Every time I see a web app display a date as "30 minutes ago" I cringe a little. This was cute 10 years ago when rapid publishing on the web was new, but there are a number of problems with this.
Relative dates break screenshots
How many times have you seen a screenshot of a tweet that says "28 minutes ago"? Months later, you've completely lost the date of the tweet.

The only clue in this picture about when the tweet was posted is the copyright at the bottom of the page.
Twitter has since stopped using relative dates on their tweet pages, and instead just shows the full date now.

Now, Twitter uses the format "10:42 PM - 15 Aug 12" and will always display the full date, even if viewing a recent tweet.
Relative dates aren't machine readable
If you've just put a relative date in a tag, all of a sudden the date is not machine readable. If you insist on using relative dates, at least mark it up with the appropriate HTML5 element so there is a machine-readable version of the date.
<time class="dt-published published"
datetime="2012-08-12T09:00-0700">
12 hours ago
</time>
or, if you can't use the HTML5
<span class="dt-published published">
<span class="value-title"
title="2012-08-12T09:00-0700"> </span>
12 hours ago
</span>
Relative dates are ambiguous when read
If you're looking at an email and it says "2 hours ago," how are you supposed to know if it's rounding the number or giving you an exact value? If it's currently 11:15am, was the email sent before or after your 9:00am phone call?
If it says "2 days ago" how do you know whether it was at 9am that day or 4pm that day?
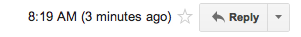
Gmail solves this by including both the exact time as well as the relative time.

When viewing a thread of emails, Gmail uses a different format of date depending on how long ago the date is. If the date is less than 24 hours ago, it will show just the time. If older, then it shows just the date and a number of days ago.

As shown in this screenshot, the times from 10:25pm to 10:57pm all show the same "9 hours ago" text. The difference between 10:35pm and 10:49pm may be significant depending on the situation, and I would hate to lose that piece of information if all I saw was "9 hours ago".
What next?
In summary, avoid displaying relative dates, but if you feel like you absolutely need to, follow these best practices:
- Show both the relative date and absolute date on the page to provide more context
- Include the machine-readable version of the absolute date in an HTML5 <time> tag, or use the Microformats value-class-pattern

