1. Introduction
This section is not normative.
Level 1 of this specification defined properties to control the geometry of an element’s float area. This level defines how shapes apply to exclusions. It also includes a shape-inside property for applying a shape to an element’s content area. Finally, it defines new ways of specifying shapes for all of these applications.
1.1. Value Definitions
This specification follows the CSS property definition conventions from [CSS2] using the value definition syntax from [CSS-VALUES-3]. Value types not defined in this specification are defined in CSS Values & Units [CSS-VALUES-3]. Combination with other CSS modules may expand the definitions of these value types.
In addition to the property-specific values listed in their definitions, all properties defined in this specification also accept the CSS-wide keywords as their property value. For readability they have not been repeated explicitly.
2. Terminology
- exclusion area
-
The area used for excluding inline flow content around an exclusion box. The exclusion area is equivalent to the border box for an exclusion box. This specification’s shape-outside property can be used to define arbitrary, non-rectangular exclusion areas. The shape-inside property also defines an exclusion area, but in this case it is the area outside the shape that inline content avoids.
- float area
-
The area used for wrapping content around a float element. By default, the float area is the float element’s margin box. This specification’s shape-outside property can be used to define arbitrary, non-rectangular float areas.
- content area
-
The content area is normally used for layout of the inline flow content of a box.
- direction-agnostic size
-
The direction-agnostic size of a box is equal to the length of the diagonal of the box, divided by sqrt(2).
Note: This is a method of averaging the width and height of a box used by SVG in some cases, when a percentage of a box’s size is desired but the context doesn’t specifically favor the width or the height. For square boxes, this is the same as the width/height.
3. Shapes
Shapes define arbitrary geometric contours around which inline content flows. The shape-outside property defines the float area for a float, and the exclusion area for an exclusion.
4. Basic Shapes
Add the final level 1 section.
4.1. Supported Shapes
Add the final level 1 sections.
4.1.1. The shape() Function
While the path() function allows reuse of the SVG path syntax to define more arbitrary shapes than allowed by more specialized shape functions, it requires writing a path as a single string (which is not compatible with, for example, building a path piecemeal with var()), and inherits a number of limitations from SVG, such as implicitly only allowing the px unit.
The shape() function defines a path in the same way, but does so with more standard CSS syntax, and allows the full range of CSS functionality, such as additional units and math functions.
shape() = shape( <'fill-rule'>? from <coordinate-pair>, <shape-command>#)
The <'fill-rule'> is interpreted identically to the same argument in path().
The rest of the arguments define a list of path data commands, identical to that of an SVG Path, which the function represents.
The from <coordinate-pair> represents the starting point for the first shape-command. It adds an initial absolute moveto to the list of path data commands, with the <coordinate-pair> measured from the top-left corner of the reference box.
The sequence of <shape-command>s represent further path data commands. Each command’s starting point is the previous command’s ending point.
<shape-command> = <move-command> | <line-command> | <hv-line-command> |
<curve-command> | <smooth-command> | <arc-command> | close
<coordinate-pair> = <length-percentage>{2}
<by-to> = by | to
<move-command> = move <by-to> <coordinate-pair>
<line-command> = line <by-to> <coordinate-pair>
<hv-line-command> = [hline | vline] <by-to> <length-percentage>
<curve-command> = curve [<by-to> <coordinate-pair> using <coordinate-pair>{1,2}]
<smooth-command> = smooth [[<by-to> <coordinate-pair>] || [using <coordinate-pair>]?]
<arc-command> = arc [[<by-to> <coordinate-pair>] || [of <length-percentage>{1,2}] ||
<arc-sweep>? || <arc-size>? || [rotate <angle>]?]
<arc-sweep> = cw | ccw
<arc-size> = large | small
- <coordinate-pair> = <length-percentage>{2}
- Defines a pair of coordinates, representing a rightward and downward offset, respectively, from a specified reference point. Percentages are resolved against the width or height, respectively, of the reference box.
- <by-to> = by | to
-
Every command can be specified in "absolute" or "relative" coordinates,
determined by their <by-to> component. to indicates that any <coordinate-pair>s in the command
are relative to the top-left corner of the reference box,
while by indicates that the <coordinate-pair>s
are relative to the command’s starting point.
Note: In either case, <percentage> values in <coordinate-pair>s are always computed relative to the reference box’s size.
- <move-command> = move <by-to> <coordinate-pair>
-
Adds a moveto command
to the list of path data commands,
with an ending point specified by the <coordinate-pair>.
This draws nothing, and merely "moves the pen" for the next command.
Note: This starts a new subpath, for the purpose of the close command.
- <line-command> = line <by-to> <coordinate-pair>
-
Adds a lineto command
to the list of path data commands,
with an ending point specified by the <coordinate-pair>.
This draws a straight line from the command’s starting point to its ending point.
- <hv-line-command> = [hline | vline] <by-to> <length-percentage>
-
Adds a horizontal (for hline) or vertical (for vline) lineto command
to the list of path data commands.
This is equivalent to a line command with the <length-percentage> given as the horizontal or vertical component, respectively, of the <coordinate-pair>, and the other component specified appropriately to make the line horizontal or vertical.
- <curve-command> = curve [[<by-to> <coordinate-pair>] || [using <coordinate-pair>{1,2}]]
-
Adds a Bézier curve command to the list of path data commands,
ending at the point specified by the first <coordinate-pair>.
The using component specifies control points for the curve: if a single <coordinate-pair> is provided, the command specifies a quadratic curve; if two <coordinate-pair>s are provided, it specifies a cubic curve.
- <smooth-command> = smooth [[<by-to> <coordinate-pair>] || [using <coordinate-pair>]?]
-
Adds a smooth Bézier curve command to the list of path data commands,
ending at the point specified by the first <coordinate-pair>.
The using component specifies control points for the curve: if it’s omitted, the command specifies a smooth quadratic curve; if it’s provided, if specifies a smooth cubic curve.
Note: A smooth command is equivalent to a curve command with the first control point automatically specified as the reflection of the previous curve’s second control point around the starting point, or as the starting point if the previous path data command wasn’t a curve. This ensures G1 continuity with the previous command, so the curve appears to smoothly continue from the previous command, rather than possibly making a sudden direction change.
- <arc-command> = arc [[<by-to> <coordinate-pair>] || [of <length-percentage>{1,2}] || <arc-sweep>? || <arc-size>?|| rotate <angle>? ]
-
Add an elliptical arc command
to the list of path data commands,
ending at the point specified by the <coordinate-pair>.
The of component specifies the size of the ellipse that the arc is taken from. The first <length-percentage> provides the horizontal radius of the ellipse and the second provides the vertical radius. Like for <coordinate-pair>s, <percentage> values are resolved against the width or height of the reference box, as appropriate.
If only one <length-percentage> is provided, both radiuses use the provided value. In that case, <percentage> values are resolved against the direction-agnostic size of the reference box (similar to the circle() function).
Note that SVG has some specific error-handling for the ellipse radiuses:-
if the endpoint is the same as the starting point, the command does nothing
-
if either radius is zero, the command is equivalent to a <line-command> to the ending point
-
if either radius is negative, its absolute value is used instead
-
if the radiuses don’t describe an ellipse large enough to intersect both the starting point and ending point (after rotation by the specified <angle>), they are scaled up uniformly until the ellipse is just large enough to reach.
The ellipse described by the specified radiuses defaults to being axis-aligned, but can be rotated by specifying an <angle>. Similar to the rotate() transform function, positive angles specify a clockwise rotation, and negative angles specify a counterclockwise rotation. If omitted, this defaults to 0deg.
The ending point, radiuses, and angle, taken together, usually define two possible ellipses that intersect the starting point and ending point, and each ellipse can be traced in either direction, for a total of four possible arcs. The <arc-sweep> and <arc-size> components specify which of these arcs is desired:
-
<arc-sweep> can be cw or ccw, indicating that the arc that is traced around the ellipse clockwise or counter-clockwise from the center, respectively, must be chosen. If omitted, this defaults to ccw.
Note: In the SVG arc command, cw corresponds to the value 1 for the sweep flag, and ccw to the value 0.
-
<arc-size> can be large or small, indicating that the larger or smaller, respectively, of the two possible arcs must be chosen. If omitted, this defaults to small.
Note: In the SVG arc command, large corresponds to the value 1 for the large flag, and small to the 0.
Note: If the starting and ending points are on exactly opposite sides of the ellipse, both possible arcs are the same size, but also there is only one possible ellipse. In this case, the <arc-sweep> distinguishes which of the two possible arcs will be chosen, and <arc-size> has no effect.
A depiction of the two possible ellipses, and four possible arcs, that can be chosen between. -
- close
-
Adds a closepath command
to the list of path data commands.
Note: This is similar to a line command with its ending point set to the starting point of the subpath. When specifying a raw shape, they’re identical, but if the path is stroked, the ending point of the close command is smoothly joined with the start of the subpath, which affects how line-joins and line-caps are rendered.
4.1.1.1. Interpolating the shape() Function
shape() and path() functions can be interpolated with each other if their associated list of path data commands is the same length and has the same commands, in order, with the first command of the path() function interpolating with the initial <coordinate-pair> in the shape() function.
Note: The first command of a path() function is guaranteed to be a move, see moveTo in the SVG spec.
If the starting and ending values are both path() functions, the interpolated value is a path() function; otherwise it’s a shape() function. In either case, the interpolated value must represent the same list of path data commands, with each command having its numerical components interpolated between the corresponding components of the starting and ending list.
For this purpose, commands are "the same" if they use the same command keyword, and use the same <by-to> keyword. For curve and smooth, they also must have the same number of control points.
If an arc command has different <arc-sweep> between its starting and ending list, then the interpolated result uses cw for any progress value between 0 and 1. If it has different <arc-size> keywords, then the interpolated result uses large for any progress value between 0 and 1.
Note: The arc keyword interpolation rules
are meant to match existing SVG path interpolation rules.
5. Referencing SVG shapes
An SVG shape can be referenced using the url() syntax.
The shape can be any
of the SVG basic shapes or a path element.

< style > div { height : 400 px ; width : 400 px ; } . in-a-circle { shape-outside : url( #circle_shape ); } . in-a-path { shape-outside : url( #path-shape ); } </ style > < svg ...> < circle id = "circle_shape" cx = "50%" cy = "50%" r = "50%" /> < path id = "path-shape" d = "M 100 100 L 300 100 L 200 300 z" /> </ svg > < div class = "around-a-circle" > ...</ div > < div class = "around-a-path" > ...</ div >
6. Shapes from Image
Add the final level 1 section.
One suggestion is to define a shape based on an element’s rendered content. This could have security implications.
Another suggestion is to add something to an image() function that determines the relevant pixels to use (both for defining a shape and for display).
7. Fetching external shapes
To fetch an external resource for a shape, either an SVG or an image, given a CSSStyleRule rule, fetch a style resource given rule’s URL,
with stylesheet being rule’s parent CSS style sheet,
destination "image",
CORS mode "cors",
and processResponse being the following steps given response res and null, failure or
a byte stream byteStream:
If byteStream is a byte stream,
apply the image or SVG to the appropriate shape-accepting property.
Note: shapes require CORS mode as their effect is detected by the document.
8. Shapes from Box Values
Add the final level 1 section.
9. Declaring Shapes
A shape can be declared with the shape-outside property, with possible modifications from the shape-margin property. The shape defined by the shape-outside and shape-margin properties changes the geometry of a float element’s float area and an exclusion element’s exclusion area.
A shape can be declared with the shape-inside property, with possible modifications from the shape-padding property. The shape defined by the shape-inside and shape-padding properties defines an exclusion area that contributes to the element’s wrapping context. The shape-inside property applies to all block-level elements.
< style type = "text/css" > . exclusion { wrap-flow : both ; position : absolute ; top : 25 % ; left : 25 % ; width : 50 % ; height : 50 % ; shape-outside : circle( 50 % at 50 % 50 % ); border : 1 px solid red ; } </ style > < div style = ”position: relative ;”> < div class = ”exclusion” ></ div > Lorem ipsum dolor sit amet...</ div >

9.1. The shape-outside Property
Add the final level 1 section with the change that shape-outside applies to block-level elements and has an effect if the element is an exclusion.
9.2. The shape-inside Property
The shape-inside property adds one or more exclusion areas to the element’s wrapping context. This modifies the normal rectangular shape of the content area to a possibly non-rectangular wrapping area. The exclusion areas are defined by subtracting the shape from the element’s content area. Any part of the shape outside the element’s content area has no effect.
| Name: | shape-inside |
|---|---|
| Value: | auto | outside-shape | [ <basic-shape> || shape-box ] | <image> | display |
| Initial: | auto |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | computed lengths for <basic-shape>, the absolute URL for <url>, otherwise as specified |
| Canonical order: | per grammar |
| Animation type: | as defined for <basic-shape>, otherwise discrete |
The values of this property have the following meanings:
- auto
- The shape is computed based on the content box of the element.
- outside-shape
- The shape is computed based on the shape defined by the shape-outside and shape-margin properties.
- <basic-shape>
- The shape is computed based on the values of one of the <basic-shape> functions.
- <url>
-
If the <uri> references an SVG shape element,
that element defines the shape.
Otherwise, if the <uri> references an image,
the shape is extracted and computed
based on the alpha channel
of the specified image.
If the <uri> does not reference an SVG shape element or an image, the effect is as if the value auto had been specified.
- display
- The shape is computed based on the shape of the display as described in css-round-display.
The shape-inside property applies to floats.
The shape-inside property may not apply on some elements such as elements with a computed display value of table.

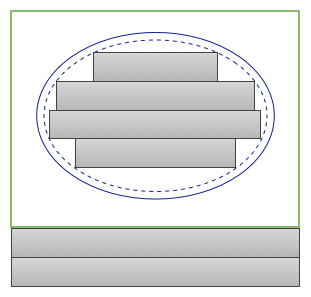
Overflow content avoids the exclusion area(s) added by shape-inside and shape-padding (as well as any other exclusion areas in the element’s wrapping context). In other words, overflow continues outside the rectangular bounds of the element.


improve the illustration above, using text to show overflow instead of grey boxes.
When a shape-inside has a definite size (no percentages used in the shape’s definition) an auto-sized element should use the shape as a constraint in determining its maximum size.
9.3. The shape-image-threshold Property
Add the final level 1 section with the change that it applies to both shape-inside and shape-outside.
9.4. The shape-image-source-type Property
Should we add an alpha/luminance switch to determine which values we use from the shape-image source? This could just be a keyword on the shape-image-threshold property. Whatever we go with should be compatible with the alpha/luminance switch from mask sources.
9.5. The shape-margin property
Add the final level 1 section with the change that it applies to exclusions.
9.6. The shape-padding Property
The shape-padding property adds padding to a shape-inside. This defines a new shape where every point is the specified distance from the shape-inside. This property takes on positive values only.
| Name: | shape-padding |
|---|---|
| Value: | <length-percentage [0,∞]> |
| Initial: | 0 |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | refer to the inline size of the containing block |
| Computed value: | computed <length-percentage> value |
| Canonical order: | per grammar |
| Animation type: | by computed value |
- <length-percentage [0,∞]>
- Sets the padding of the shape to the specified value.

Note: The shape-padding property only affects layout of content inside the element it applies to while the shape-margin property only affects layout of content outside the element.
Privacy Considerations
No new privacy considerations have been reported on this specification.
Security Considerations
No new security considerations have been reported on this specification.