per le funzioni trigonometriche sin(), cos(), tan(), asin(), acos(), atan() e atan2(), rendendole disponibili in tutti i principali motori. Queste funzioni sono molto utili per le animazioni e il layout. Ad esempio, ora è molto più facile disporre gli elementi su un cerchio intorno a un centro scelto.
Scopri di più sulle funzioni trigonometriche in CSS.
Selezione n-th-* complessa
Supporto dei browser
Con il selettore di pseudo-classe :nth-child(), è possibile selezionare gli elementi nel DOM in base al relativo indice. La microsintassi An+B ti consente di avere un controllo preciso sugli elementi da selezionare.
Per impostazione predefinita, gli pseudos :nth-*() prendono in considerazione tutti gli elementi secondari. A partire da Chrome 111, facoltativamente, puoi trasmettere un elenco di selettore a :nth-child() e :nth-last-child(). In questo modo puoi prefiltrare l'elenco dei bambini prima che An+B faccia la sua cosa.
Nella demo seguente, la logica 3n+1 viene applicata solo alle piccole bambole filtrandole con of .small. Utilizza i menu a discesa per modificare in modo dinamico il selettore utilizzato.
Scopri di più sulle selezioni nth-* complesse.
Ambito
Chrome 118 ha aggiunto il supporto per @scope, una regola at-rule che consente di selezionare un selettore di ambito corrispondente a un sottoalbero specifico del documento. Grazie agli stili basati sull'ambito, puoi indicare in modo molto specifico gli elementi selezionati senza dover scrivere selettori eccessivamente specifici o associarli strettamente alla struttura DOM.
Un sottoalbero con ambito è definito da una radice di ambito (il limite superiore) e da un limite di ambito facoltativo (il limite inferiore).
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
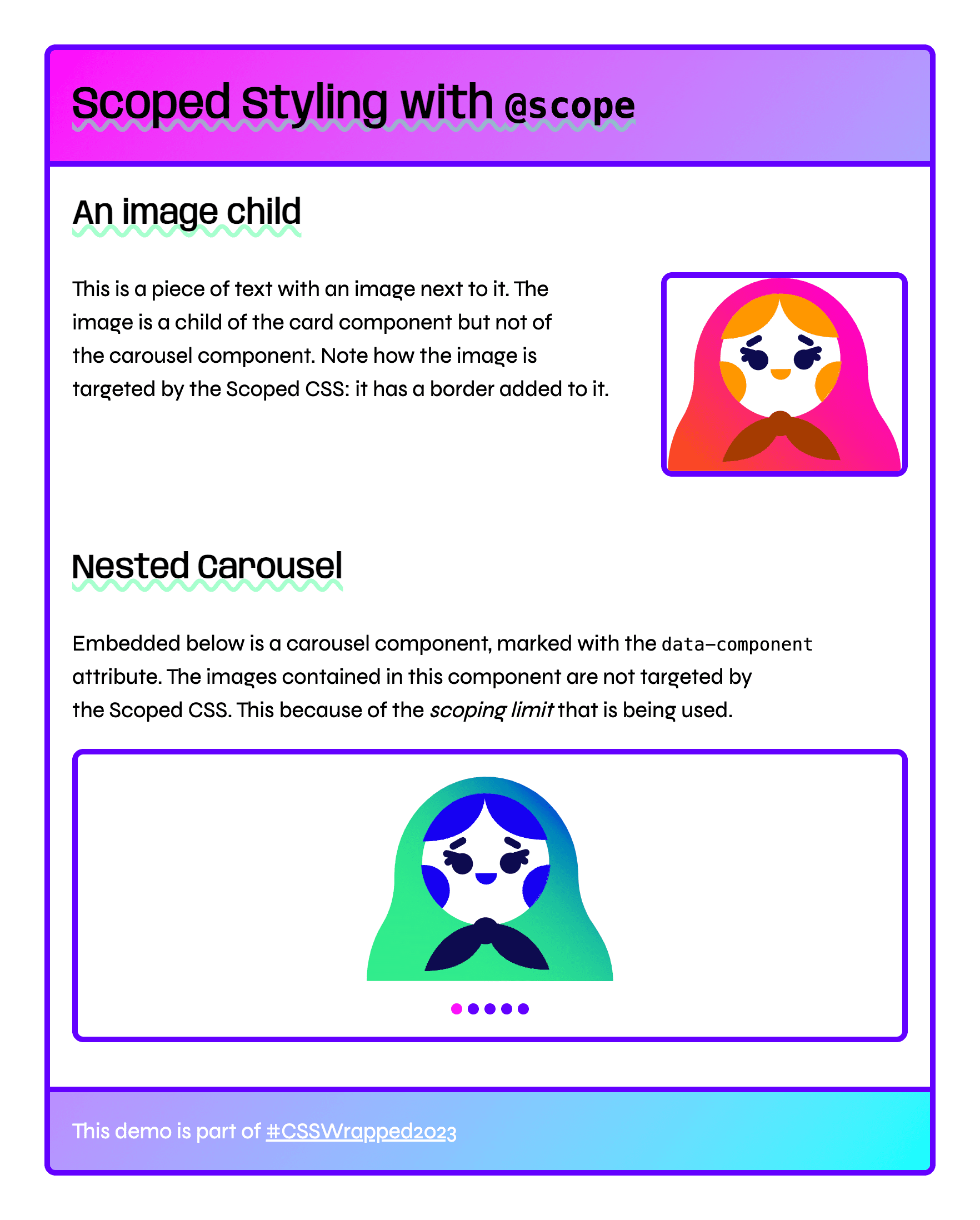
Le regole di stile inserite in un blocco di ambito avranno come target solo gli elementi all'interno del sottoalbero ritagliato. Ad esempio, la seguente regola di stile con ambito ha come target solo gli elementi <img> che si trovano tra l'elemento .card e qualsiasi componente nidificato corrispondente al selettore [data-component].
@scope (.card) to ([data-component]) {
img { … }
}
Nella demo seguente, gli elementi <img> del componente carosello non hanno corrispondenze a causa del limite di ambito applicato.
Screenshot della demo dell'ambito

Demo dal vivo Ambito
@scopeScopri di più su @scope nell'articolo "Come utilizzare @scope per limitare la copertura dei selettori". In questo articolo scoprirai il selettore :scope, come viene gestita la specificità, gli ambiti senza preludio e in che modo la cascata è influenzata da @scope.
Nidificazione
Prima della nidificazione, ogni selettore doveva essere dichiarato esplicitamente, separatamente l'uno dall'altro. Questo porta a ripetizioni, fogli di stile in blocco e un'esperienza di authoring dispersa. Ora i selettori possono continuare con le regole di stile correlate raggruppate al suo interno.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
Registra schermo Nesting
Demo dal vivo sulla Nesting
La nidificazione può ridurre il peso di un foglio di stile, ridurre il sovraccarico dovuto ai selettori ripetuti e centralizzare gli stili dei componenti. La sintassi è stata inizialmente rilasciata con una limitazione che ha richiesto l'utilizzo di & in vari punti, ma poi è stata rimossa con un aggiornamento della sintassi semplificato con nidificazione.
Scopri di più sulla nidificazione.
Griglia secondaria
CSS subgrid consente di creare griglie più complesse con un migliore allineamento tra i layout secondari. Consente a una griglia che si trova all'interno di un'altra griglia di adottare le righe e le colonne della griglia esterna come proprie, utilizzando subgrid come valore per le righe o le colonne della griglia.
Registra schermo sottoscrittore
Demo dal vivo di Subgrid
La griglia secondaria è particolarmente utile per allineare gli elementi di pari livello ai contenuti dinamici degli altri. In questo modo i copywriter, gli scrittori UX e i traduttori non tentano di creare testi di progetto adatti nel layout. Con la griglia secondaria, il layout può essere regolato per adattarsi ai contenuti.
Scopri di più sulla rete secondaria.
Tipografia
La tipografia web ha registrato alcuni aggiornamenti importanti nel 2023. Un miglioramento progressivo particolarmente interessante è la proprietà text-wrap. Questa proprietà consente la regolazione del layout tipografico, composta nel browser senza bisogno di script aggiuntivi. Di' addio alla complicata lunghezza delle linee e dai il benvenuto a elementi tipografici più prevedibili.
Lettera iniziale
All'inizio dell'anno in Chrome 110, la proprietà initial-letter è una piccola ma potente funzionalità CSS che imposta lo stile per il posizionamento delle lettere iniziali. Puoi posizionare le lettere nello stato scartato o in rilievo. La proprietà accetta due argomenti: il primo per determinare in che misura inserire la lettera nel paragrafo corrispondente e il secondo per quanto riguarda l'elevazione della lettera sopra. Puoi anche eseguire una combinazione di entrambi, ad esempio nella demo che segue.
Screenshot lettera iniziale

Demo lettera iniziale
initial-letter per lo pseudoelemento ::first-letter per guardarlo cambiare.Scopri di più sulla lettera iniziale.
text-wrap: bilanciato e bello
In qualità di sviluppatore, non conosci le dimensioni finali, le dimensioni dei caratteri o persino la lingua di un titolo o di un paragrafo. Nel browser sono presenti tutte le variabili necessarie per un trattamento efficace ed estetico del testo a capo. Poiché il browser conosce tutti i fattori, come le dimensioni del carattere, la lingua e l'area assegnata, è un ottimo candidato per la gestione di layout di testo avanzati e di alta qualità.
È qui che entrano in gioco due nuove tecniche di testo a capo, una chiamata balance e l'altra pretty. Il valore balance cerca di creare un blocco di testo armonioso, mentre pretty cerca di prevenire la presenza di orfani e di garantire un sillabazione sano. Entrambe queste attività vengono tradizionalmente svolte a mano ed è incredibile affidare il lavoro al browser e farlo funzionare per qualsiasi lingua tradotta.
Registra schermo con testo a capo
Demo dal vivo con testo a capo
balance e pretty su un titolo e un paragrafo. Prova a tradurre la demo in un'altra lingua.Scopri di più su text-wrap: balance.
Colore
Il 2023 è stato l'anno dei colori per la piattaforma web. Grazie ai nuovi spazi colore e alle nuove funzioni che consentono di applicare temi cromatici dinamici, niente potrà impedirti di creare temi vividi e accattivanti che i tuoi utenti meritano, rendendoli anche personalizzabili.
Spazi colore HD (livello di colore 4)
Dall'hardware al software, dal CSS alle luci lampeggianti; Può essere necessario tanto lavoro per cercare di rappresentare colori perfetti come i nostri occhi umani. Nel 2023 abbiamo nuovi colori, più colori, nuovi spazi colore, funzioni per i colori e nuove funzionalità.
CSS e colore ora possono:
- Controlla se l'hardware dello schermo degli utenti è in grado di utilizzare colori HDR ad ampia gamma.
- Verifichi se il browser dell'utente comprende la sintassi dei colori come Oklch o Display P3.
- Specifica i colori HDR in Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ e altri ancora.
- Creare sfumature con i colori HDR,
- Interpolare i gradienti in spazi colore alternativi.
- Mescola i colori con color-mix().
- Crea varianti di colore con la relativa sintassi.
Registra schermo a colori 4
Demo Colore 4
Scopri di più su Colore 4 e spazi colore.
funzione color-mix
La combinazione dei colori è un'attività classica e nel 2023 CSS può farlo anche. Non solo puoi mescolare il bianco o il nero con un colore, ma anche la trasparenza, e fai tutto questo in qualsiasi spazio colore di tua scelta. È contemporaneamente una funzione colore di base e una funzione colore avanzata.
Registra schermo color-mix()
Demo color-mix()
Puoi pensare a color-mix() come a un momento nel tempo proveniente da una sfumatura. Dove un gradiente mostra tutti i passaggi necessari per passare dal blu al bianco, color-mix() mostra un solo passaggio. Le cose si avanzano quando inizi a prendere in considerazione gli spazi colore e impari quanto può essere diverso lo spazio colore combinato con i risultati.
Scopri di più su color-mix().
Sintassi relativa dei colori
La sintassi relativa dei colori (RCS) è un metodo complementare a color-mix() per creare varianti di colore. È leggermente più potente di color-mix() ma anche una strategia diversa per lavorare con i colori. color-mix() può mescolare il colore bianco per schiarire un colore, dove RCS fornisce un accesso preciso al canale della luminosità e la possibilità di usare calc() sul canale per ridurre o aumentare la luminosità in modo programmatico.
Registra schermo RCS
Demo dal vivo RCS
RCS consente di eseguire manipolazioni relative e assolute a un colore. Una variazione relativa è una variazione in cui si prende il valore corrente di saturazione o luminosità e lo modifichi con calc(). Una modifica assoluta è una modifica in cui sostituisci il valore di un canale con uno completamente nuovo, come l'impostazione dell'opacità al 50%. Questa sintassi offre strumenti significativi per la stesura dei temi, solo nelle varianti temporali e altro ancora.
Scopri di più sulla sintassi dei colori relativi.
Progettazione reattiva
Il responsive design si è evoluto nel 2023. Questo anno rivoluzionario ha attivato nuove funzionalità che cambiano completamente il modo in cui creiamo esperienze reattive sul web e hanno inaugurato un nuovo modello di reattivo design basato su componenti. La combinazione di query del container e :has() supporta componenti che possiedono uno stile adattabile e logico in base alle dimensioni dell'elemento principale e alla presenza o allo stato di uno qualsiasi degli elementi figlio. Ciò significa che finalmente puoi separare il layout a livello di pagina da quello a livello di componente e scrivere la logica una volta per utilizzare il componente ovunque.
Query contenitore dimensioni
Anziché utilizzare le informazioni sulle dimensioni globali dell'area visibile per applicare gli stili CSS, le query contenitore supportano l'esecuzione di query su un elemento principale all'interno della pagina. Ciò significa che i componenti possono essere definiti in modo dinamico in più layout e in più viste. Le query container per dimensioni sono diventate stabili in tutti i browser moderni a San Valentino quest'anno (14 febbraio).
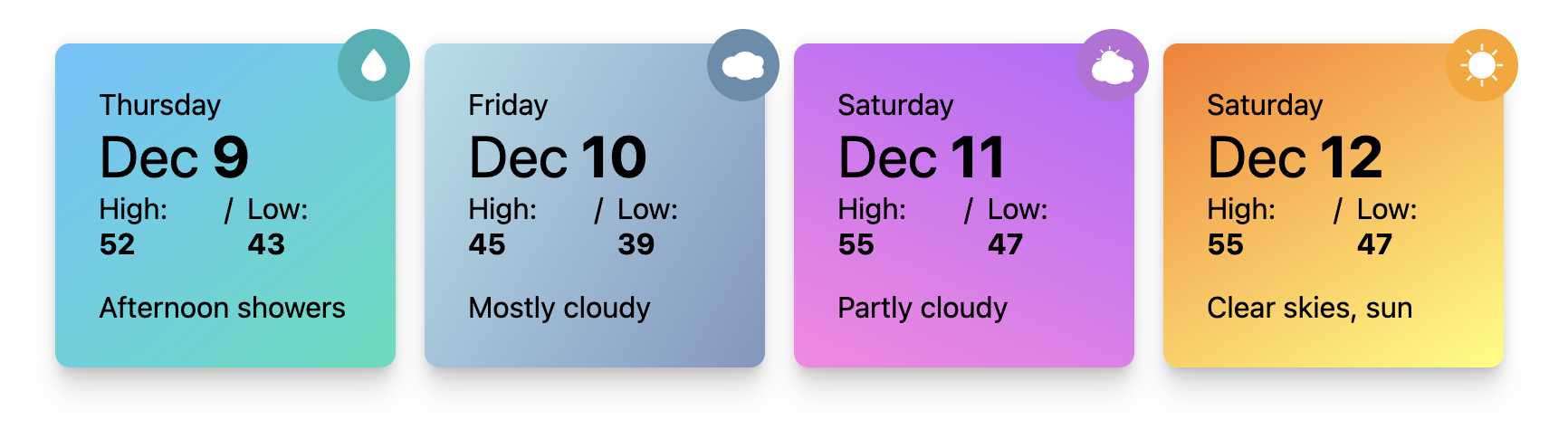
Per utilizzare questa funzionalità, configura prima il contenimento per l'elemento su cui esegui la query e poi, come per una query multimediale, usa @container con i parametri di dimensione per applicare gli stili. Insieme alle query container, ottieni le dimensioni delle query container. Nella demo seguente, per ridimensionare l'intestazione della scheda viene utilizzata la dimensione della query contenitore cqi, che rappresenta la dimensione del contenitore in linea.
Registra schermo @container
Demo @container
Scopri di più sull'utilizzo delle query sul container.
Applicare uno stile alle query contenitore
Le query di stile hanno ottenuto un'implementazione parziale in Chrome 111. Al momento, con le query di stile, puoi eseguire query sul valore delle proprietà personalizzate su un elemento principale quando utilizzi @container style(). Ad esempio, esegui una query se il valore di una proprietà personalizzata esiste o è impostato su un determinato valore, come @container style(--rain: true).
Screenshot della query di stile

Demo query di stile
Sebbene sembri simile all'utilizzo di nomi di classi in CSS, le query di stile presentano alcuni vantaggi. La prima è che, con le query di stile, è possibile aggiornare il valore in CSS secondo necessità per gli pseudo stati. Inoltre, nelle versioni future dell'implementazione, potrai eseguire query su intervalli di valori per determinare lo stile applicato, ad esempio style(60 <= --weather <= 70), e lo stile basato su coppie proprietà-valore, come style(font-style: italic).
Scopri di più sull'utilizzo delle query di stile.
Selettore:has()
Per quasi 20 anni gli sviluppatori hanno chiesto un "selettore genitori" in CSS. Questo è possibile grazie al selettore :has() fornito in Chrome 105. Ad esempio, se utilizzi .card:has(img.hero) verranno selezionati gli elementi .card che hanno un'immagine hero come secondaria.
Screenshot demo :has()

Demo dal vivo :has()
:has(): scheda senza/con immaginePoiché :has() accetta un elenco di selettore relativo come argomento, puoi selezionare molto di più dell'elemento principale. Utilizzando vari combinatori CSS, è possibile non solo salire nell'albero DOM, ma anche effettuare selezioni laterali. Ad esempio, li:has(+ li:hover) selezionerà l'elemento <li> che precede l'elemento <li> su cui è stato mostrato il passaggio del mouse.
Registra schermo :has()
Demo :has()
:has(): DockScopri di più sul selettore :has() CSS.
Aggiorna query supporti
La query multimediale update ti consente di adattare l'UI alla frequenza di aggiornamento di un dispositivo. La funzionalità può riportare un valore fast, slow o none che si riferisce alle funzionalità di diversi dispositivi.
La maggior parte dei dispositivi per cui progetti hanno una frequenza di aggiornamento elevata. Sono inclusi i computer e la maggior parte dei dispositivi mobili. Gli eReader e i dispositivi, come i sistemi di pagamento a basso consumo, potrebbero avere una frequenza di aggiornamento lenta. Sapere che il dispositivo non è in grado di gestire le animazioni o gli aggiornamenti frequenti significa che puoi risparmiare l'utilizzo della batteria o correggere gli aggiornamenti della visualizzazione.
Aggiorna Registra schermo
Aggiorna demo
Scopri di più su @media (update).
Esecuzione dello script delle query multimediali
La query supporti di scripting può essere utilizzata per verificare se JavaScript è disponibile o meno. Questa opzione è molto utile per un miglioramento progressivo. Prima di questa query supporti, una strategia per rilevare se JavaScript era disponibile consisteva nel posizionare una classe nojs nell'HTML e rimuoverla con JavaScript. Questi script possono essere rimossi, in quanto ora CSS ha un modo per rilevare JavaScript e apportare le modifiche necessarie.
Scopri come attivare e disattivare JavaScript in una pagina per i test tramite Chrome DevTools qui.
Creazione dello screencast per la creazione di script
Demo di scripting
Prendi in considerazione un cambio di tema su un sito web: la query multimediale di scripting può aiutarti a far funzionare il passaggio rispetto alla preferenza di sistema poiché non è disponibile JavaScript. In alternativa, considera l'utilizzo di un componente di un sensore: se JavaScript è disponibile, è possibile far scorrere il dito sull'interruttore con un gesto, invece di attivarlo e disattivarlo. Tante ottime opportunità per eseguire l'upgrade dell'esperienza utente se è disponibile lo scripting, offrendo al contempo un'esperienza di base significativa se lo scripting è disattivato.
Scopri di più sullo script.
Query multimediale con trasparenza ridotta
Le interfacce non opache possono causare mal di testa o ostacolare visivamente i vari tipi di deficit della vista. Questo è il motivo per cui Windows, macOS e iOS hanno preferenze di sistema che possono ridurre o rimuovere la trasparenza dall'interfaccia utente. Questa query multimediale per prefers-reduced-transparency si adatta bene alle altre query multimediali preferite, che ti consentono di dare libero sfogo alla tua creatività e di adeguarti agli utenti.
Registra schermo a trasparenza ridotta
Demo sulla trasparenza ridotta
In alcuni casi, puoi fornire un layout alternativo senza che i contenuti si sovrappongano ad altri contenuti. In altri casi, l'opacità di un colore può essere regolata in modo che sia opaca o quasi. Il seguente post del blog contiene demo più interessanti che si adattano alle preferenze dell'utente; dai un'occhiata se sei curioso di sapere quali sono i momenti in cui questa query multimediale risulta utile.
Scopri di più su @media (prefers-reduced-transparency).
Interazione
L'interazione è una pietra miliare delle esperienze digitali. Consente agli utenti di ricevere feedback sugli elementi su cui hanno fatto clic e sulla posizione in cui si trovano in uno spazio virtuale. Quest'anno sono state introdotte molte funzionalità entusiasmanti che hanno reso le interazioni più facili da scrivere e implementare, consentendo un percorso fluido dell'utente e un'esperienza web più ottimizzata.
Visualizza transizioni
Le transizioni di tipo visualizzazione hanno un enorme impatto sull'esperienza utente di una pagina. Con l'API View Transiziones, puoi creare transizioni visive tra due stati pagina dell'applicazione a pagina singola. Queste transizioni possono essere transizioni di pagina intera o elementi più piccoli su una pagina, come l'aggiunta o la rimozione di un nuovo elemento da un elenco.
La funzione document.startViewTranstion è l'elemento fondamentale dell'API View Transiziones. Passa una funzione che aggiorna il DOM al nuovo stato e l'API si occupa di tutto al posto tuo. A questo scopo, acquisisce un'istantanea "prima e dopo" e poi passa da una all'altra. Con CSS puoi controllare cosa viene acquisito e, facoltativamente, personalizzare il modo in cui questi snapshot devono essere animati.
Registra schermo VT
Demo VT
L'API View Transiziones per applicazioni a pagina singola disponibile in Chrome 111. Scopri di più sulle transizioni della vista.
Funzione di easing lineare
Supporto dei browser
Non farti ingannare dal nome di questa funzione. La funzione linear() (da non confondere con la parola chiave linear) consente di creare in modo semplice funzioni di easing complesse, con il rischio di perdere una certa precisione.
Prima del giorno linear(), che veniva distribuito in Chrome 113, era impossibile creare effetti di rimbalzo o primaverili in CSS. Grazie a linear()è possibile approssimare questi easing semplificandoli a una serie di punti e quindi interpolando linearmente i due punti.
linear() utilizza questi punti e interpola in modo lineare tra loro.Registra schermo con easing lineare
Demo di easing lineare
linear().Scopri di più su linear(). Per creare curve linear(), utilizza il generatore di easing lineare.
Fine dello scorrimento
Molte interfacce includono interazioni di scorrimento e talvolta occorre sincronizzare le informazioni pertinenti alla posizione di scorrimento corrente o recuperare i dati in base allo stato attuale. Prima dell'evento scrollend, dovevi utilizzare un metodo di timeout impreciso che poteva attivarsi mentre il dito dell'utente era ancora sullo schermo. Con l'evento scrollend, hai un evento di scorrimento a tempo che comprende se l'utente sta ancora compiendo un gesto o meno.
Registra schermo a scorrimento
Demo scorrimento fine
Questo era importante per il browser perché JavaScript non è in grado di monitorare la presenza di dita sullo schermo durante uno scorrimento, ma le informazioni semplicemente non sono disponibili. I blocchi di codice non accurato del tentativo di fine dello scorrimento ora possono essere eliminati e sostituiti con un evento ad alta precisione di proprietà del browser.
Scopri di più sullo scrollend.
Animazioni basate sullo scorrimento
Le animazioni basate sullo scorrimento sono una funzionalità molto interessante disponibile in Chrome 115. Consentono di prendere un'animazione CSS esistente o un'animazione creata con l'API Web Animations e associarla all'offset di scorrimento di uno scorrimento. Mentre scorri verso l'alto e verso il basso oppure verso sinistra e destra con uno scorrimento orizzontale, l'animazione collegata eseguirà lo scrubbing avanti e indietro nella risposta diretta.
Con una funzionalità di scorrimento puoi tenere traccia dell'avanzamento complessivo di uno scorrimento, come mostrato nella demo seguente. Mentre scorri verso la fine della pagina, il testo si rivela carattere per carattere.
Registra schermo SDA
Demo SDA
Con una ViewTimeline puoi monitorare un elemento mentre attraversa l'area di scorrimento. Funziona in modo simile al modo in cui IntersectionObserver monitora un elemento. Nella demo seguente, ogni immagine si rivela dal momento in cui entra nell'area di scorrimento fino a quando non è al centro.
Registra schermo demo SDA
Demo dal vivo SDA
Poiché le animazioni basate sullo scorrimento funzionano con le animazioni CSS e con l'API Web Animations, puoi trarre vantaggio da tutti i vantaggi offerti da queste API. Ciò include la possibilità di far funzionare queste animazioni dal thread principale. Ora puoi avere animazioni fluide e fluide, guidate dallo scorrimento, che scorrono dal thread principale con poche righe di codice extra. Cosa non ti piace?
Per scoprire di più sulle animazioni basate sullo scorrimento, consulta questo articolo con tutti i dettagli o consulta lo scorrimento guidato-animations.style che include molte demo.
Allegato cronologia differita
Quando applichi un'animazione basata sullo scorrimento tramite CSS, il meccanismo di ricerca per trovare lo scorrimento di controllo si sposta sempre verso l'alto nell'albero DOM, limitandolo ai soli predecessori di scorrimento. Molto spesso, però, l'elemento che deve essere animato non è un elemento secondario dello scorrimento ma si trova in un sottoalbero completamente diverso.
Per consentire all'elemento animato di trovare una sequenza temporale di scorrimento denominata di un non predecessore, utilizza la proprietà timeline-scope in un elemento principale condiviso. In questo modo è possibile associare l'elemento scroll-timeline o view-timeline definito con questo nome, ampliando così l'ambito. Con questa opzione attiva, qualsiasi account secondario del publisher principale condiviso può utilizzare la sequenza temporale con quel nome.

timeline-scope dichiarato nell'elemento principale condiviso, il valore scroll-timeline dichiarato sullo scorrimento può essere trovato dall'elemento che lo utilizza come animation-timelineRegistra schermo demo
Demo live
Scopri di più su timeline-scope.
Animazioni delle proprietà discrete
Un'altra nuova funzionalità del 2023 è la possibilità di animare animazioni discrete, come l'animazione da e verso display: none. In Chrome 116, puoi utilizzare display e content-visibility nelle regole per i fotogrammi chiave. Puoi anche eseguire la transizione di qualsiasi proprietà discreta nel punto del 50% anziché nel punto 0%. Questo si ottiene utilizzando la proprietà transition-behavior utilizzando la parola chiave allow-discrete o nella proprietà transition come forma abbreviata.
Anim. discreta. Screencast
Anim. discreta Demo
Scopri di più sulla transizione di animazioni discrete.
@starting-style
La regola CSS @starting-style si basa su nuove funzionalità web per l'animazione da e verso display: none. Questa regola consente di assegnare a un elemento un elemento "prima dell'apertura" che il browser può cercare prima che l'elemento sia aperto nella pagina. Questo è molto utile per le animazioni delle voci e per l'animazione in elementi come popover o finestre di dialogo. Può essere utile anche quando crei un elemento e vuoi dargli la possibilità di animarsi. Considera l'esempio seguente, che anima un attributo popover (vedi la sezione successiva) in modo che venga visualizzato e inserito nel livello superiore in modo uniforme dall'esterno dell'area visibile.
Registra schermo @starting-style
Demo @starting-style
Scopri di più su @starting-style e su altre animazioni delle voci.
Overlay
Puoi aggiungere la nuova proprietà overlay CSS alla transizione per consentire agli elementi con stili di livello superiore, come popover e dialog, di animarsi in modo uniforme fuori dal livello superiore. Se non esegui la transizione dell'overlay, l'elemento tornerà immediatamente a essere ritagliato, trasformato e coperto, senza che la transizione avvenga. Analogamente, overlay consente a ::backdrop di animarsi in modo fluido quando viene aggiunto a un elemento di livello superiore.
Registra schermo overlay
Demo dal vivo overlay
Scopri di più sull'overlay e su altre animazioni di uscita.
Componenti
Il 2023 è stato un grande anno per l'intersezione dei componenti di stile e HTML, con la destinazione popover e molto lavoro fatto per il posizionamento degli ancoraggi e il futuro dei menu a discesa di stile. Questi componenti semplificano la creazione di pattern di UI comuni senza dover fare affidamento su librerie aggiuntive o creare ogni volta i tuoi sistemi di gestione dello stato da zero.
Popolarità
L'API Popover ti consente di creare elementi che si trovano sopra il resto della pagina. Potrebbero includere menu, selezione e descrizioni comando. Puoi creare un semplice popover aggiungendo l'attributo popover e un id all'elemento che viene visualizzato e collegando il relativo attributo id a un pulsante di chiamata utilizzando popovertarget="my-popover". L'API Popover supporta:
- Passa al livello superiore. I popover vengono visualizzati su un livello separato al di sopra del resto della pagina, così non è necessario intervenire con z-index.
- Funzionalità per ignorare facilmente. Se fai clic all'esterno dell'area popover, il popover verrà chiuso e ripristinerà lo stato attivo.
- Gestione predefinita dello stato attivo. Se apri il popover, la scheda successiva si ferma all'interno del popover.
- Associazioni da tastiera accessibili. Se premi il tasto
esco attivi/disattivi due volte, il popover si chiuderà e ripristinerà lo stato attivo. - Associazioni di componenti accessibili. Connessione di un elemento popover a un trigger popover semanticamente.
Registra schermo popover
Demo dal vivo di Popover
Regole orizzontali in Seleziona
Un'altra piccola modifica al codice HTML, introdotta quest'anno in Chrome e Safari, è la possibilità di aggiungere elementi con regole orizzontali (tag <hr>) agli elementi <select> per suddividere visivamente i contenuti. In precedenza, l'inserimento di un tag <hr> in una selezione semplicemente non eseguiva il rendering. Quest'anno, però, sia Safari sia Chrome supportano questa funzionalità, consentendo una migliore separazione dei contenuti all'interno degli elementi <select>.
Seleziona screenshot

Seleziona Demo dal vivo
Scopri di più sull'utilizzo dell'utilizzo di hr in select
:pseudoclassi valide dall'utente e non valide
Quest'anno, stabili in tutti i browser, :user-valid e :user-invalid si comportano in modo simile alle pseudoclassi :valid e :invalid, ma corrispondono a un controllo del modulo solo dopo che un utente ha interagito in modo significativo con l'input. Un controllo modulo obbligatorio e vuoto corrisponderà a :invalid anche se un utente non ha iniziato a interagire con la pagina. Lo stesso controllo non corrisponderà a :user-invalid finché l'utente non modifica l'input e lo ha lasciato in uno stato non valido.
Con questi nuovi selettori, non è più necessario scrivere codice stateful per tenere traccia dell'input modificato da un utente.
:utente-* Registra schermo
Demo dal vivo :user-*
Scopri di più sull'utilizzo degli pseudoelementi di convalida del modulo user-*.
Fisarmonica esclusiva
Supporto dei browser
Un pattern UI comune sul web è un componente accordion. Per implementare questo pattern, combina alcuni elementi <details>, spesso raggruppandoli visivamente per indicare che appartengono.
Una novità di Chrome 120 è il supporto dell'attributo name negli elementi <details>. Quando viene utilizzato questo attributo, più elementi <details> con lo stesso valore name formano un gruppo semantico. Al massimo un elemento del gruppo può essere aperto alla volta: quando apri uno degli elementi <details> del gruppo, quello aperto in precedenza verrà chiuso automaticamente. Questo tipo di fisarmonica è chiamata fisarmonica esclusiva.
Gli elementi <details> che fanno parte di un accordion esclusiva non devono necessariamente essere fratelli o sorelle. Possono essere sparsi nel documento.
Il CSS ha avuto una tale rinascita negli ultimi anni, in particolare nel corso del 2023. Se sei un nuovo utente di CSS o vuoi solo un ripasso delle nozioni di base, dai un'occhiata al nostro corso senza costi Learn CSS insieme agli altri corsi senza costi disponibili su web.dev.
Ti auguriamo buone feste e ci auguriamo che tu possa integrare al più presto alcune di queste nuove e straordinarie funzionalità di CSS e UI nel tuo lavoro.
⇾ Il team di sviluppo della UI di Chrome,


